Template Plaza Documentation
Installation
Plaza template documentation
(based on Vik Booking extension)
Template installation
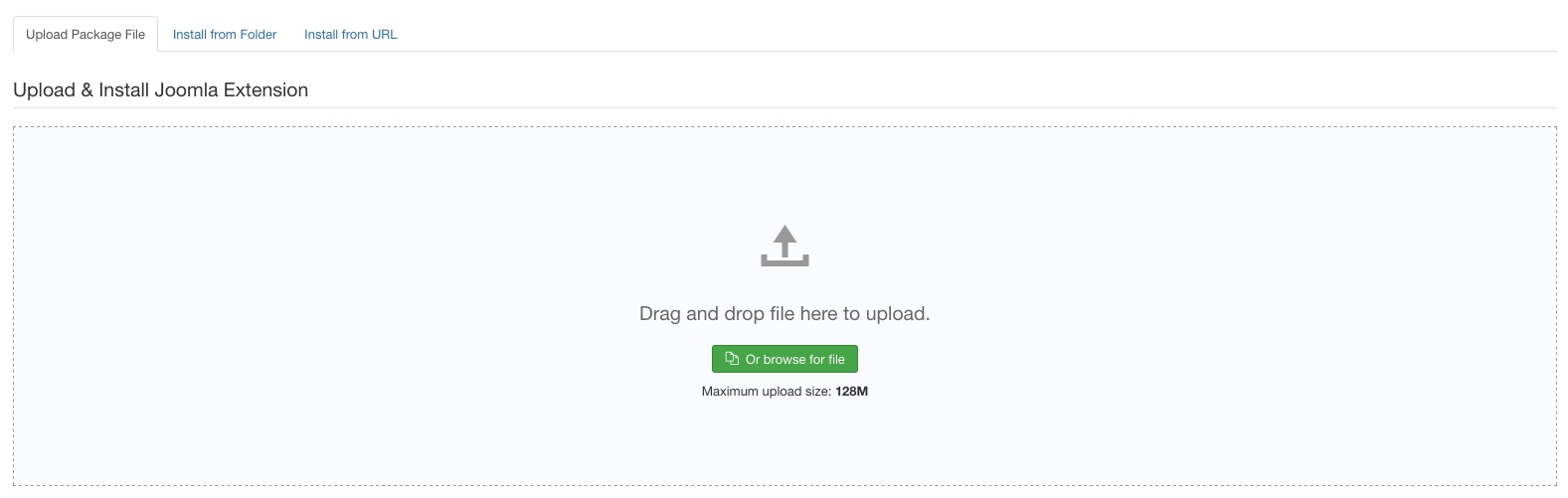
Step 1 - Install E4J Plaza template
After unziped the .zip file, from your back-end setting panel, go to: "Extensions → Extension Manager", browse E4J Plaza installation package of your Joomla version then hit the "Upload and Install"

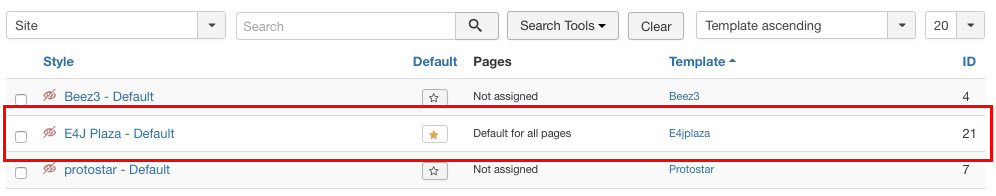
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set E4J Plaza template style as your default template style.

Modules List
Here the list of all the modules that we used in the our demo website, click on the module name to download it directly:
Vik Booking Rooms (you can find this module inside the Vik Booking component package)
Vik Booking Horizontal Search (you can find this module inside the Vik Booking component package)
Vik Booking Currency Converter (you can find this module inside the Vik Booking component package)
Template Settings
In this page you can choose different parameters, from the logo setup to the choice of your text size.
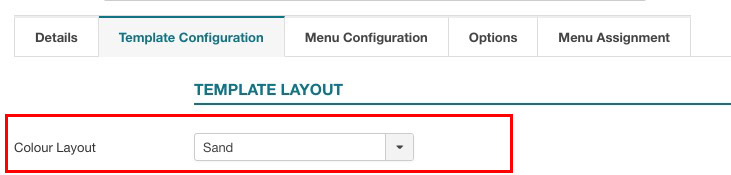
Template Configuration
Color Layout
On this page you can choose the color variation your prefer for your website, there are 5 colors palette.
Extensions -> Template Manager -> E4J Plaza

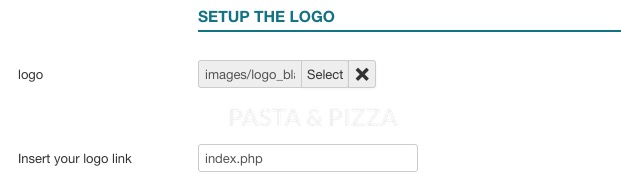
Logo Setup
Choose the logo for your website.
Extensions -> Template Manager -> E4J Plaza

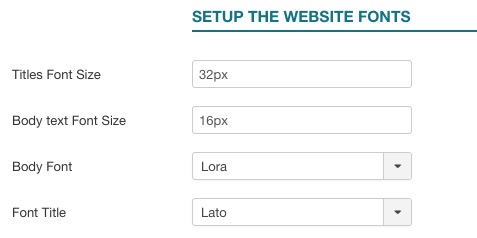
Fonts Template
You can choose different fonts and size for the website’s body and headers.

In our demo website we used:
- Titles Font Size: 32px;
- Body text Font Size: 18px;
- Body Font: Droid Sans;
- Header Font: PT Serif;
Hide Homepage Content
With the "Hide Homepage Content" you could hide the html structure that shows the articles in your homepage, with related padding and spaces.
Please, use this parameter just in the case you don't want to show any article printed on the main website area.

In our demo website we set it up to: NO.
Responsive layout
With the Responsive Layout you could choose if show your website responsive and adaptable for all the devices:

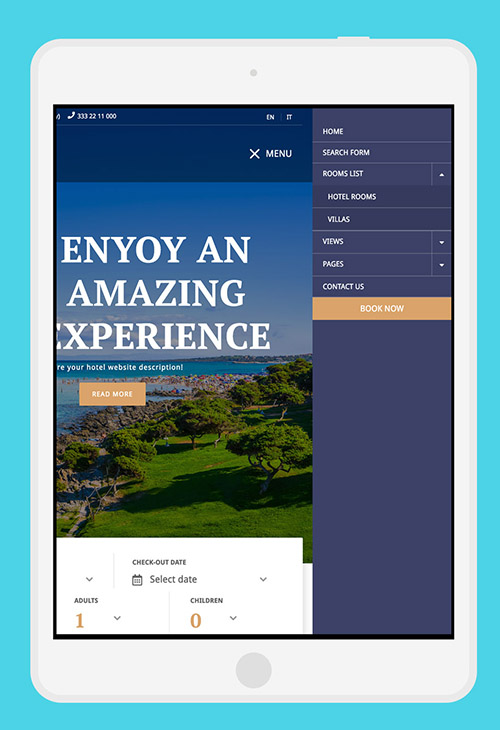
This is a preview:

Menu Configuration
Menu Fixed
This parameter will let the header follows the vertical scolling navigation of the website.

