Payment Processor
The payment framework of VikAppointments can be extended by creating a PHP file declaring the VikAppointmentsPayment class.
The created file must be placed via FTP onto the directory: /administrator/components/com_vikappointments/payments/
In order to develop the class VikAppointmentsPayment please follow the code example below.
<?php
defined('_JEXEC') OR die('Restricted Area');
class VikAppointmentsPayment
{
private $order_info;
private $params;
public static function getAdminParameters()
{
return array();
}
public function __construct($order, $params = array())
{
$this->order_info = $order;
$this->params = $params;
}
public function showPayment()
{
/** See the code below to build this method */
}
public function validatePayment()
{
/** See the code below to build this method */
return array();
}
public function afterValidation($res = 0)
{
/** See the code below to build this method */
}
}Parameters Building
The parameters form for the administrator section can be built through the getAdminParameters() static method. This is useful to fill in private data or credentials, required for the creation and the validation of the payment/transaction. A Merchant ID and a Signature Key are an example of parameters that should be visible as well as editable in the back-end.
The parameters of the form are returned as an array with the following structure:
[
"param_1" : [
"label" : "Label 1",
"type" : "text",
],
"param_2" : [
"label" : "Label 2",
"type" : "select",
],
]- param_1 - a key of the array that must be unique (required).
It represents the name of the parameter to use. - label - indicates the text to assign for the parameter in the administrator section (optional).
By placing a double slash (//) after the label, the text after will be displayed as a tip next to the field of the parameter (like "Merchant ID//this is a tip to display..."). - type - used to render the right type of input field in the administrator section (required).
The values allowed for the type are the followings: custom, select, text. - required - 1 if the field is required, otherwise 0.
- default - the default value to use in case the field is empty.
- html - used only when the type of the parameter is custom (optional).
- options - an array (or an associative array) containing all the possible values to use in the dropdown (required only when the type is select).
- multiple - 1 if the field (only select) accepts more than one value, otherwise 0.
public static function getAdminParameters()
{
$logo_img = JUri::root() . 'administrator/components/com_vikappointments/payments/mypay/mypay-logo.jpg';
return array(
'logo' => array(
'label' => '',
'type' => 'custom',
'html' => '<img src="' . $logo_img . '" />',
),
'merchantid' => array(
'label' => 'Merchant ID',
'type' => 'text',
),
'testmode' => array(
'label' => 'Test Mode',
'type' => 'select',
'options' => array(
1 => 'Yes',
0 => 'No',
),
),
);
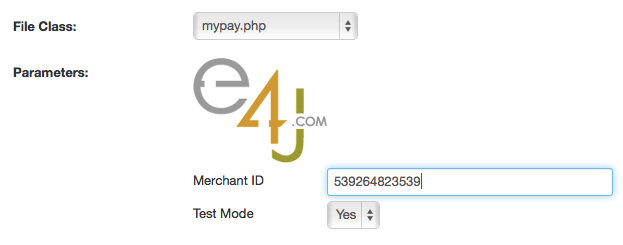
}The code above will generate a parameters form in the administrator section as follows.
If your form doesn't come up, probably there is a syntax error on your file.
When you fill in the admin form, the parameters are stored in the array $params and you are able to get the values with the instructions below:
$merchant_id = $this->params['merchantid']; /* returns "539264823539" */
$test = $this->params['testmode']; /* returns "1" */Order Info Object
The $order_info object is a mapped key/val array with the order information needed to complete the payment process. You can see below all the available keys of the array.
| Param | Type | Description |
|---|---|---|
| oid | integer | Is the unique ID of the reservation. |
| sid | alphanumeric(16) | Is the Order Key of the reservation. |
| attempt | integer | The number of tried attempts to pay the order. |
| transaction_name | string | A short description of the purchase. |
| transaction_currency | char(3) | The currency of the amount (3-letter ISO 4217 code). The default is EUR. |
| currency_symb | string | The currency symbol used to display the prices (e.g. $, €, £, A$, etc...). |
| return_url | string | The return url to come back to your shop from the bank on successful transactions. |
| error_url | string | The error url to come back to your shop from the bank on failed transactions. |
| notify_url | string | The notification url to validate the transaction data sent from the bank. This URL invokes the validatePayment method of your gateway. |
| total_to_pay | decimal | The total amount to pay as decimal (ex. 135.50). |
| payment_info | array | The details of the payment that was selected to pay the order. |
| type | string | The transaction type. Here's a list of possible types: appointments, packages and employees. |
| details | array | The customer details stored in the order. The available fields are purchaser_mail, purchaser_phone, purchaser_nominative. |
You can retrieve the information of the $order_info array with the example below.
