Template Adventures Documentation
Installation
Adventures template documentation
(based on Vik Rent Car extension)
Template installation
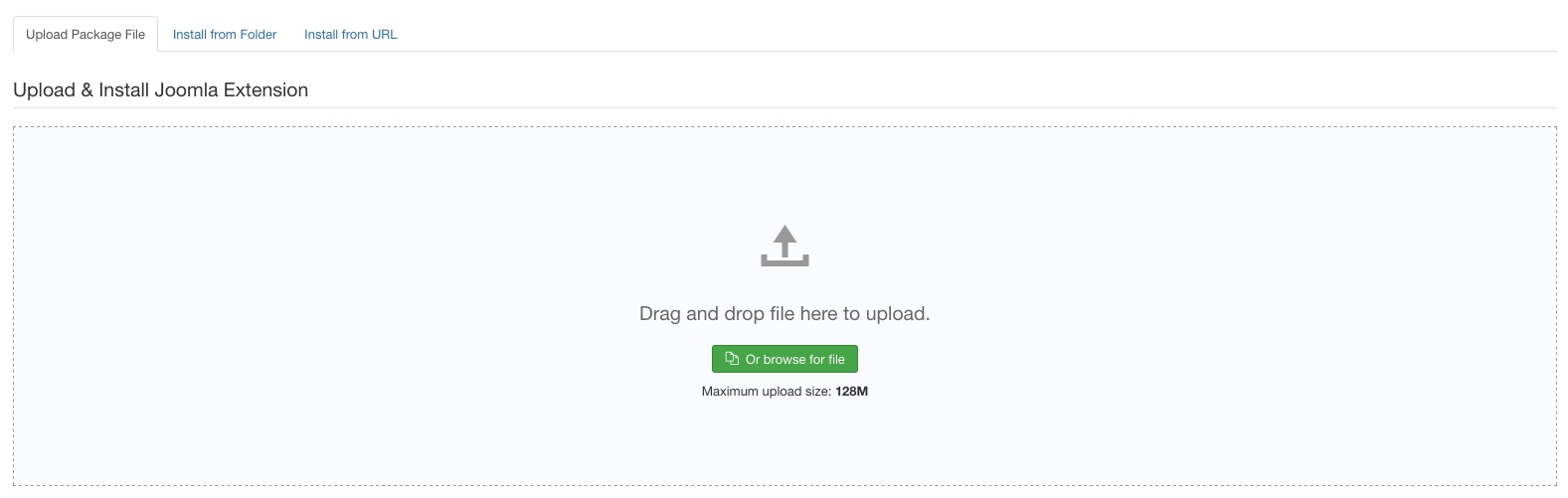
Step 1 - Install E4J Adventures template
After unziped the .zip file, from your back-end setting panel, go to: "Extensions → Extension Manager", browse E4J Adventures installation package of your Joomla version then hit the "Upload and Install"

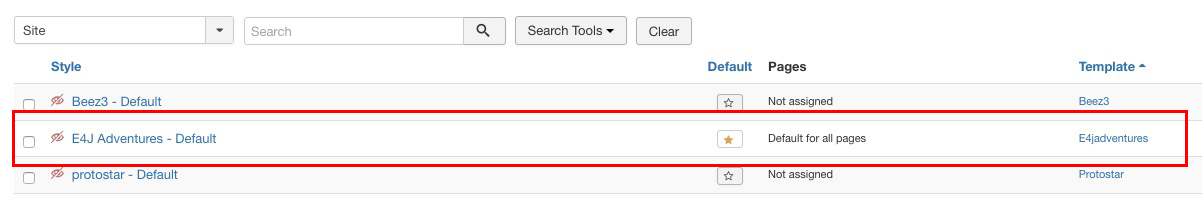
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set E4J Adventures template style as your default template style.

Modules List
Here the list of all the modules that we used in the our demo website, click on the module name to download it directly:
Vik Rent Car Cars (you can find this module inside the Vik Rent Car component package)
Vik Rent Car Search (you can find this module inside the Vik Rent Car component package)
Vik Rent Car Currency Converter (you can find this module inside the Vik Rent Car component package)
Vik Rent Car Confirmation Number (you can find this module inside the Vik Rent Car component package)
Template Settings
In this page you can choose different parameters, from the logo setup to the choice of your text size.
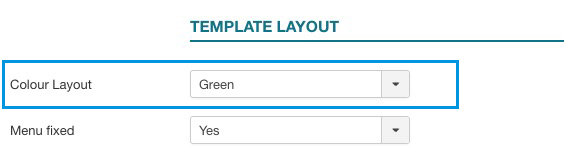
Color Layout
On this page you can choose the color variation your prefer for your website.
Extensions -> Template Manager -> E4J Adventures

If you want to customize the base colors, please follow this tutorial.
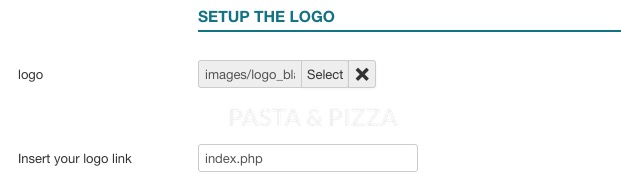
Logo Setup
Choose the logo for your website.
Extensions -> Template Manager -> E4J Adventures

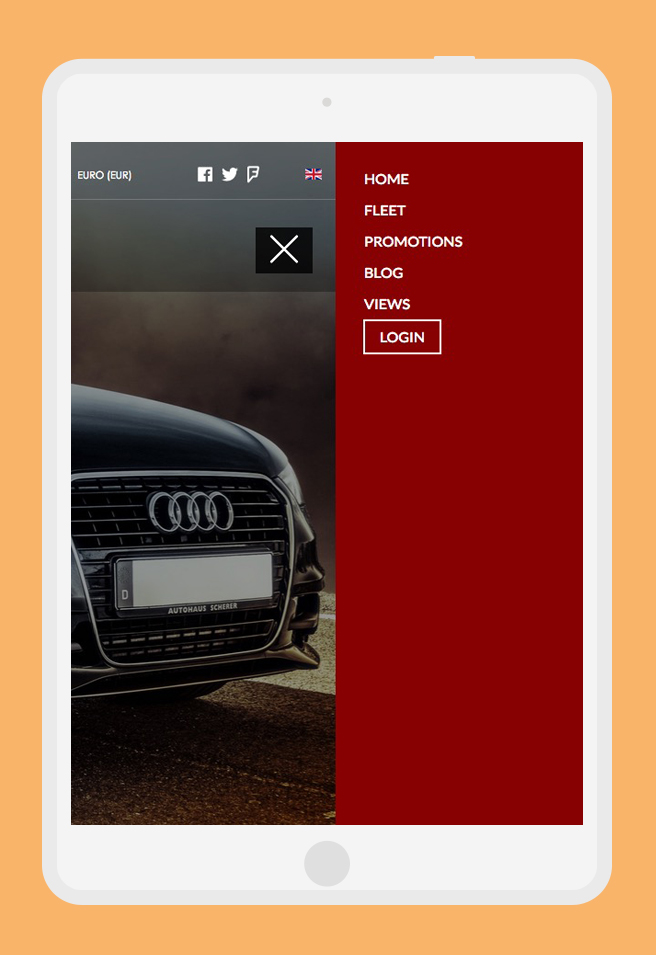
Menu Layout
On this template you can choose between two different menu layouts from your Main Menu module.
@since version 1.4
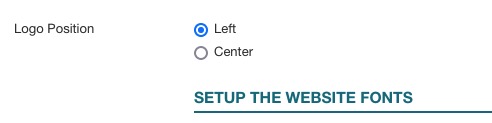
By default the menu is aligned to the right part of the website, but by using a specific template parameter, you can choose to align the Logo to the center, just in the middle of your menu, like in our demo website.
Here the procedure to have the logo centered like our demo website:
- Go in the Extensions > Templates page.
- Select the e4jAdventures templates.
- Go the Template Configuration tab.
- From the Logo Position parameter select "Center".
- Save your configuration.