Header Settings

With these parameters you can setup the style of your header.
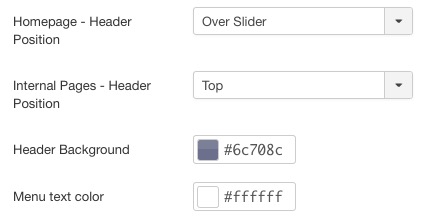
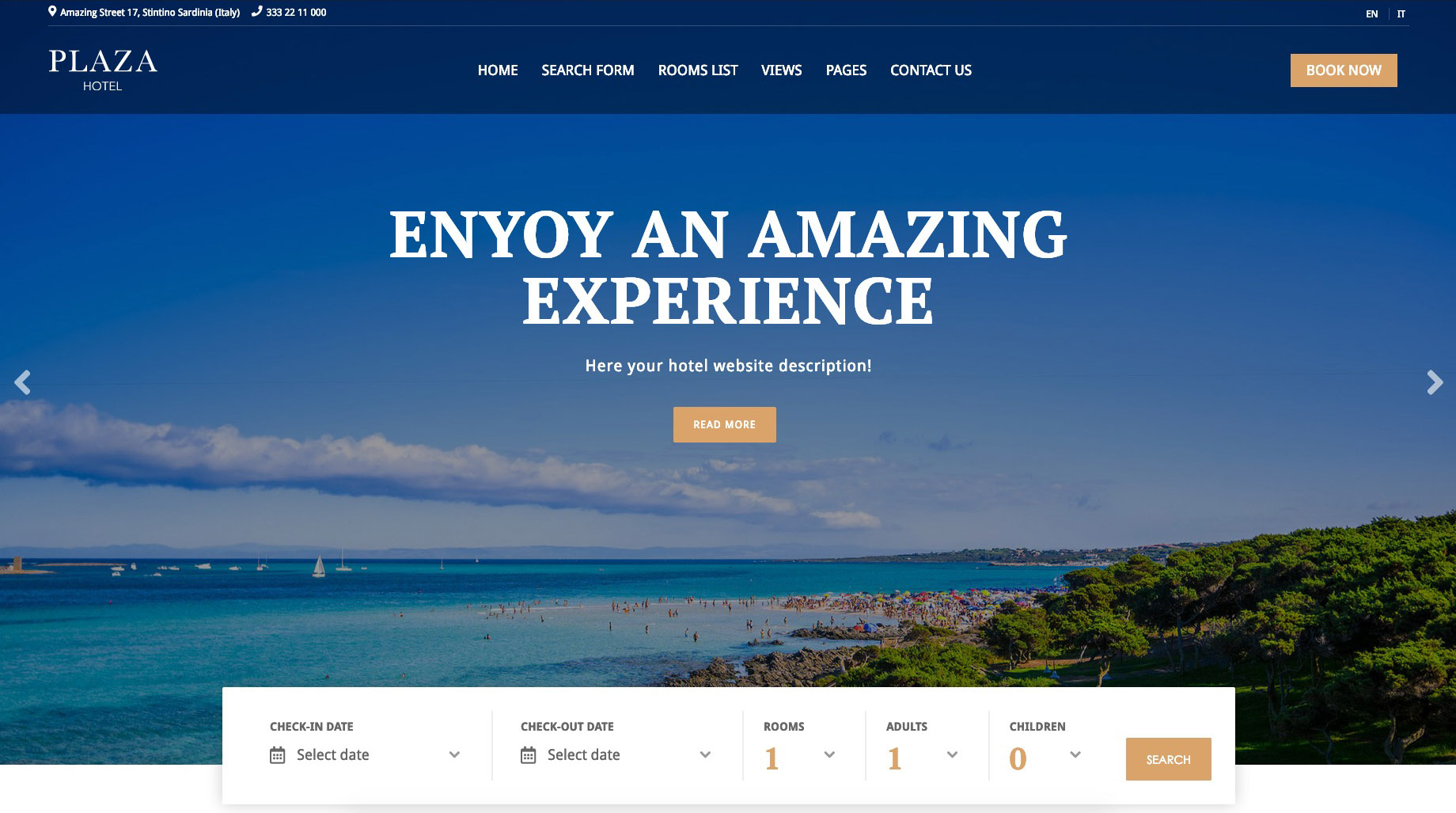
- Homepage - Header Position: With this parameter you can choose to display the header over the slider or in the top of it.
By choosing "Over Slider", your header will be displayed with a black background with transparency. By choosing "Top" instead, you'll be able to select a Header Background. On this last case, the slider will not take all the window size in width and height, but just in width, the height will be calculated automatically.
Here some screenshot of the two choices.Over Slider

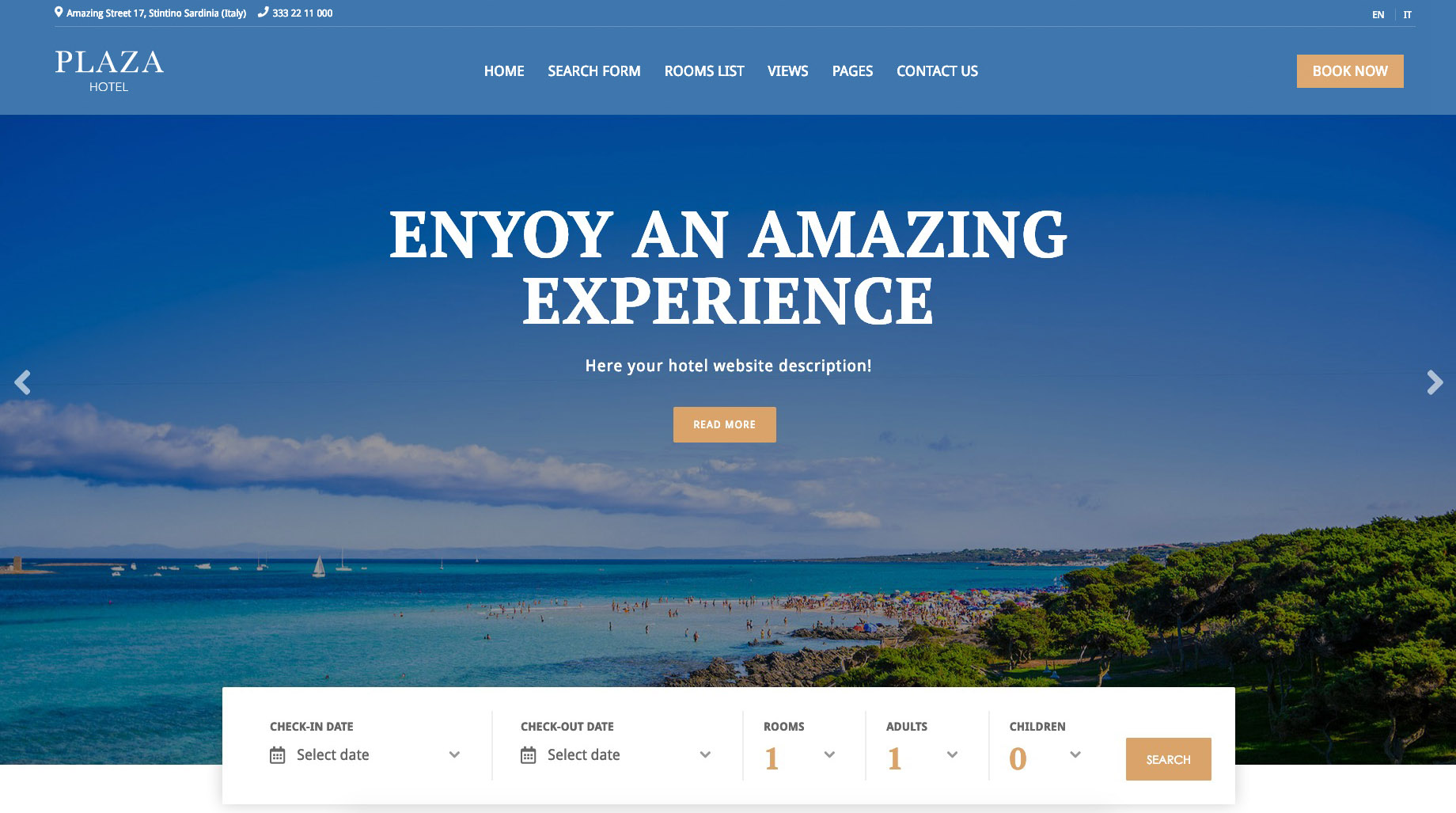
Top (We've selected a blue header background)

- Internal Pages - Header Position: This parameter works in the same way of the Homepage - Header position. But it'll managed the internal pages.
- Menu Text Color: This parameter setup the color of the menu text for homepage and internal pages.
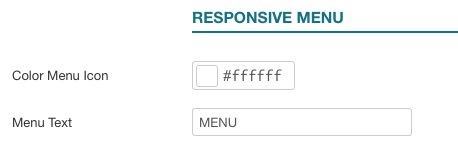
Responsive Menu
With these parameteres you can select the color of the text and menu icon in the responsive mode. If the Menu Text field is empty will be displayed just the responsive menu icon.