$uniq_id = $this->order_info['oid'] . "-" . $this->order_info['sid'];Show Payment
The method showPayment() of the object VikAppointmentsPayment is invoked every time a user visits the page of a reservation with PENDING Status. Here you need to echo the HTML form that points to the payment creation URL of your bank gateway.
In this method it is possible also to make calls via cURL to retrieve tokens or to self submit the form to receive additional info to send to the bank.
public function showPayment()
{
$merchant_id = $this->params['merchantid'];
$action_url = "https://yourbankgateway.com/";
if ($this->params['testmode'] == 1)
{
$action_url = "https://test.yourbankgateway.com/";
}
$form = '<form action="' . $action_url . '" method="post">';
// put here all the required fields of your gateway
$form .= '<input type="hidden" name="your_post_merchantid" value="' . $merchant_id . '" />';
$form .= '<input type="hidden" name="your_post_amount" value="' . $this->order_info['total_to_pay'] . '"/>';
$form .= '<input type="hidden" name="your_post_notifyurl" value="' . $this->order_info['notify_url'] . '"/>';
$form .= '<input type="hidden" name="your_post_description" value="' . $this->order_info['transaction_name'] . '"/>';
// print a button to submit the payment form
$form .= '<input type="submit" name="_submit" value="Pay Now!" />';
$form .= '</form>';
echo $form;
}Validate Payment
The validatePayment() method is used to validate the transaction details sent from the bank. This method is invoked by the system every time the Notify URL is visited (the one described in the showPayment() method). Usually data are sent via POST method, and you can access them by simply using the $_POST super-global variable. Some gateways require a signature validation to make sure the transaction wasn't corrupted. The signature validation can be created only following the instructions on the official documentation of your bank.
This method must return a key/value array with the status of the transaction. The possible keys of the array are the followings.
| Param | Type | Description |
|---|---|---|
| verified | boolean | The status of the transaction. 1/true in case of success, otherwise 0/false. |
| tot_paid | decimal | The real amount paid from the customer (ex, 102.75). |
| log | string | A log message sent to the administrator in case of transaction failed. The log can contain any value returned from the Bank and it should be as specific as possible. |
You can insert any other value in the array, but they will be completely ignored during the validation of the transaction.
public function validatePayment()
{
$array_result = array();
$array_result['verified'] = 0;
$array_result['tot_paid'] = ''; /** This value will be stored in the DB */
/** In case of error the log will be sent via email to the admin */
$status = $_POST['status'];
/** Process your gateway response here */
if ($status == 'success')
{
$array_result['verified'] = 1;
/** Set a value for $array_result['tot_paid'] */
$array_result['tot_paid'] = $_POST['amount'];
}
else
{
$array_result['log'] = "Transaction Error!\n" . $_POST['error_msg'];
}
/** Return the array to VikAppointments */
return $array_result;
}After Validation
The afterValidation($esit) method is generally used to display a message and to redirect the gateway to the order summary view in case of success or failure. Notice that this method should be in your Class only in case the Bank Gateway will not redirect the user to the ReturnURL. Also, this method, if exists in the Class, will be invoked by the system after the validatePayment(). The $esit argument is a boolean value that represents the status of the transaction. In case of success (1/true) you should print a positive message and redirect the gateway to the return_url address, otherwise (0/false) you should print an error message and redirect the gateway to the error_url address. Remember also to put an exit or die rule at the end of the method to completely stop the flow.
public function afterValidation($res = 0)
{
$app = JFactory::getApplication();
if ($res == 1)
{
$app->enqueueMessage('Thank you! The payment was verified successfully.');
$app->redirect($this->order_info['return_url']);
}
else
{
$app->enqueueMessage('The payment was not verified, please try again.', 'error');
$app->redirect($this->order_info['error_url']);
}
exit;
}You can get HERE the complete code of this example gateway.