Automatically the system will do the rest!
Menu Fixed
This parameter will fix your header in the upper part of your website when you are scrolling it.

Fonts Template
You can choose different fonts and size for the website’s body and headers.

In our demo website we used:
Body Font: Lato;
Header Font: Lato;
Hide Homepage Content
With the "Hide Homepage Content" you could hide the html structure that shows the articles in your homepage, with related padding and spaces.
Please, use this parameter just in the case you don't want to show any article printed on the main website area.

In our demo website we set it up to: YES.
Responsive layout
With the Responsive Layout you could choose if show your website responsive and adaptable for all the devices:

This is a preview:

Modules Configuration
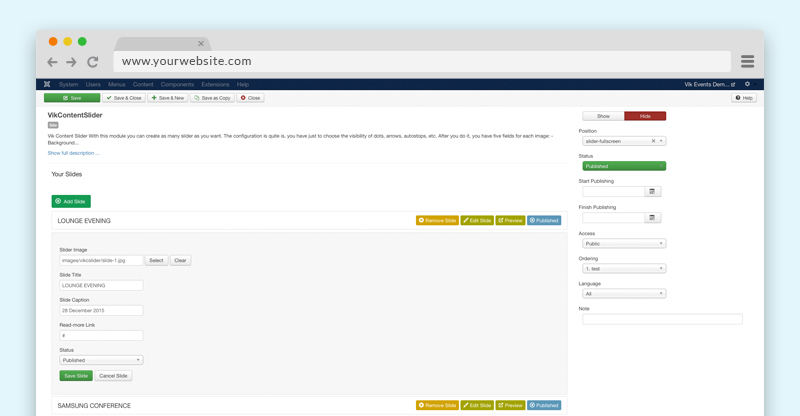
Vik Content Slider - Slider module setup
With this module you can create as many slide as you want through the "Add slide" button. The configuration is quite simple, you should just choose the visibility of dots, arrows, autostop, etc and the alignemet of the text.
Once you have done it, you have the following fields for each image:
- Slide image This field allow you to choose the images
- Slide Title slide In this field you can write the title of your slide
- Slide Caption This is the field for the description of your slide