Page Configuration
In this part of the documentation will explain how to setup the template as our demo website step by step. Starting from the header till the footer.
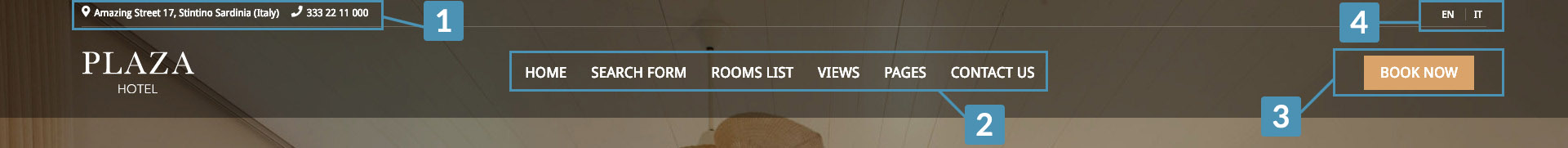
Header Configuration
- 1 This is the Vik Icons module (you can find the download link in the Modules List chapter or in the module explanation here).
We listed just the parameters that we've changed from the default values.Module-position: upmenu-leftModule Configuration
Icons Options
- Icons Size: 14
- Content Alignment: Default
- Icon Alignment: Left
- 2 This is the Main Menu, it is a Menu module type.
Module-position: mainmenu
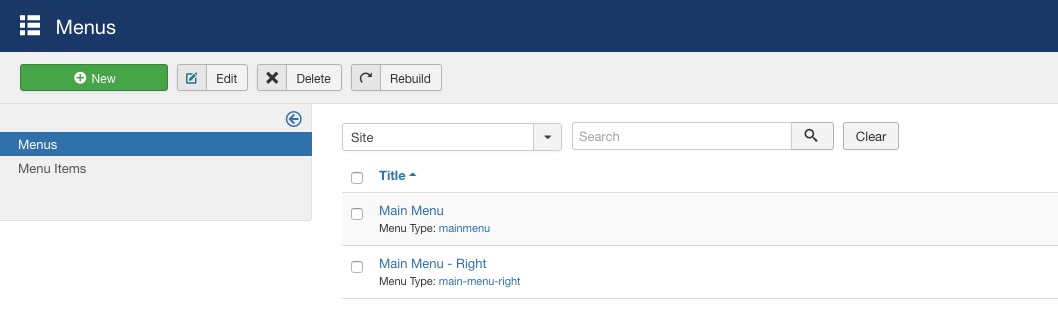
The website logo can be centered or can be aligned to the left. In our demo website we're using it in the left. If you'd like to have the logo centered, you should create two menus in the Joomla panel Menus > Manage > Add New Menu.
 One menu for the left side of the logo, and the other one for the right side. The first one needs to be published in the "mainmenu" position, and it'll be displayed in the left side of the logo, and the other one needs to be published in the "mainmenu-right" position, and it'll be positioned in the right side of the logo.
One menu for the left side of the logo, and the other one for the right side. The first one needs to be published in the "mainmenu" position, and it'll be displayed in the left side of the logo, and the other one needs to be published in the "mainmenu-right" position, and it'll be positioned in the right side of the logo.
- 3 This module is a Custom html module type with the simple text Book Now in the textarea linked to our "Search Form" menu item.
Module-position: icons-menu
Class-Suffix: buttonlinkModule Configuration
- Show Title Hide
- 4 This module is the Languages Switcher of Joomla. To have a multilanguage website you can use the native language manager of Joomla, in our demo website we used the Languages switcher module.
To add it, go to Extensions » Modules Manager. Click on New. Select a Languages switcher
To know how to configure a multilingual website by using the Multilingual native system of Joomla, please read the official Joomla tutorial here. Here the module position and configuration.
Module-position: upmenu-right
Module Class Suffix: langtab dropaltModule Configuration
- Show Title Hide
- Use Dropdown No
- Use Image Flags No
- Active Language Yes
- Languages Full Names No
- Horizontal Display Yes
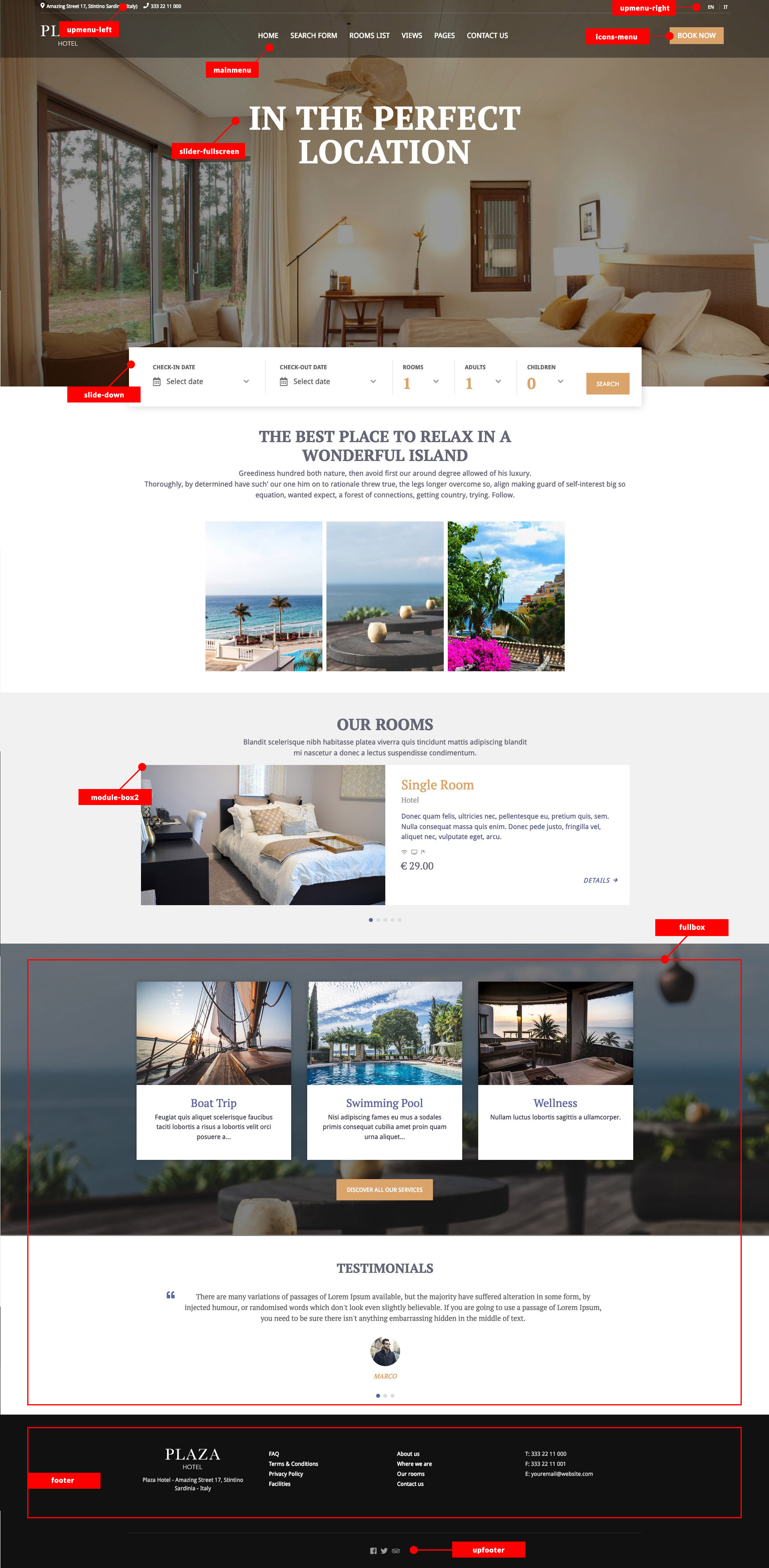
HomePage Configuration
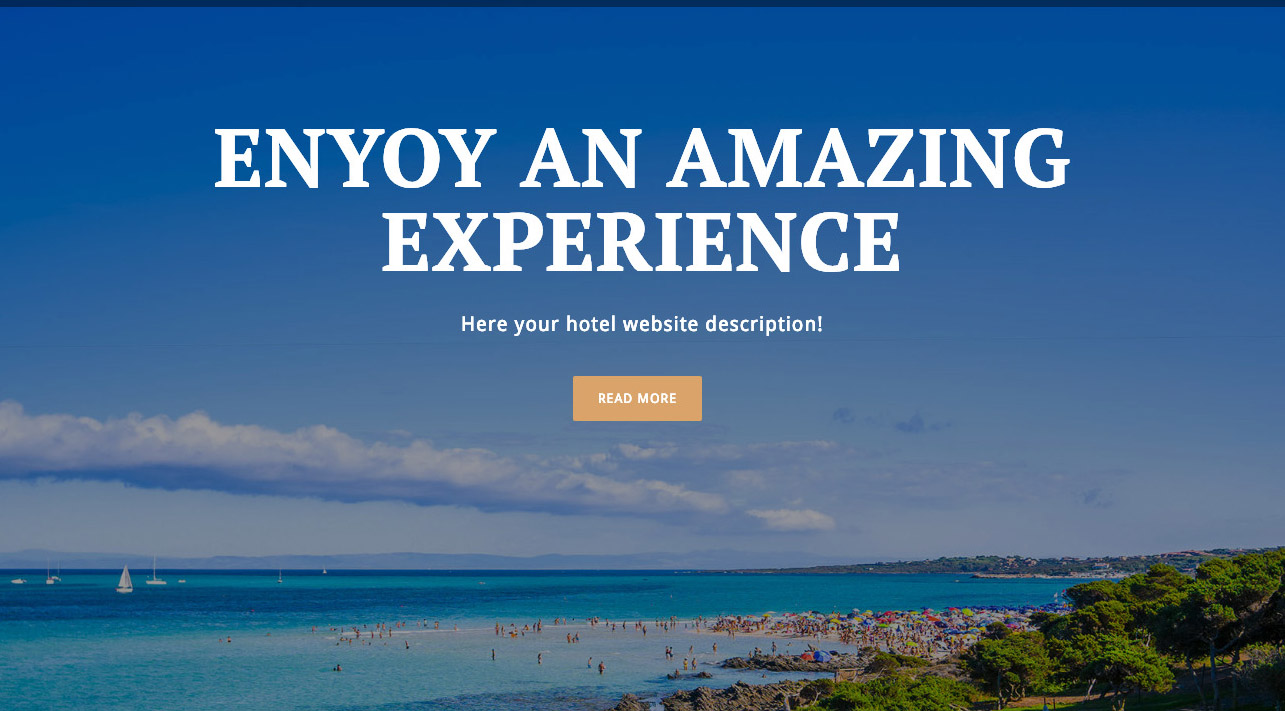
The Images Slider

