Vik Appointments Official Documentation

Version: 1.7.7
This is the default page displayed when opening the administrator section of VikAppointments.
The Dashboard displays several helpful widgets that can be customized at will. All the widgets that can be displayed within the Dashboard are also available for the Analytics pages of VikAppointments.
The Dashboard is periodically refreshed every 90 seconds. It is possible to increase/decrease this interval through the Refresh Time setting within the global configuration. The page is refreshed asynchronously (only the contents are refreshed, not the browser).
Widgets
The widgets are blocks used for statistics purposes. A widget is usually assigned to one of the following groups:
- finance
- appointments
- services
- employees
- packages
- subscriptions
- customers
Except for the customers group, all the widgets the belong to the other groups can be published also under the Dashboard page. This because the widgets for the customers group work in a different way, as they require the selection of one or more customers to make a comparison.
It is possible to click the icon placed on the top-right side to access the configuration of the widget. The configuration sidebar always report a description of the widget and a few optional settings to extend its functionalities. After saving the configuration, the content of the widget is immediately refreshed.
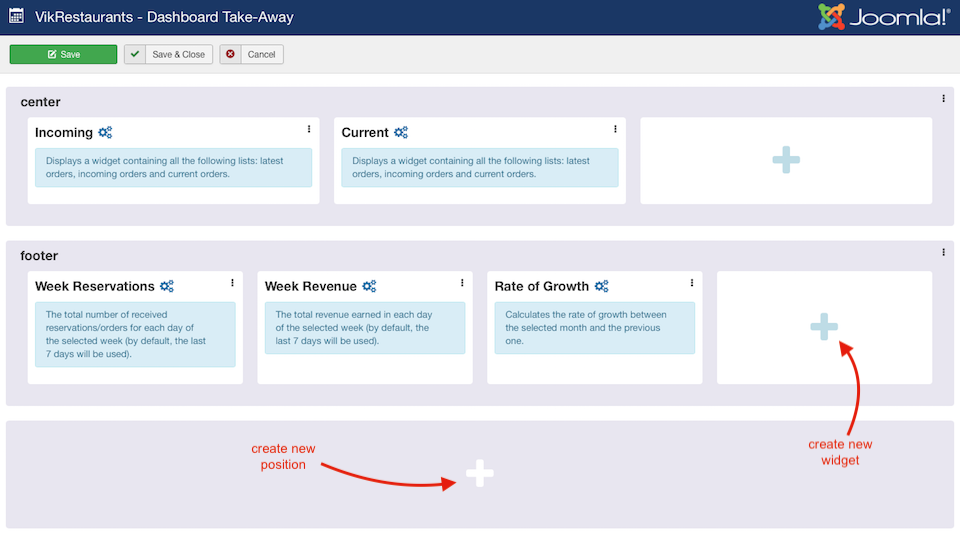
Widgets Customization
It is possible to click the NEW button from the Joomla toolbar to customize the widgets that are currently published within the Dashboard.
The Dashboard is built from positions, which are, in a few words, a list of horizontal blocks. Every position can contain one or more widgets. In case a position doesn't own any widgets, after saving the dashboard, it will be automatically removed.
It is possible to create a new position by clicking the grey block with the "plus" button. When creating a new position it is mandatory to select a unique name, which can be built only by using letters, numbers, dashes and underscores (white-spaces are not allowed).
Drag the positions from the handle to change their ordering.
It is possible to create a new widget by clicking the white block with the "plus" button, contained in a specific position. When creating a new widget, you are asked to fill all the following parameters.
- Name - an optional name to identify the widget. If not specified, the default title of the widget will be used.
- Widget - the type of the widget to create.
- Position - the position in which the widget will be published.
- Size - an optional relative size to use for the widget. If not specified, the widget will automatically take the remaining space.
The widgets can be sorted exactly in the same way of the positions. In addition, it is possible to move a widget from a position to a different one.