ADMIN SIDE:
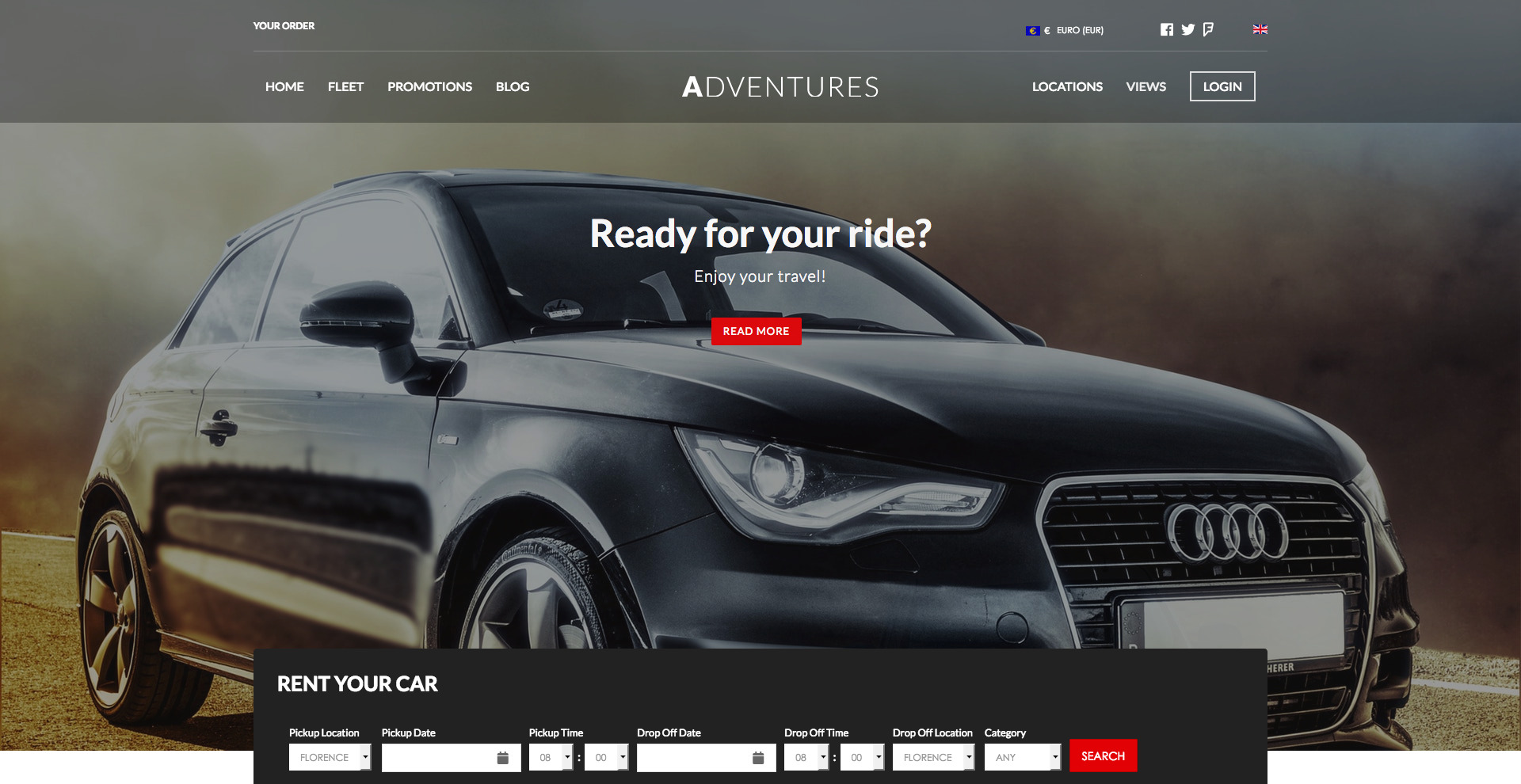
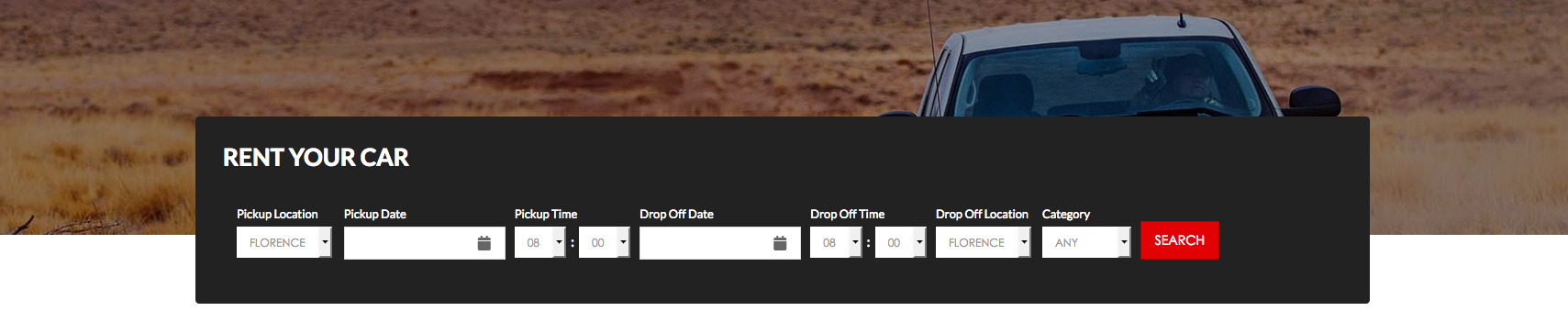
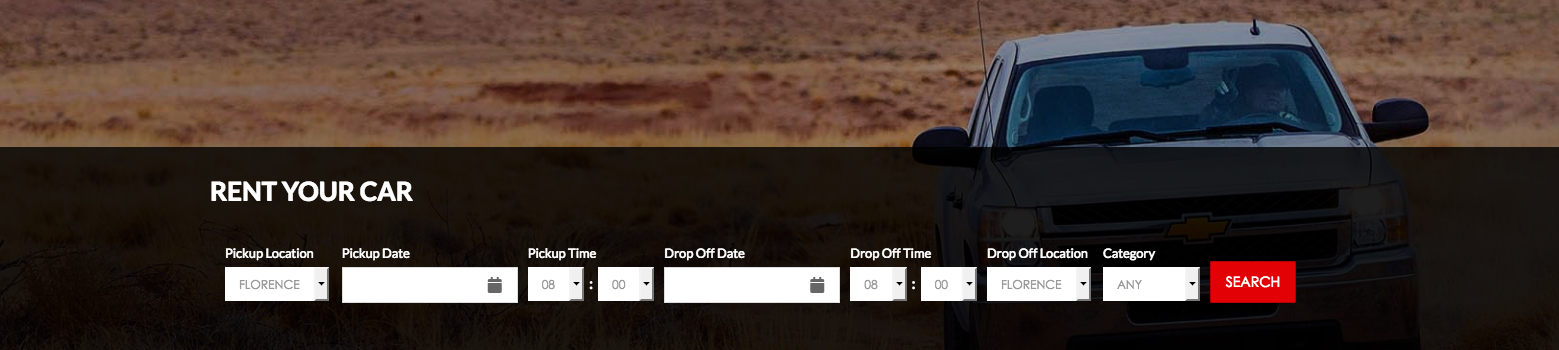
Vik Rent Car - Search
This is one of the mains modules of Vik Rent Car, you can find it in the Vik Rent Car extension package.
For this module you can choose two different layouts, the default one is what you can see in our demo website, but with the Module Layout parameter you can select the "Wide" layout to change to the different layout. Here below the two examples:
DEFAULT LAYOUT:


Vik Rent Car - Currency Converter
This is one of the main Vik Rent Car component.
Set the Show conversion form only within VikRentCar parameter to No to display the module in all the website pages instead just to the Vik Rent Car views.

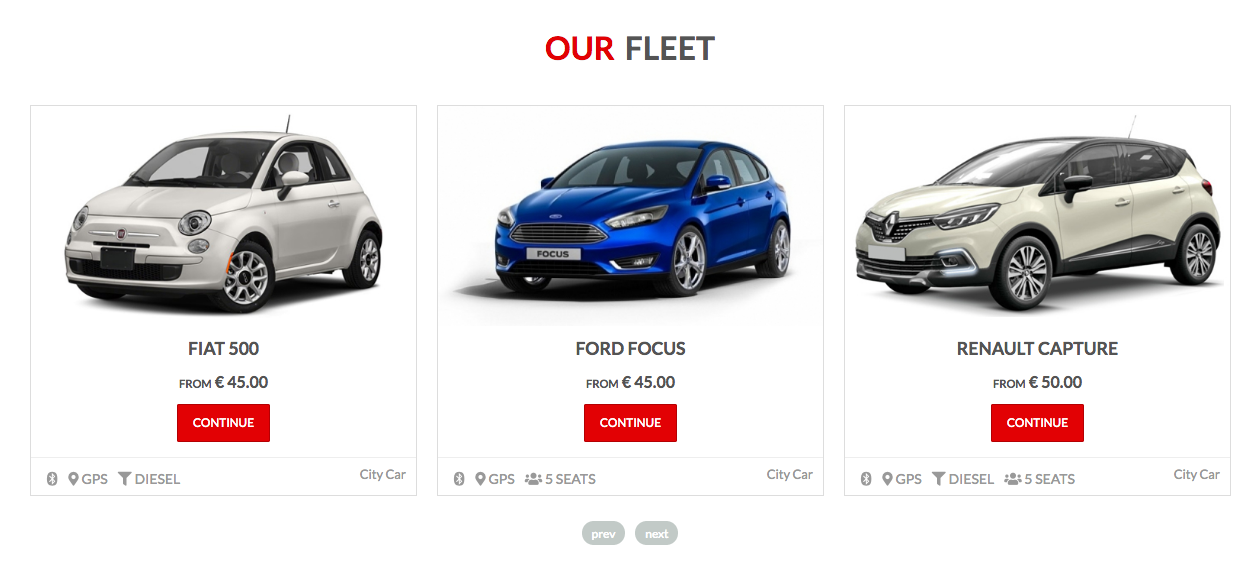
Vik Rent Car - Cars
This module will show all the cars of your agency, you can decide how many cars do you want to show and which of the two layouts (Scroll and Grid) you want to display your cars.
In our demo website we are using the "Scroll List" layout.