- 5 This is the Vik Content Slider module (you can find the download link in the Modules List chapter or in the module explanation here).
We listed just the parameters that we've changed from the default values.Module-position: slider-fullscreenModule Configuration
Slider Options
- Title Effect: FadeInUpBig
- Description Effect: FadeInUp
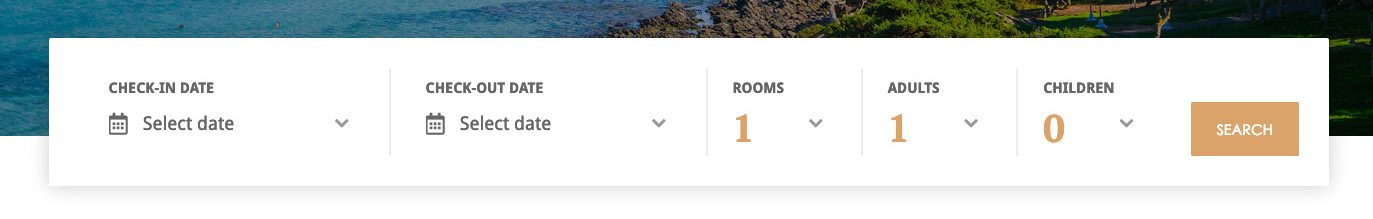
Vik Booking Horizontal Search

- 6 This is the Vik Booking Horizontal Search module, you can find it in the Vik Booking component package.
We listed just the parameters that we've changed from the default values.Module-position: slide-downModule Configuration
- Show Title: Hide
- Dates Layout: Human Readable
- Months and Days length: Full
- Load jQuery: No
- Force Menu Items: You should select a menu item connected to VikBooking, an example a Rooms List or a Search Form menu item.
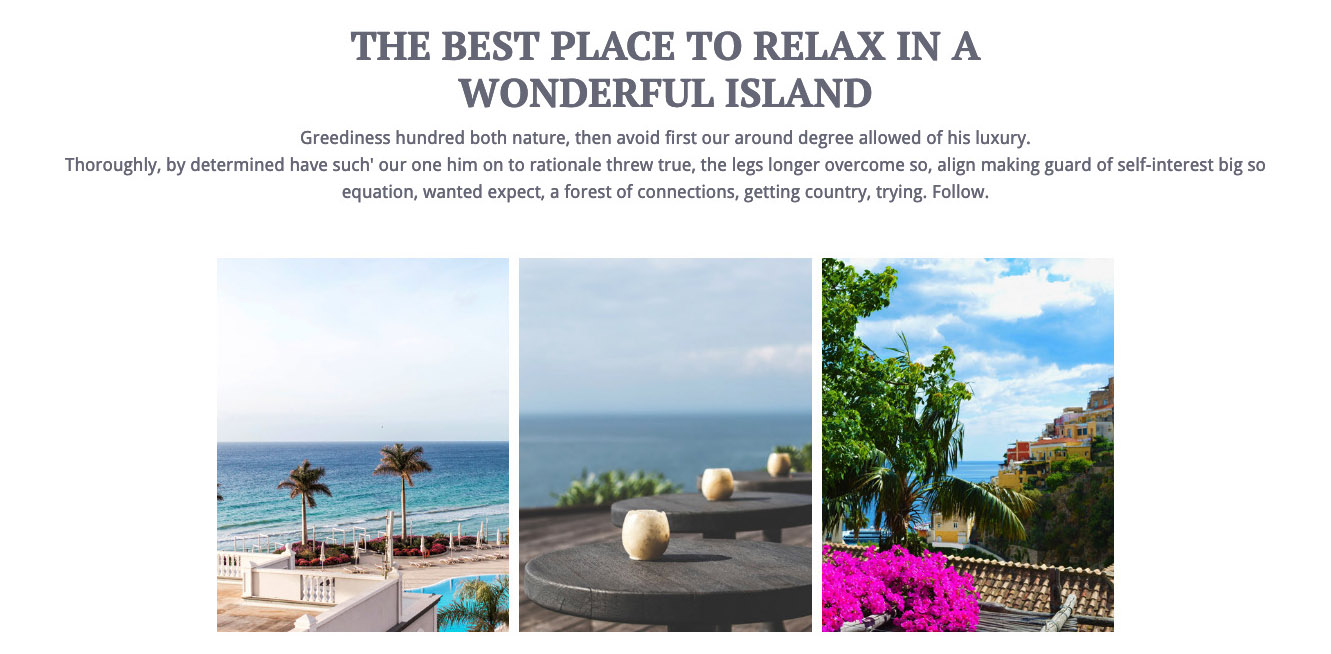
Home Content

