Your cart is empty!
Display Service Summary
public function onDisplayOrderServiceSummary(string $location, object $event, object $order) : string
Fires while displaying the details of the booked service.
Description
Trigger hook to let the plugins add custom HTML contents within the appointment block. This hook fires several times, once for each supported location. This procedure repeats up to the number of booked services.
Our VikAppointments - Zoom plugin uses this hook to display the button to start the meeting through the Zoom app.
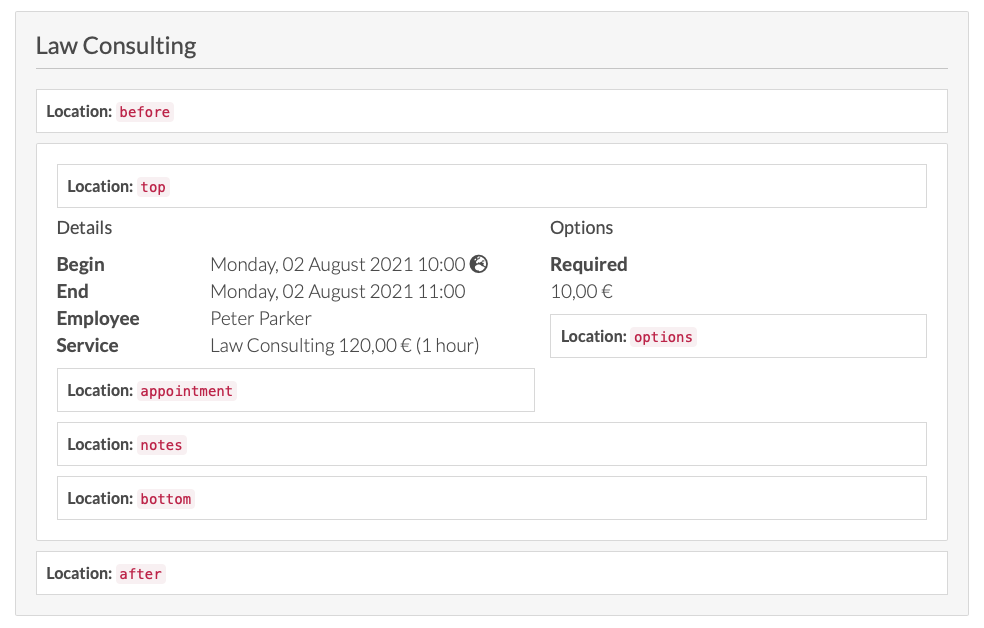
The following image indicates where the resulting HTML can be appended.

Parameters
- $location
-
(string) The position in which the HTML code will be placed.
before- before the appointment box;top- at the beginning of the appointment box;appointment- after the main appointment details (below the service);options- after the list of the purchased options;notes- before the box containing the user notes;bottom- at the end of the appointment box;after- after the appointment box.
- $event
-
(object) The object holding the appointment details.
- $order
-
(VAPOrderAppointment) The instance holding the order details.
Return Value
String. The HTML to include.
Example
/**
* Trigger hook to let the plugins add custom HTML contents within the block of the booked service.
*
* @param string $location The HTML will be always placed after the specified location.
* @param object $event The appointment details.
* @param object $order The purchased order.
*
* @return string The HTML string to include within the document.
*/
public function onDisplayOrderServiceSummary($location, $event, $order)
{
if ($location == 'appointment')
{
// append custom HTML after the service details
return '<code>HTML CODE WILL BE ADDED HERE</code>';
}
}Changelog
| Version | Description |
|---|---|
| 1.7.0 | Added $location argument to check in which position the HTML is going to be included. The $event and $order arguments are now objects. |
| 1.6.6 | Introduced. |
Last Update: 2021-10-11 09:44
Helpful?