Here some of the parameters enabled on the demo website:
Cars per row: 3
Navigation Arrows: Yes
Load jQuery: No
Here the class suffix and position used:
Module Position: module-box1
TIPS: As you can see, if you click on the "Details" button of each car, you'll be linked to the specific details page of that car. Although, all the modules of your homepage will be displayed on that page too. If you want to avoid this behavior, from the Vik Rent Car Cars module parameters, you should select a menu item that doesn't contain all these modules, you can do it from the "Select a menu item" parameter.
Vik Icons
With this module you can create all the icons you need.
The Vik Icons module uses the Font Awesome Library, inside the zip package of that module you can find a Readme folder where you can find a preview of all the type of icons available.
Module - tab
- Font Awesome Icon Type For every icon are available one of more styles: Default, Regular, Solid, Brand.
- Icon image This field allow you to choose the icons, they are sort by category
- Title In this field you can write the title of your icon
- Description This is the field for the description of your icon
- Read More link In this field you can insert the link for your icon
Icons Options - tab
- Icon size Vik Icons can have three different icon size: small, medium, big
- Icon style With this parameter you can choose if you're icon will be simple or inside a circle.
- Icon alignment Will set icons aligned to the page center or by default to the left
- General text This is a presentation text that will be displayed above the icons.
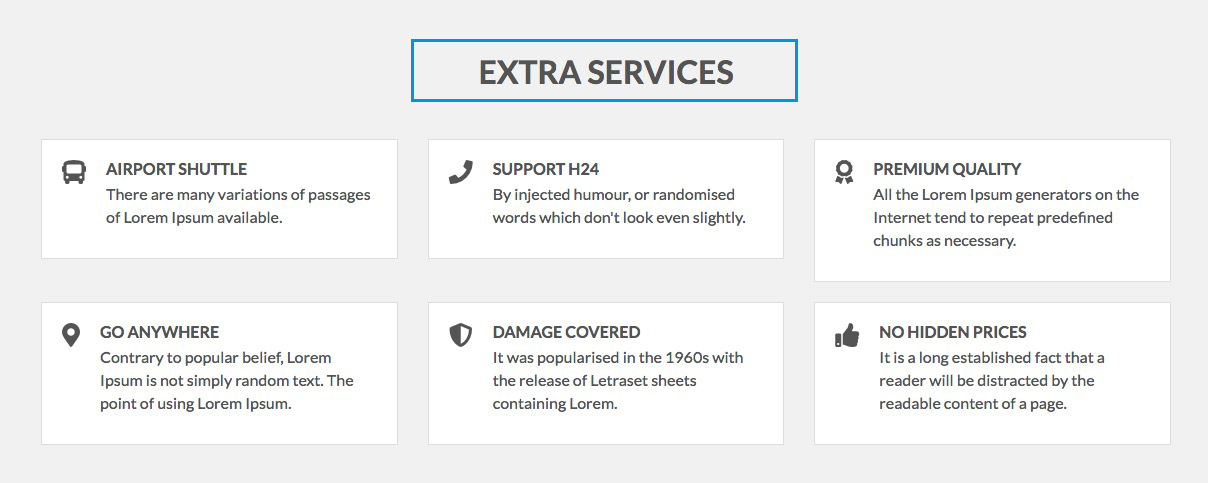
Vik Icons - Extra Services Module
![]()
For the "Extra Services" module we used the Vik Icons module with the following configuration:
- Icon Size: 24
- Icon Style: Default
- Box Container Size: Full Size
- Padding Size: 4
- Content Alignment: Centered
- Icon Alignment: Left
Class-suffix: mod-services text-center
Vik Icons - Contact Footer Module
![]()
For this module we used the Vik Icons module with the following configuration:
- Icon Size: 26
- Icon Style: Default
- Box Container Size: Normal
- Padding Size: 4
- Content Alignment: Default
- Icon Alignment: Left
Class-suffix: icons-style2
Vik Icons - How to find us Module
![]()
You can find this module version in the Contact page of the demo website. For this module we used the Vik Icons module with the following configuration:
- Icon Size: 24
- Icon Style: Default
- Box Container Size: Full Size
- Padding Size: 12
- Content Alignment: Centered
- Icon Alignment: Left
Class-suffix: width50 contact-page-icons
Vik Icons - Top Social Icons
![]()
For this module we used the Vik Icons module with the following configuration:
- Icon Size: 18
- Icon Style: Default
- Box Container Size: Full Size
- Padding Size: 1
- Content Alignment: Default
- Icon Alignment: Right
Vik Wall Image/Vik Words
Vik Wall Image
This module allow you to insert a big image as a background of a particular template area, the image can roll or can be fix.
Module parameters:
- Background - with this parameter you can insert the background image that you want.
- Your content - here you can insert all the content that you want to be showed over the image.
OPTIONS TAB: - Type image - you can choose to let your image scroll or not during the scrolling page.
- Title Effect - with this parameter decide which entrance effect apply to your title.
- Description Effect - with this parameter decide which entrance effect apply to your description.
- Enable mask - you can choose if enable or not the color mask hover your image, then you can choose the color and the opacity mask.
- Prepare content - this is the parameter that you need to enable if you want embed some modules using in the textarea of Vik Wall Image

Backend example 1 - Backend example 2
Here the code of our demo website that you can easily copy in your textarea:
<p>{loadposition testimonials}</p>IMPORTANT: If you decide to embed a module inside another module, you should always enable the PREPARE CONTENT parameter. Please, go to the Options tab and enabled this parameter.
Vik Words