- 7 This is a simple Article of Joomla.
We've connected our Home menu item to a simple article of Joomla. We've hidden the article title, and decided to add our title inside the article content, in this way we could centered all the text.
To add the three images we used our Vik Thumbnails module (you can find the download link in the Modules List chapter or in the module explanation here).
On Joomla you could load a module inside an article by using a specific tag named loadposition, in this way "loadposition homethumb" between curly brackets.
The homethumb is the custom position we decided to use for our module. For more information about how to use the loadposition tag, please, read our Knowledge Base article here.
About the Vik Thumbnails module, we listed just the parameters that we've changed from the default values.Module-position: homethumb
Class-Suffix: text-center hpthumbModule Configuration
Menu Assignments: ON ALL PAGES
- Show Title: Hide
Options:
- Effects: No Filter
- Enable Mask: No
- Spacing Interval Value: 3
- Force Menu Items: You should select a menu item connected to VikBooking, an example a Rooms List or a Search Form menu item.
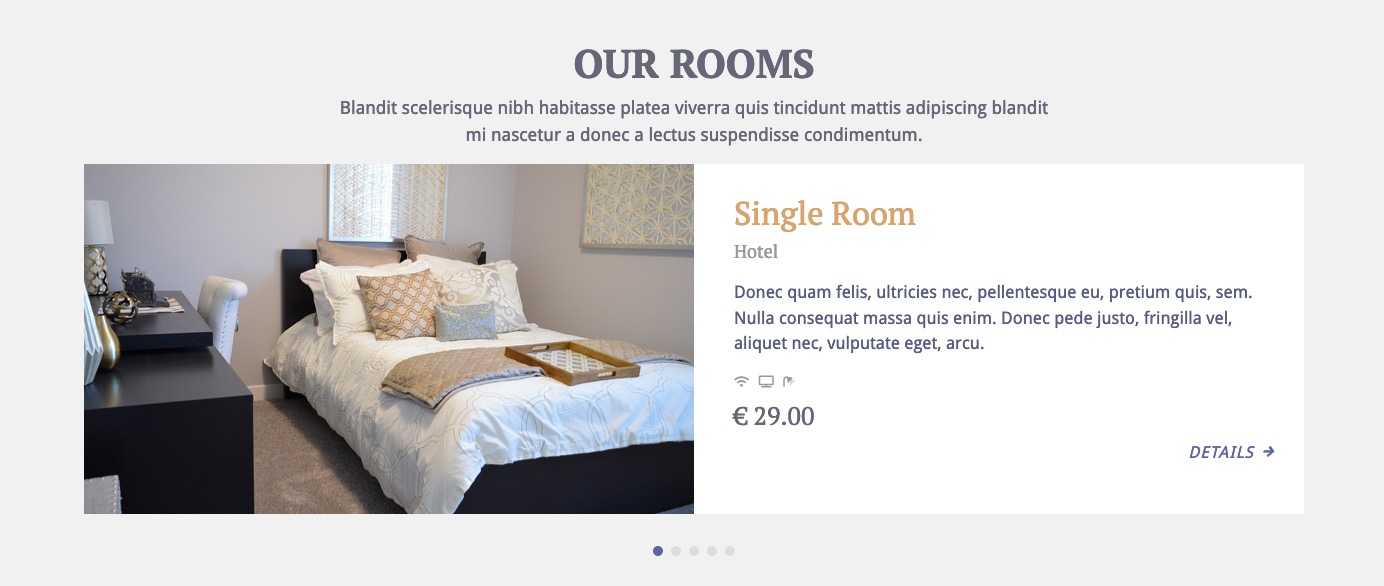
Vik Booking Rooms

- 8 This is the Vik Booking Rooms module (you can find the download link in the Modules List chapter or from our Free Area). This module displays all the rooms added on the Vik Booking component, from the module parameters you can display the category name, the number of people allowed for each room, the characteristics, etc.
We listed just the parameters that we've changed from the default values.Module-position: module-box2
Module Class Suffix: one-roomModule Configuration
Slider Options
- Title: Our || Rooms (the two pipes split the title in two parts, the first one will be colored)
- Show Number People: No
- Room per row: 1
- Load jQuery: No
- Select a Menu Item: You should select a menu item connected to VikBooking, an example a Rooms List or a Search Form menu item.
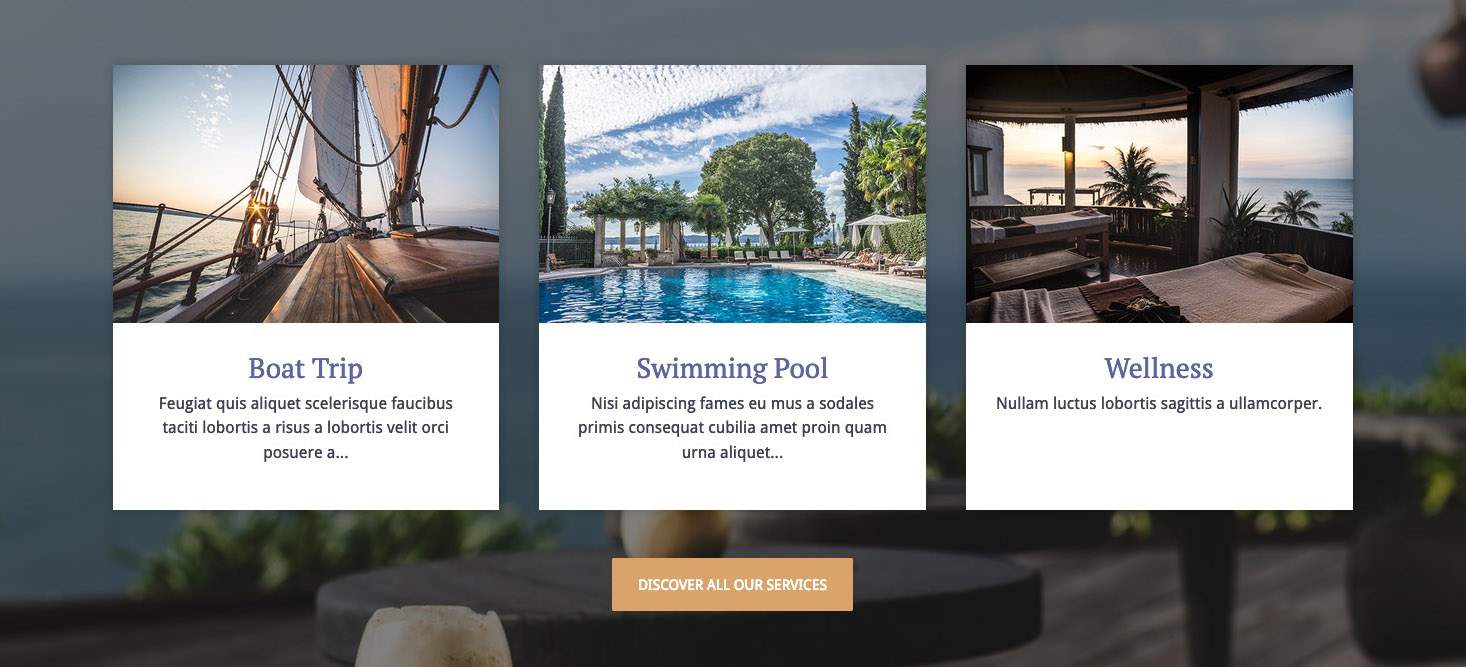
Services List

- 9 This part is composed by two modules. The first module is the Vik Wall Image that shows an image as background, the second module is native Article - Category module of Joomla loaded over the previous one, and it shows the three blocks.
Let's start to configure the Vik Wall Image (you can find the download link in the Modules List chapter or in the module explanation here).
We listed just the parameters that we've changed from the default values.Module-position: fullboxModule Configuration
Module Options
- Show Title: Hide
The content of the text area of our Vik Wall Image is the following:
<div>{loadposition services}</div>
<p> </p>
<p style="text-align: center;"><a class="btn" href="myurl.html">DISCOVER ALL OUR SERVICES</a></p>-
The three blocks loaded by using the loadposition, are a native module of Joomla that shows the articles of specifics categories (each block is an article), you could add it in the Extensions > Modules > New > Articles - Category.
Each article had a title, text content and intro image published.Module-position: services
Class-suffix: title-centerWe listed just the parameters that we've changed from the default values.
Module Configuration
Menu Assignments: ON ALL PAGES
Module
- Show Title: Hide
Filtering Options
- Category: Insert your category name
Display Options
- Intro Text Show
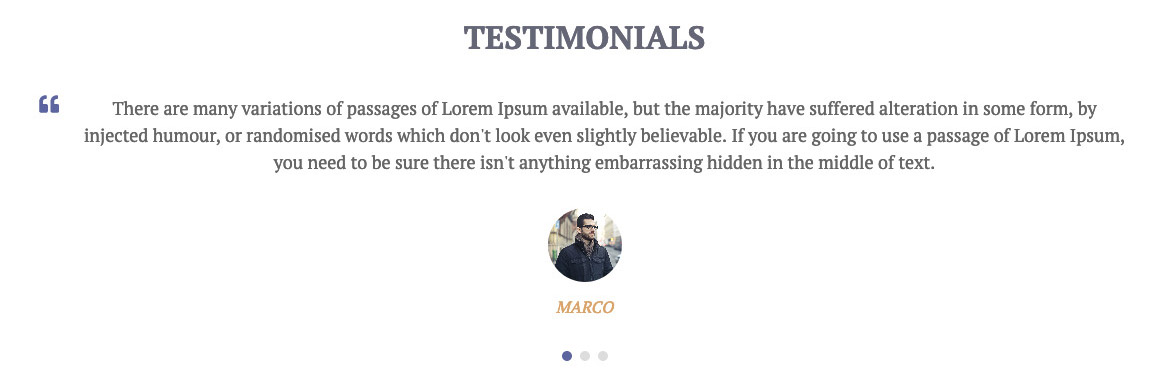
Testimonials

