Your cart is empty!
Vik Wall Image

This module allow you to insert a big image or a video as a background of a particular template area, the image can roll or can be fix.
MODULE TAB
The Vik Counter module supports the FontAwesome library. You can take a look to the icons availabily on the library on this link.
- Counter Image For each counter you can add a image that will be displayed above the value, title and description.
- FontAwesome Icon Code If you'd like to use an icon, please follow these steps:
- Go on the FontAwesome official website here.
- Click on your icon selected from the free icon set.
-
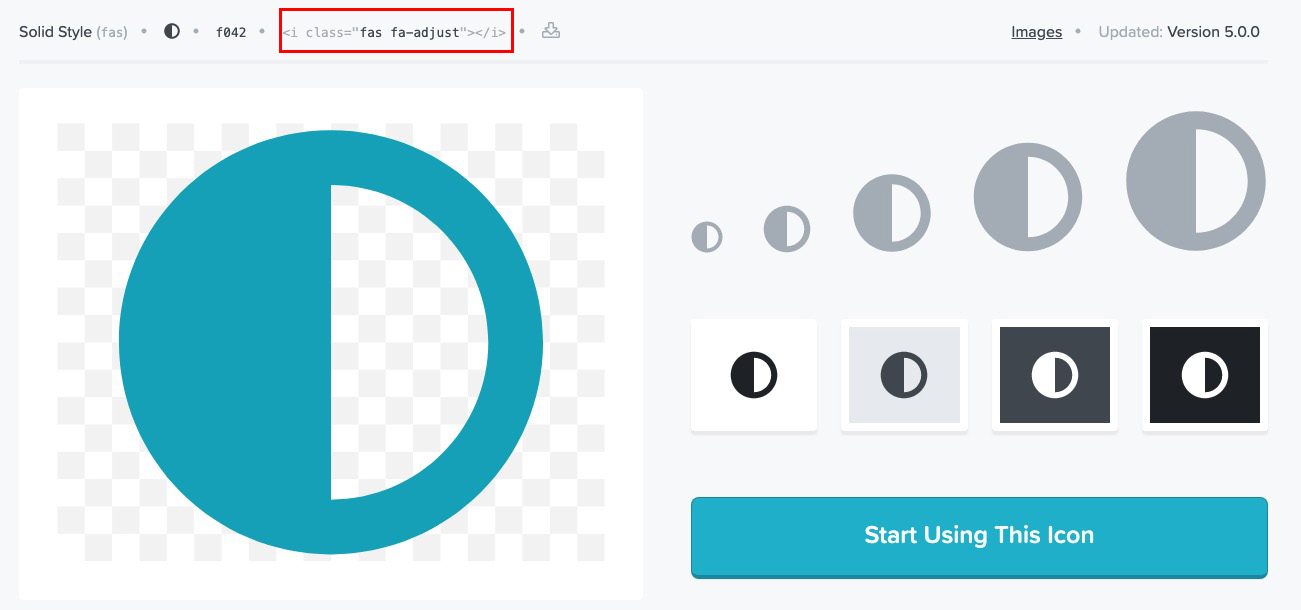
From the top of the page you'll see the HTML code suggested from the author.

-
Copy this code and paste it inside the FontAwesome Icon Code field.

- Counter Title The title of your counter.
- Value This is the number to reach starting from 0.
- Counter Caption The description of your counter.
OPTIONS TAB
- Type Image You can choose to let your image scroll or not during the scrolling page.
- Title Effect With this parameter you can decide which entrance effect apply to your title.
- Description Effect With this parameter you can decide which entrance effect apply to your description.
- Container Height If this field is empty, it will be applied the default padding.
- Enable Mask You can choose if enable or not a mask hover your image, then you can choose the color and the opacity mask.
- Color Mask Choose the color of your mask.
- Color Text Choose the color of the text over your image.
- Level Opacity Mask This value setup the transparency of the mask. The values start from 0 to 1, where 0 is completely transparent and 1 is totally visible.
Last Update: 2019-07-12 16:02
Helpful?
50% of people found this helpful.