With the Vik Words module you can add all the testimonials you need, for each testimonials you can add an image, title and description.
OPTIONS TAB
- Sentence Layout You can display the sentence with a fade effect of with a Carousel layout.
- Sentence per row It's one of the parameter showed with the Carousel layout, you can decide how many sentence in one row you want to show.
- Image Position You can setup the image in different part of the sentence.
CONFIGURATION IN THE DEMO WEBSITE:
- Sentence Layout: Carousel
- Sentence per row: 1
- Navigation Arrows: Yes
- Padding Size: 4
- Image Position: Above
- Show Quotes: Enabled
Module-position: testimonials
This is a custom position, please see Knowledge Base tutorial to how to create it: read the article.
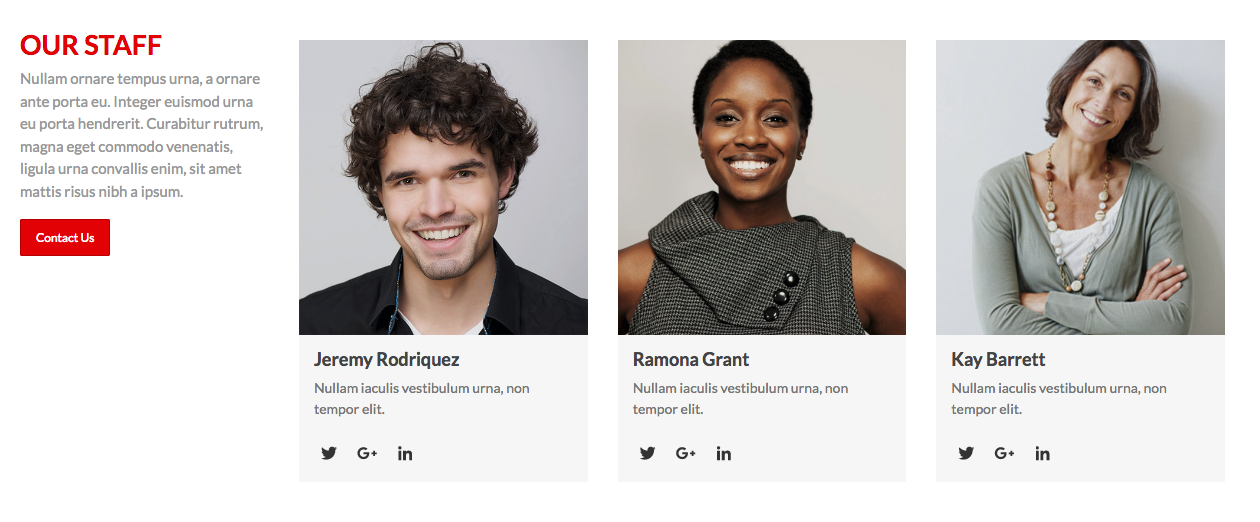
Vik Speaker
With this module you can create people profiles.
The configuration is quite easy, you have just to click on "Add speaker" and start to fill all your person profile, you can add all the profiles you want, you can also choose how many profile you want in a single raw.
For each profile you can have the fields:
- Name and Surname
- Speaker role
- Speaker description
- Read more link (you can create a profile article and link it from this field)
- The most important social network profile link
This module has been published in the About Us page of our demo website.

In our demo website, we've setup the Number per Row to 3 and we used the textarea to add the "Our Staff" text.
Vik Google Maps
Module to locate your important points with Google Maps, the module allows you to customize every point with a marker, title and description.
Set the latitude and the longitude coordinates of your locations and optionally add a text, a description and a customized image and shadow for the marker.
The default images are located in the folders /modules/mod_vikgooglemaps/src/markers/markers/ shadows and shapes.
Leave the image fields empty to use the default Google Marker.

MODULE PARAMETERS:
Map Setting:
- Center Map fields - These are the coordinates that Google needs just to center your map, you need to insert your Locations coordinates from the LOCATIONS tab. Without the Locations coordinates the map will not show up.
- Map width and Map height in this fields you need to set the size of your map, if you want a full size map, use the 100% value for the width and then set a fixed height, an example 400px
- Map style the module allows you to choose different map style for your website
- Map Center and Zoom level this three parameters are very important to center your map and give it a properly view, you need to set up to see correctly your map
- API KEY - Google Maps needs an API KEY to work properly, without it the module won't work.
Contact Details:
with this view you insert all your contact details and choose where position, you can always disable it whenever you want through the params Contact enabled.
Locations:
in this view you can insert your locations and for each one choose the type of marker you want, title and description of your point and set it up the longitude and latitude.
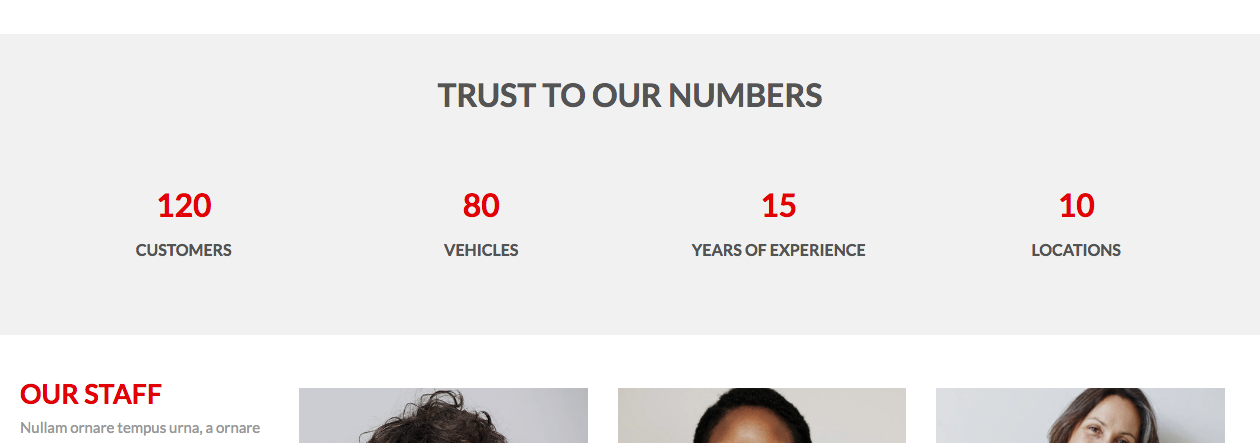
Vik Counter
The module Vik Counter allows to add a list of counters. For each counter you can setup an image, title, description and the final value to count.
We used this module in the About Us demo page.

Class-suffix: text-center
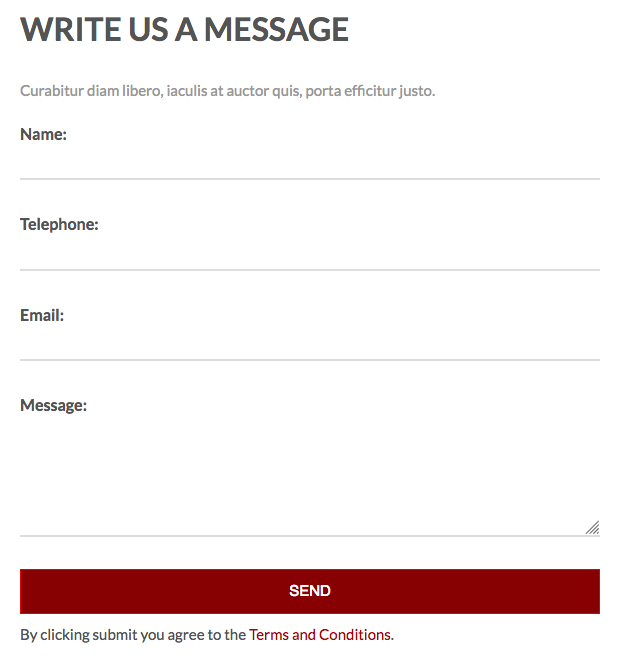
Vik Contact Form
This module has been published in the Contact Us demo page. It's a simple module to create a very basic contact form with name, surname, email, telephone and textarea fields.