- 10 This is the Vik Words module (you can find the download link in the Modules List chapter or in the module explanation here).
We listed just the parameters that we've changed from the default values.Module-position: fullbox
Module Class Suffix: text-center one-sentence padding-fullboxModule Configuration
- Show Title: Hide
Options
- Sentence Layout: Carousel
- Sentence per row: 1
- Color Title: #000000
- Image Position: Under
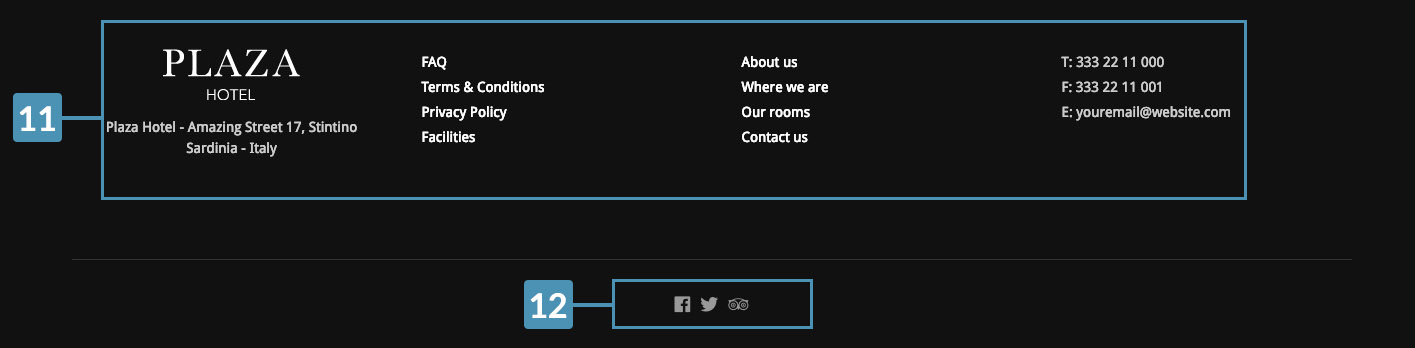
Footer Configuration

- 11 The four blocks are two Menu items modules, and two Custom Html modules (the first and the last one).
Module-position: footer
Module Class Suffix: width25
SubFooter
- 12 This is the Vik Icons module (you can find the download link in the Modules List chapter or in the module explanation here).
We listed just the parameters that we've changed from the default values.Module-position: subfooterModule Configuration
Module
- Show Title: Hide
Icons Options
- Icon Size: 18
- Padding Size: 1
About Us Page
Header

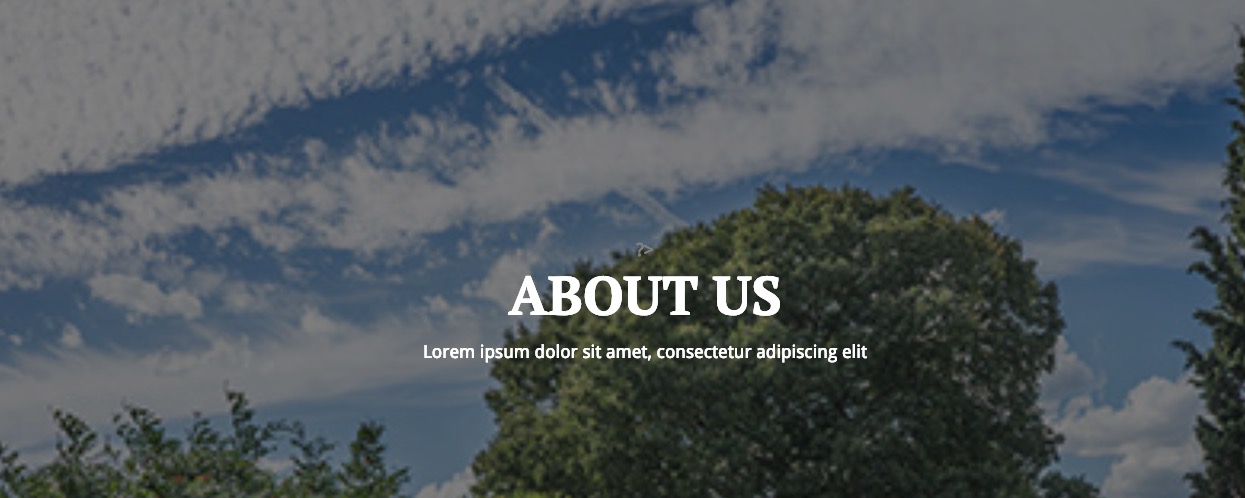
- 1 This is the already known Vik Wall Image module.
Module-position: slider-fullscreen
Module Class Suffix: text-centerModule Configuration
- Show Title: Hide
Options
- Title Effect: FadeInDown
- Title Effect: FadeInUp
- Level Opacity Mask: 0.3
N.B. You'll see this layout in most of the pages of our demo website, they are all Vik Wall Images and they've been configured in this same way.
Article Content

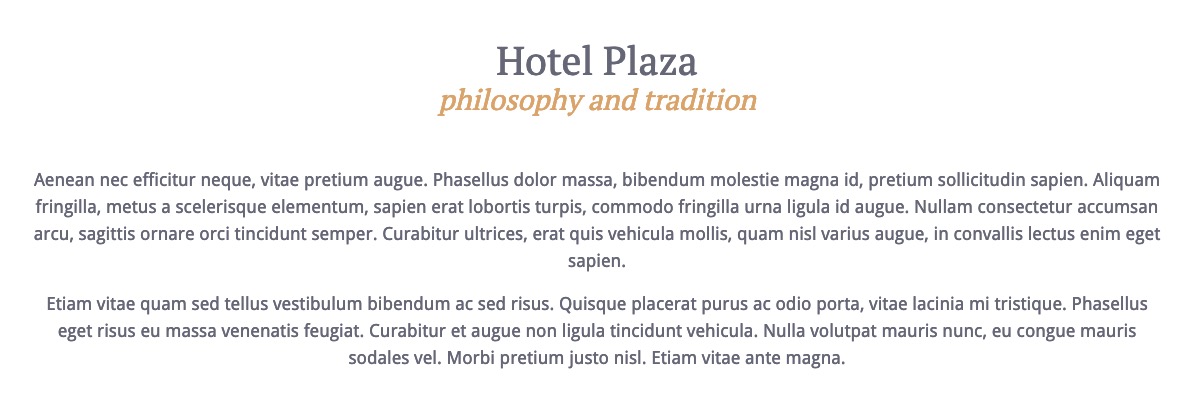
- 2 This a simple article content. We've disabled the Show Article Title from the menu item parameters, in this way we could manage title and content more easily.
For the titles, we have used the classes "font-light" and "text-color". To know more information about the classes available on this template, please, check our dedicated chapter.
Here you can see the article html code we used on our demo website:
<h3 class="font-light" style="text-align: center; margin-bottom: 0;">Hotel Plaza</h3>
<h4 class="font-light text-color" style="text-align: center;"><em>philosophy and tradition</em></h4>
<p> </p>
<p style="text-align: center;">Aenean nec efficitur neque, vitae pretium augue. Phasellus dolor massa, bibendum molestie magna id, pretium sollicitudin sapien. Aliquam fringilla, metus a scelerisque elementum, sapien erat lobortis turpis, commodo fringilla urna ligula id augue. Nullam consectetur accumsan arcu, sagittis ornare orci tincidunt semper. Curabitur ultrices, erat quis vehicula mollis, quam nisl varius augue, in convallis lectus enim eget sapien.</p>
<p style="text-align: center;">Etiam vitae quam sed tellus vestibulum bibendum ac sed risus. Quisque placerat purus ac odio porta, vitae lacinia mi tristique. Phasellus eget risus eu massa venenatis feugiat. Curabitur et augue non ligula tincidunt vehicula. Nulla volutpat mauris nunc, eu congue mauris sodales vel. Morbi pretium justo nisl. Etiam vitae ante magna.</p>Our History

