Your cart is empty!
Display Details
public function onDisplayOrderDetails(string $location, object $order) : string
Fires while displaying the details of the order.
Description
Trigger event to let the plugins add custom HTML contents within the order details box. This hook fires several times, once for each supported location.
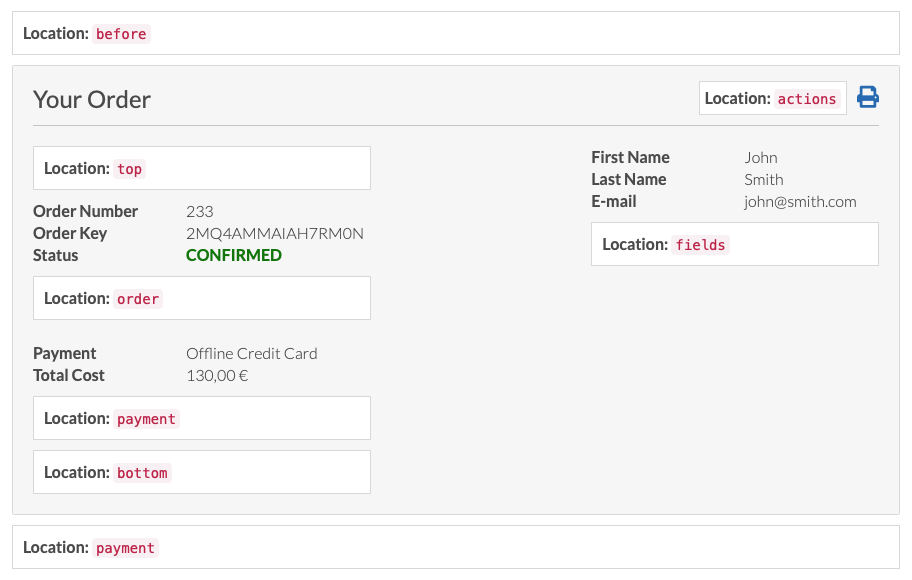
The following image indicates where the resulting HTML can be appended.

Parameters
- $location
-
(string) The position in which the HTML code will be placed.
before- before the order box;top- at the beginning of the order box;actions- within the actions toolbar;order- after the order details (below the status);payment- after the payment details (below the total cost);fields- at the end of the custom fields box;bottom- at the end of the order box;after- after the order box.
- $order
-
(VAPOrderAppointment) The instance holding the order details.
Return Value
String. The HTML to include.
Example
/**
* Trigger hook to let the plugins add custom HTML contents within the order details box.
*
* @param string $location The HTML will be always placed after the specified location.
* @param object $order The purchased order.
*
* @return string The HTML string to include within the document.
*/
public function onDisplayOrderDetails($location, $order)
{
if ($location == 'order')
{
// append custom HTML after the order status
return '<code>HTML CODE WILL BE ADDED HERE</code>';
}
}Changelog
| Version | Description |
|---|---|
| 1.7 | Introduced. |
Last Update: 2021-10-11 09:39
Helpful?