Your cart is empty!
Display Attendee Details
public function onDisplayAttendeeDetails(string $location, array $attendee, int $index) : string
Fires while displaying the details of the attendee.
Description
Trigger event to let the plugins add custom HTML contents within the attendee details box. This hook fires several times, once for each supported location. This procedure repeats up to the number of registered attendees (excluded the first one).
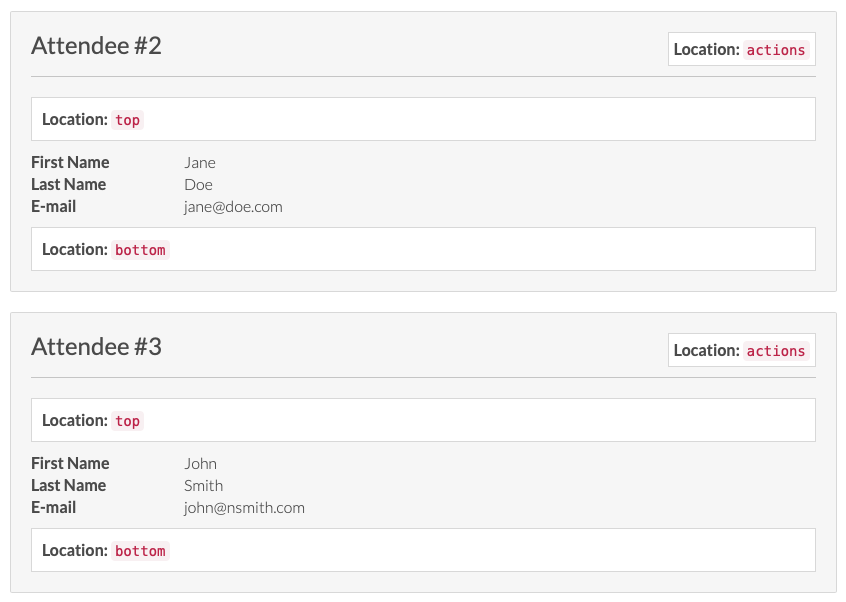
The following image indicates where the resulting HTML can be appended.

Parameters
- $location
-
(string) The position in which the HTML code will be placed.
top- at the beginning of the attendee box;actions- within the actions toolbar;bottom- at the end of the attendee box;
- $attendee
-
(array) An associative array holding the attendee information.
- $index
-
(int) The current attendee number.
Return Value
String. The HTML to include.
Example
/**
* Trigger event to let the plugins add custom HTML contents within the attendee box.
*
* @param string $location The HTML will be always placed after the specified location.
* @param array $attendee The attendee details array.
* @param integer $index The current attendee number.
*
* @return string The HTML string to include within the document.
*/
public function onDisplayAttendeeDetails($location, $attendee, $index)
{
if ($location == 'bottom')
{
// append custom HTML after the attendee details
return '<code>HTML CODE WILL BE ADDED HERE</code>';
}
}Changelog
| Version | Description |
|---|---|
| 1.7 | Introduced. |
Last Update: 2021-10-11 09:42
Helpful?