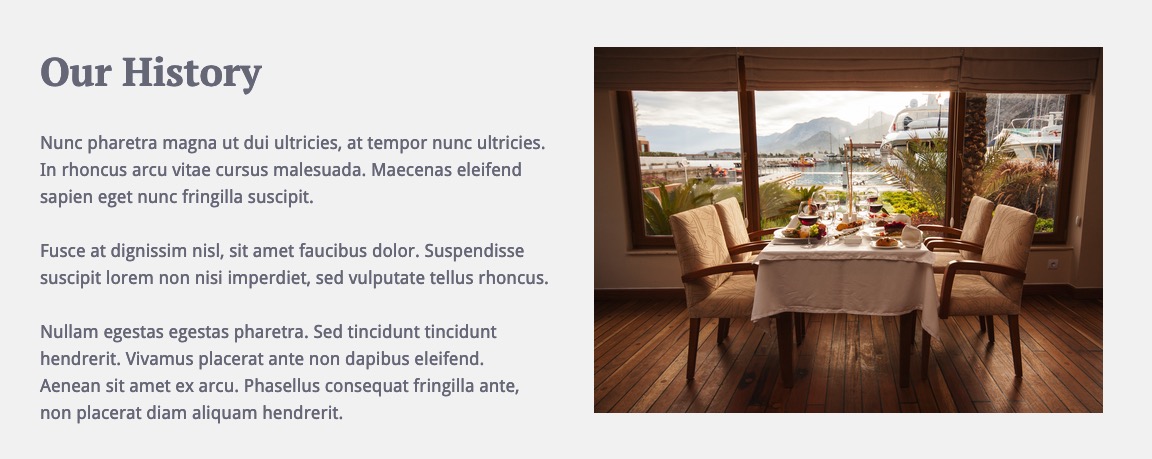
- 3 This is a Custom Html module, in this case we've just created our text and an image inside the textarea. Both have been added in a div with class "caption".
The class caption, setup the contents in two columns. Each column has a caption class. To setup a content inside a class caption, you should just select each content and from the TinyMCE editor select the button Format > Formats > div.caption.Module-position: module-box2
Testimonials

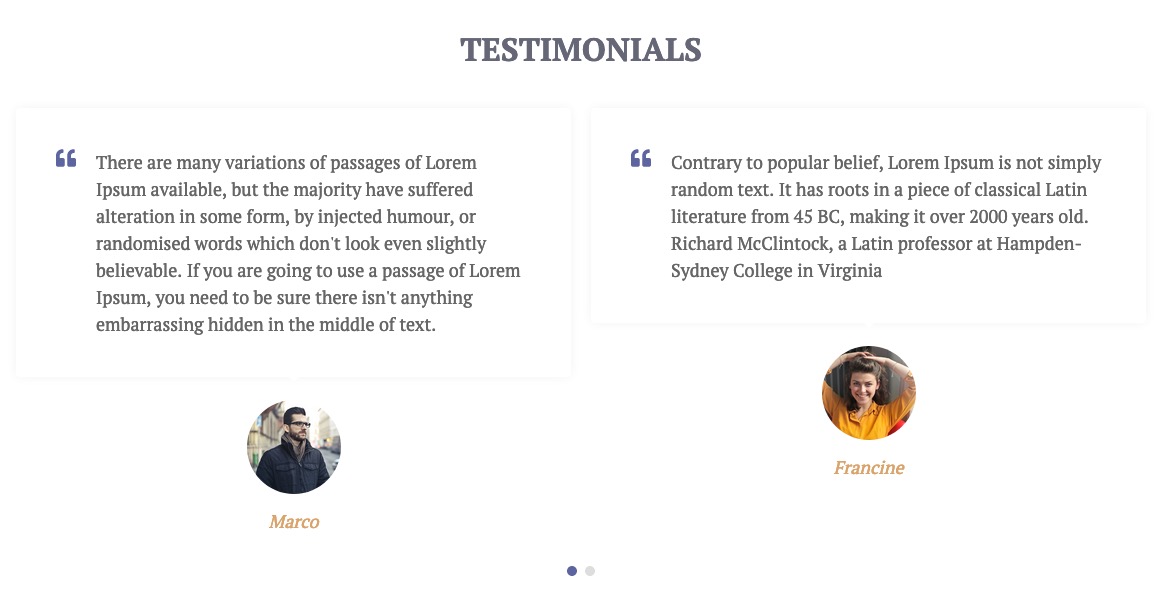
- 4 This is the already known Vik Words module (you can find the download link in the Modules List chapter or in the module explanation here).
We listed just the parameters that we've changed from the default values..Module-position: module-box3
Module Class Suffix: padding-fullbox title-centerModule Configuration
- Show Title: Show
Options
- Sentence Layout: Carousel
- Sentence per row: 2
- Color Title: #000000
- Image Position: Under
Vik Wall Image

- 5 This is the already known Vik Wall Image module.
Module-position: fullbox
Module Configuration
- Show Title: Hide
Options
- Container Height: 300
Contact Us
To know more about the Image Header, please, check the explanation of the Header of the About Us chapter.
Contact Article
- 1 This is a simple Article of Joomla. We've connected our Contact Us menu item to a simple article of Joomla. We've hide the article title, and decided to insert our title inside the article content, in this way we could centered all the text.
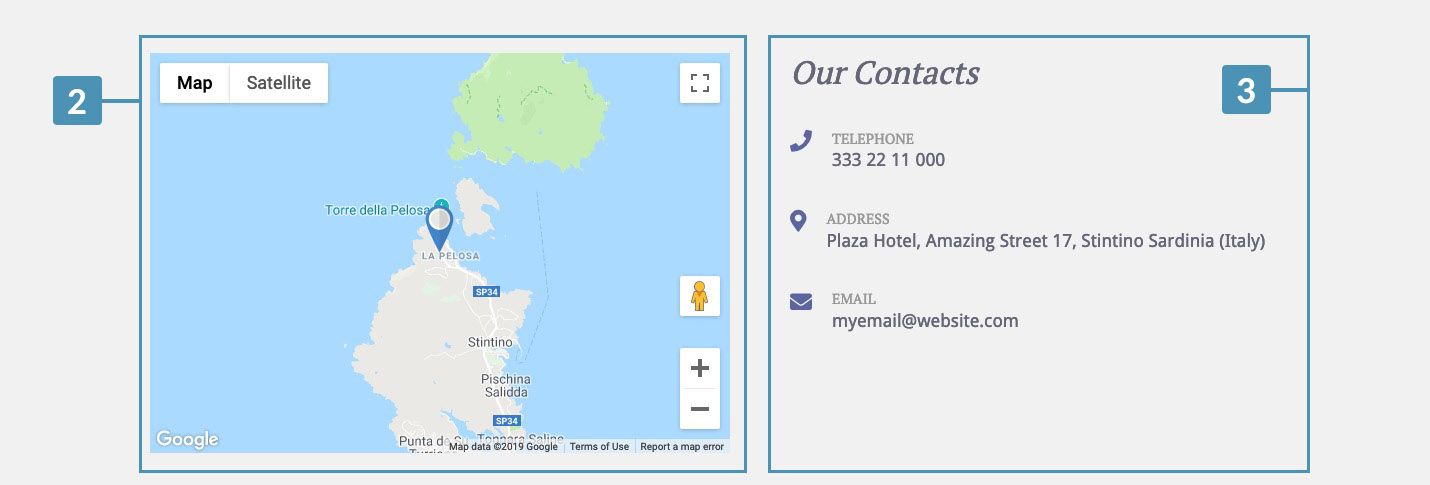
Location Details