Class-suffix: width50
Other Modules
Languages Switcher
To have a multilanguage website you can use the native language manager of Joomla, in our demo website we used the Languages switcher module.
Go to Extensions » Modules Manager. Click on New. Select a Languages switcher
With this module you can choose if you want a dropdown list of your languages or just the little flags listed, we used the dropdown display:

Class-suffix: langtab dropmenu
To see how we have setup this module in the Back-end: Page 1
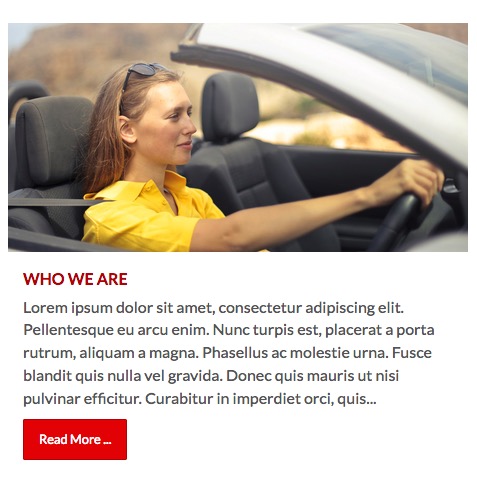
Who we are
This is the native Articles Category module of Joomla.
This module will use the Intro text of the articles inside the category selected and it'll use the Intro Image published on your Joomla Article.

In our demo website, we have changed just the following parameters to:
- Filtering Options - Category: YOUR CATEGORY
- Display Options: Screenshot Options
Class-suffix: cat-layout3
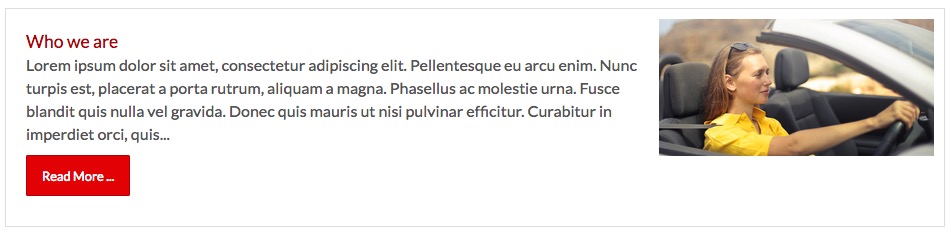
If you have many articles to show, you can also choose to show them with a grid layout.

Another possible layout with the Articles Category module is:

Modules Variations
To customize the modules from the standard Joomla layouts, you can use the Class Suffix. In each module you should search for the Class Suffix parameter, it could find it in different positions inside the module configuration based on the module you're using, although you could usually find it in the Advanced Options tab.
Here the list of the class suffix that you can use with this template, beside you can see their examples:
Grey Background

Colors background
Class-suffix: color-light

Transparent Background
Some template position could have some background color, in the case you'd like to have a transparent background, you could use it class suffix.
Black Background
By using this class suffix you'll change the background color to black. We have use it in the module above the footer part.
White Background
The White class suffix could be used in some situation where there is a default grey or color background and you'd like to use the loadposition to setup a new module hover another one.
Title Centered
With this class suffix you are going to center the Title of your module.

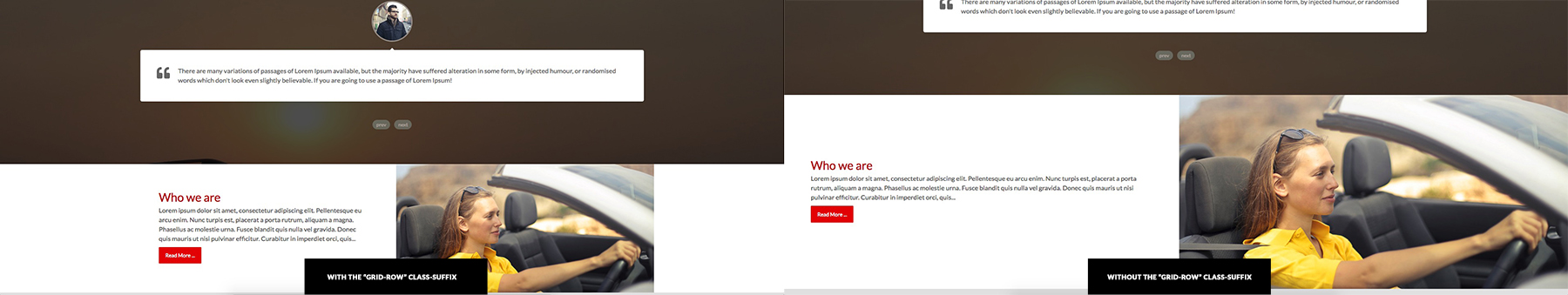
Grid-row (element centered)
You can use this class suffix when you'd like to center the layout of a module setup in a position that take all the with size window.
With this class we can reduce the module width and center it, and it still get all the characteristics that the "fullbox" position has, such us to be an element in just one row.
Here an example of the use of this class:

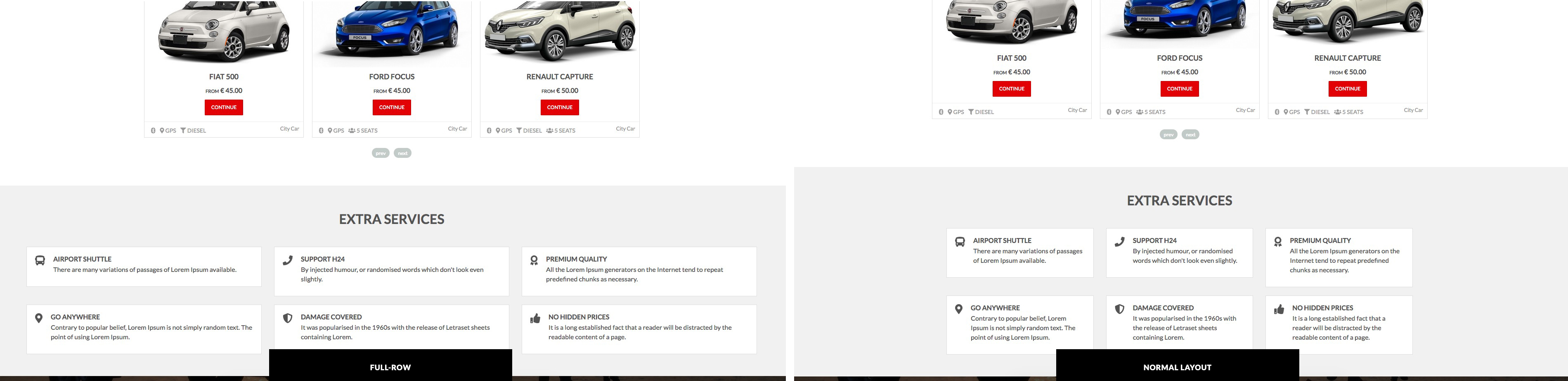
Full-Row (enlarge element)
It's the exact grid-row opposite, it enlarge an element positioned inside a structure with a limited width.
Here an example with a module positioned in the "module-box2" that have a fixed width with the "full-row" class suffix:

Padding
With this class suffix you're going reset to 0 all the padding and margin applied by defeult to a module.
text-border-left
This class suffix apply a border bottom left to the text that has this class. It could be used also like a normal class in the html editor.

