Custom Color Scheme
On some Templates, we added the possibility to create your custom color scheme. The process is quite easy but it is important to not delete any variables, they are all necessary to the template.
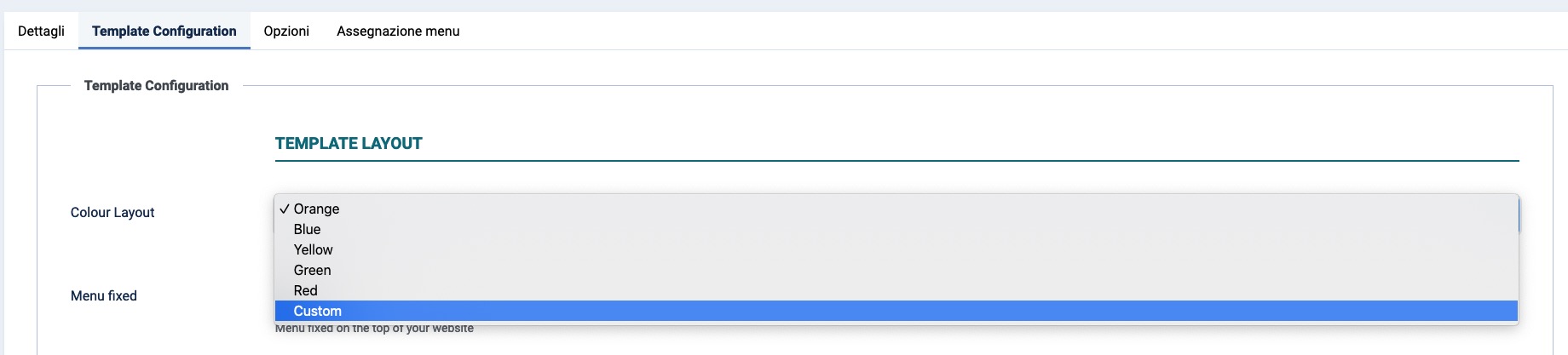
In order to create your custom color scheme, from the template configuration panel you need to select the "Custom" value from the "Color Layout" parameter.

At this point, you need to modify the "style_custom.less" file you can access from the Joomla menu System > Templates > Site Templates > E4J Template Details and Files > CSS > themes > style_custom.less
On this file you will find a similar structure:
@charset "utf-8";
/*
* CSS Document Version Custom
*
* @since v1.3.4
* On this file you can change the color variation as your pleasure.
* This file will be never overridden during the future template update.
*
* IMPORTANT: Please, do not change anything rather than the hexadecimal values.
*/
@import "../config.less";
@h1h2color: #6d1ec7;
@color1: #6d1ec7;
@color1-dark: #4f178f;
@color1-darkheavy: #360f63;
@color1-light: #a05feb;
@color1-lightly: #e1c7ff;
@background-verysoft: #e8f6f9;
@import "styles.less";You should just customize the hexadecimal values with your color codes. If you don't know which is your color code, you can help you with online resources to pickup your color, i.e. https://htmlcolorcodes.com/ the hexadecimal value is the one after the # symbol, i.e. #666666.
The @color1 is the base color, all the other colors are all variant, the @h1h2color is the color for your titles.