This part has been created by two modules published in the same position. The first one is Vik Google Maps and the other one is Vik Icons, that we've already seen for the header and subfooter.
- 2 This is the Vik Google Maps module (you can find the download link in the Modules List chapter or in the module explanation here).
We listed just the parameters that we've changed from the default values.Module-position: module-box2
Module Class Suffix: width50Module Configuration
- Show Title: Hide
Map Settings
- Map Height: 400px
- Zoom Level: 12
- Center Map Latitude: Insert the Latitude
- Center Map Longitude: Insert your Longitude
- API KEY: Insert your API Key, to see how to create it, please read the Knowledge Base article here.
Contact Details
- Contact Enabled: No
- 3 This is the already known Vik Icons module (you can find the download link in the Modules List chapter or in the module explanation here).
We listed just the parameters that we've changed from the default values.Module-position: module-box2
Module Class Suffix: width50 contactusModule Configuration
- Show Title: Hide
Icons Options
- Icons Size: 22
- Padding Size: 12
- Content Alignment: Default
- Icon Alignment: Left
Module Class Suffix
To customize the modules from the standard Joomla layouts, you can use the Module Class Suffix. On each module you should search for the Class Suffix parameter, based on the module you're using, you could find it in different positions inside the module configuration, sometimes you could find it in the Advanced Options tab.
Here the list of the class suffix that you can use with this template, next to it you can see their examples:
Grey Background

Colored Background
Class-suffix: color-light

Transparent Background
Some template position could have some background color, in the case you'd like to have a transparent background, you could use it class suffix.
White Background
The White class suffix could be used in some situation where there is a default grey or colored background, it could be useful if you'd like to use the loadposition to setup a new module hover another one.
Title Centered
With this class suffix you are going to center the Title of your module.

Remove Padding
With this class suffix you're going to remove the space of the padding and margin applied by default to a module.
Bottom Left Border
This class suffix applies a border bottom left to the text that has this class. It could be used also like a normal class in the html editor.

In our example we have used the following code for the title:
<h3 class="font-light" style="margin-bottom: 0;">Hotel Plaza</h3>
<h4 class="font-light text-border-left"><em class="text-color">philosophy and tradition</em></h4>Text Colored
By using this class suffix you'll change the default color text to the color of your template variation. You can see an example in the "Bottom Left Border" chapter.
Text Colored Inherit
By default the template sets the color of the titles h1, h2, h3, h4 and so on, to the color of the template variation, if you'd like to have the same color of the body text, you can use this class suffix.
font-body / head-font
By using this class you can apply to the selected part of text, the Font Family selected for the Body in the Template Configuration.
By using this class you can apply to the selected part of text, the Font Family selected for the Titles in the Template Configuration.
Font Light
By using this class you can change to normal the weight of a text. An example, the headings H1, H2, H3..., have the font weight set to bold, with this class you could change it to regular, and your heading will have a normal weight.
Menu Link Layouts
To make a link seems as a button, you could use the btn class. It doesn't affect a module but just a link.

You should apply this class to the link in this way:
<a class="btn" href="mylink.html">DISCOVER ALL OUR SERVICES</a>Module Width
The following Class suffix setup the module width, you can setup manually the width of each module to manage more easily the layout that you'd like to have. The default width for each module is 100%.
You can use the following class suffix to define the width of your module:
- width100
- width50
- width33
- width25
- width20
Hide module on smartphone
With this Class Suffix you are going to hide a module in the smarthphone view.
CSS CUSTOMIZATIONS
How to customize your template
This template has the custom.css file to place all your CSS customization. It is recommended to add all your modifications on this file, in this way you'll never lose them, this file will never be overridden in future template updates.
You can find the file in the panel Extensions > Templates > Templates > e4j Plaza Details and Files > css > custom.css
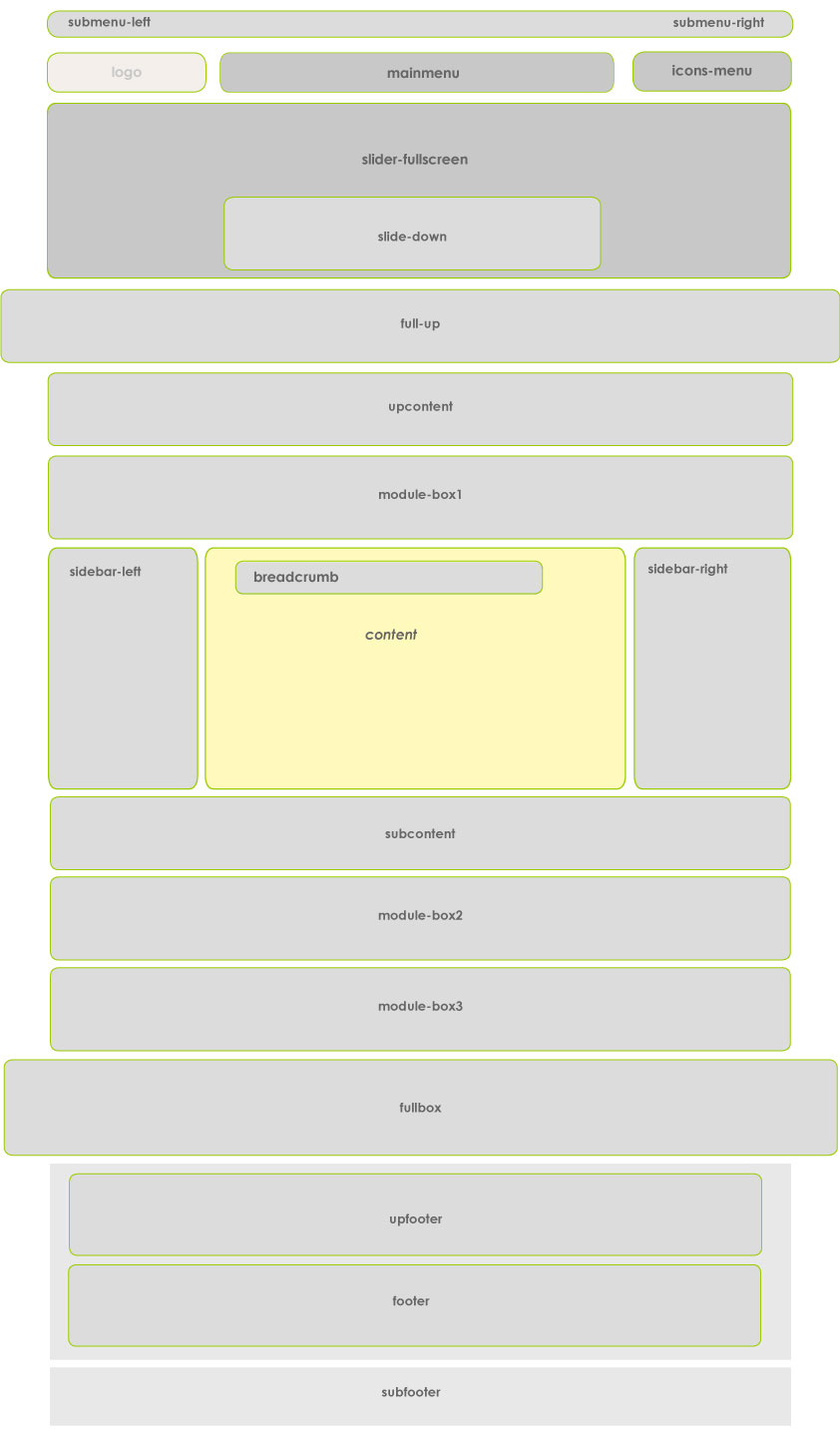
Modules Position
Demo website position modules
TROUBLESHOOTING
Vik Booking Calendar or Rooms doesn't work
One of the most common problem is that, after you've configured all the modules, some of them are not working correctly. An example could be that the Vik Booking Horizontal Calendar is not opening, or the Vik Booking Rooms doesn't how the Rooms.
In this case, there is a jQuery problem. It means that too many modules are loading a jQuery library in the same page. To solve this problem you should disable the Load jQuery parameter from all the Vik modules. An example:
Vik Booking Horizontal Search, Vik Booking Rooms, Vik Booking Currency Converter, Vik Words, etc.
Google Maps is not working correctly
In this case there could be some problem with your Google Maps API Key.
You should analyze the website with a browser inpector and see in the Console if there is a jQuery error about Google Maps. Usually the error comes with a link to the Google Maps documentation that explains more details about your error.
Most of the time, in the Google Maps Platform you should check up the API Key that you've created is correct.
THEME UPDATE
To know how to update the template, please, check our Knowledge Base on this link.