In our example we have used the following code for the title:
<h2 class="text-border-left text-color-inherit">What We Do</h2>Text Colored
By using this class suffix you'll change the gray color text to the color of your template variation.
Text Colored Inherit
By default the template set the color of the titles h1, h2, h3, h4 and so on, to the color of the template variation, if you'd like to have the same color of the body text, you can use this class suffix.
font-body / head-font
By using this class you can change the current font of the selected part to the Body font that you've selected in the Template configuration.
By using this class you can change the current font of the selected part, to the Titles font that you've selected in the Template configuration.
Font size
By using this class you can change the size font of the selected part to the size font setup by class.
By using this class you can change the size font of the selected part to the size font setup by class.
You can change this size easily through the custom.css file of the template.
Menu Link Layout
This class suffix doesn't affect the module but instead the menu items of the Main Menu. On our demo website you can see an example in the LOGIN item menu.

To setup the menu as our demo website, you should open the Menu Item and in the Link Type tab you should add the linkmenu-alt in the Link Class parameter.
Module width
The following Class suffix setup the module width, you can setup manually the width of each module to manage freely the layout that you'd like to have. The default width for each module is 100%.
You can use the following class suffix to define the width of your module:
- width100
- width50
- width33
- width25
- width20
Hide module on smartphone
With this Class Suffix you are going to hide a particular module in the smarthphone view.
Pages
About Us
The About Us page is made by an article and the Vik Speaker module published in the module-box3 position and the Vik Counter module published in the module-box1 position.

The image has been selected by the Full Article Image parameter, you can find it in the Images and Links tab of your Article. For our image we decided to select the Image Float to "right".
Here we'll show you how we built our article About Us, it's just a simple html code that you have to copy and paste in your html editor of Joomla and change the information that you want:
<h2 class="text-border-left text-color-inherit">What We Do</h2>
<p><strong>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque at ligula ac odio eleifend tincidunt ut vitae lorem.</strong></p>
<p>Mauris et ultrices elit. Ut non quam ut nisi blandit condimentum vehicula vel eros. Aenean rutrum tincidunt eros, vel pellentesque lorem imperdiet eu. Nullam iaculis vestibulum urna, non tempor elit. Nullam ornare tempus urna, a ornare ante porta eu. Integer euismod urna eu porta hendrerit.</p>
<blockquote>
<p>Integer at neque mi. Curabitur rutrum, magna eget commodo venenatis, ligula urna convallis enim, sit amet mattis risus nibh a ipsum. Maecenas tempor ornare nisi et vulputate.</p>
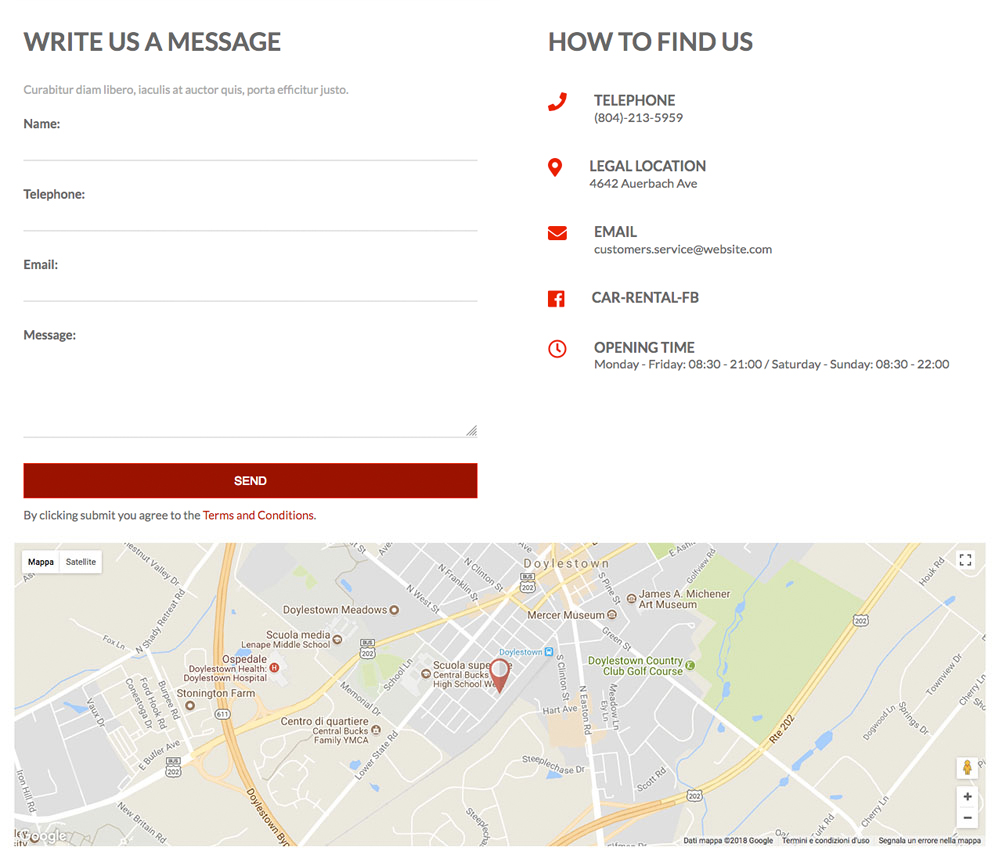
</blockquote>Contact Us
The first part of this page is made by an article, the visual part is made by using the Vik Contact Form and the Vik Icons published in the module-box3 position. Both the modules have the class-suffix "width50".
In the same page we've published also the Google Map module in the fullbox position.

Internal Pages
Some of our internal pages have a module in the top part of the page. This is the VikWallImage module.
We've fill the Title field inside the Module tab (we hide the module title though) and we've choose the "FadeInBigUp" effect for the Title in the Options tab.

Footer
The Footer part of the template has made by three modules positioned in the footer position with the class "width33".
By default the template set each module with a 100% width, we decided to leave the user free to decide the dimension for each module. You can find the list of the dimensions available on the Modules Variations chapter.
CSS Customizations
How to customize your template
This template has the custom.css file to place all your CSS customization. It is recommended to add all your modifications on this file, in this way you'll never lose them, this file will be not overridden in the future template updates.
You can find the file in the panel Extensions > Templates > Templates > e4j Adventures Details and Files > css > custom.css
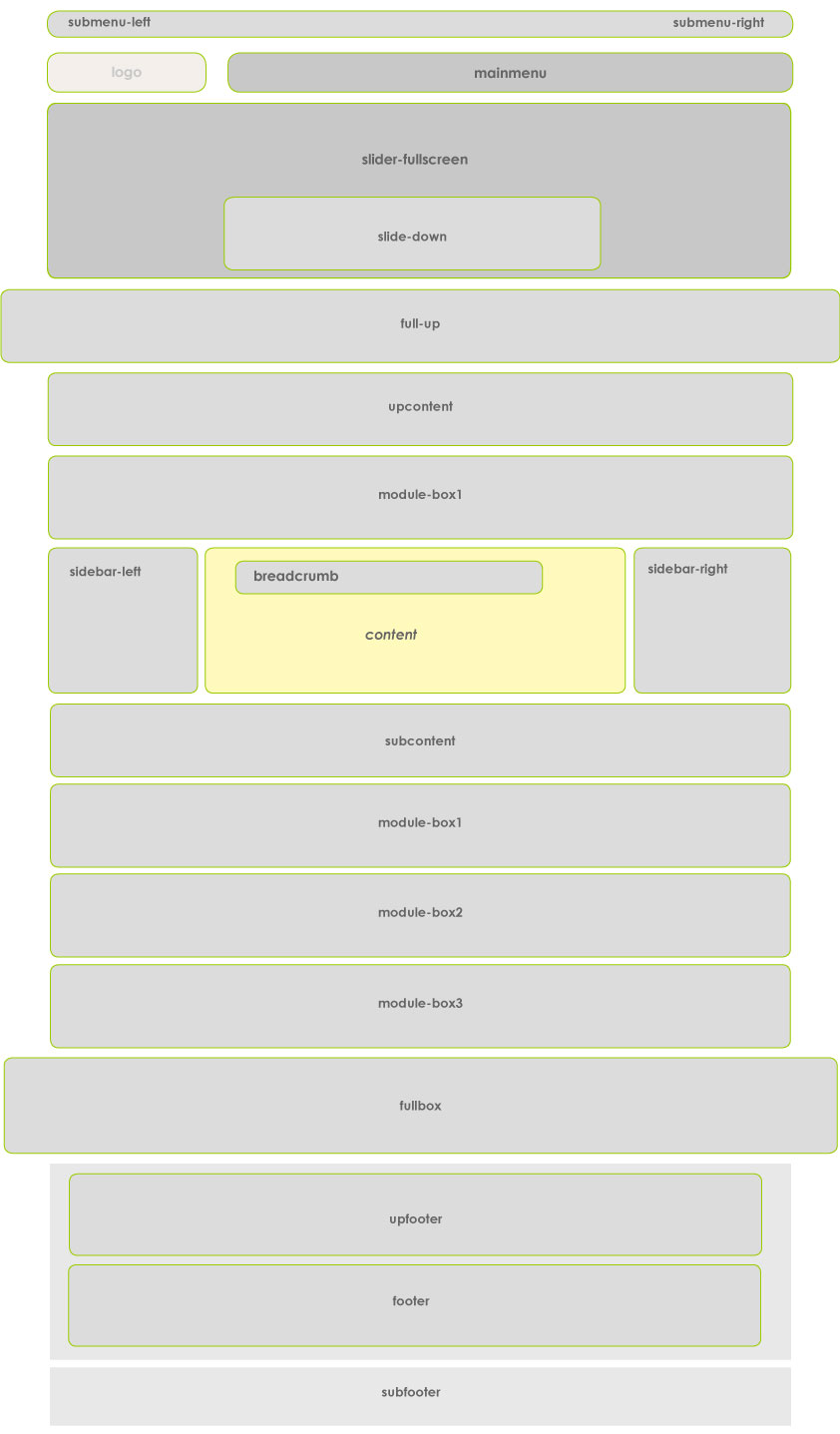
Map Module Positions
Demo website position modules
Click on the image to enlarge it.
Important: the "Your Order" module on this screenshot is not longer supported by Vik Rent Car.
Troubleshooting
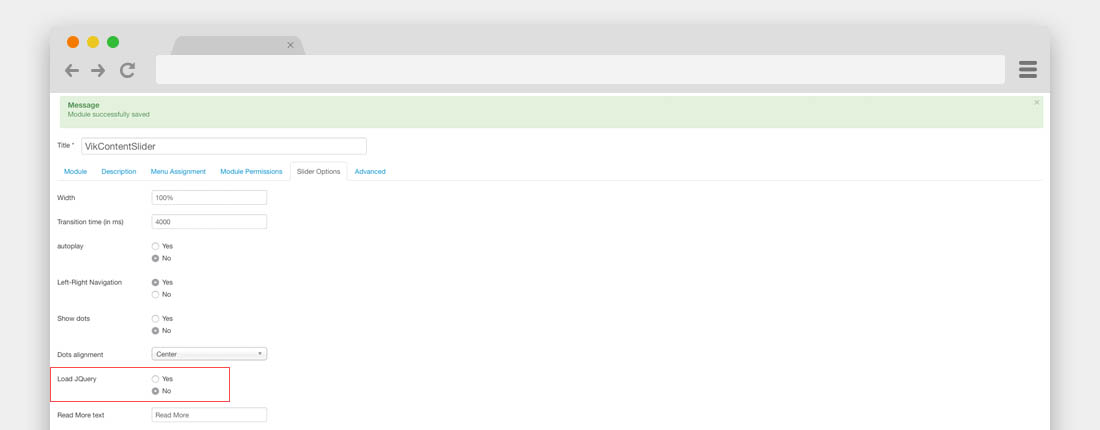
jQuery Conflicts
If one of the modules is not loading properly the contents, an example, the Vik Rent Cars Cars, or the Slider, there might be a jQuery conflict.
This means that too many modules are loading a jQuery library, to solve this problem you have to disable all the Load jQuery parameters in all the modules loaded in the page that have this problem, including the Slider module.
Colors template not loaded properly
It could be a rare possibility that, if you are using an Hosting with a Windows server or a server that has some particular configuration, it could not be configurate to read correctly the Less library.
In this case you could have some problems to see the color template variations correctly, to solve this issue you should disable the Less library in the Template Configuration page. In this way the template will load the normal .css file.

Theme Update
To know how to update the template, please, check our Knowledge Base on this link.