Template Seasons Documentation
Installation
Seasons template documentation
(based on VikBooking extension)
Template installation
Step 1 - Install E4J Seasons template
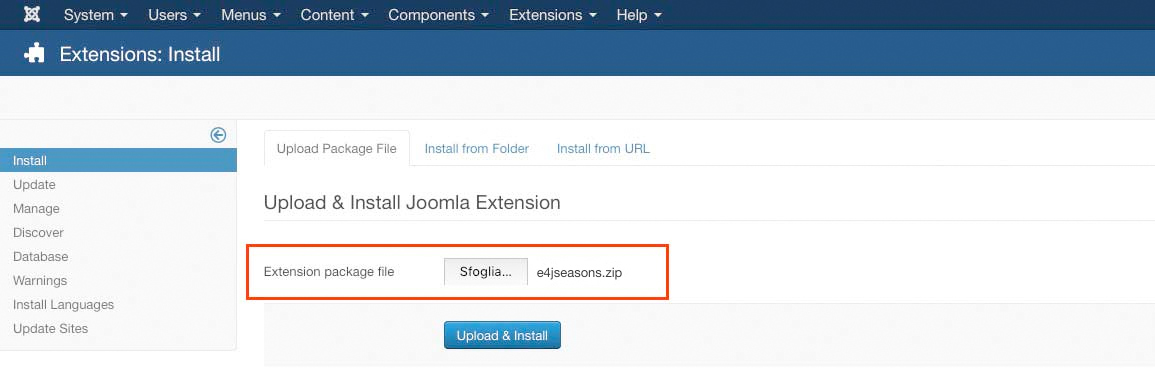
After unziped the .zip file, from your back-end setting panel, go to: "Extensions → Extension Manager", browse E4J Time installation package of your Joomla version then hit the "Upload and Install"

Step 2 - Set default template style
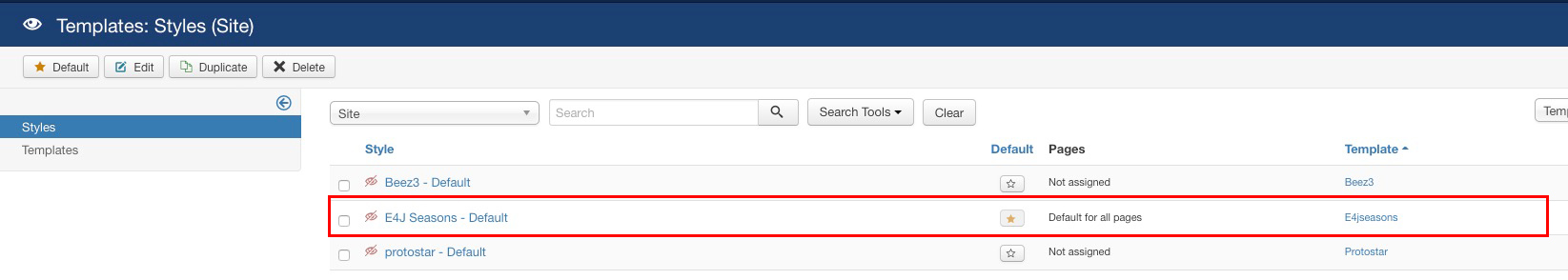
Go to: "Extensions → Template Manager", set E4J Seasons template style as your default template style.

Modules
Here the list of all the modules that we used in the our demo website :
Vik Booking Horizontal Search (you can find this package inside the VikBooking component package)
Vik Booking Currency Converter (you can find this package inside the VikBooking component package)
Vik Booking Rooms (you can find this package inside the VikBooking component package)
Template Settings
In this page you can choose different parameters, from the setup of your logo to choose the size of your text.
Colors layout
On this page you can choose the color variation your prefer for your website.
Extensions -> Template Manager -> E4J Seasons

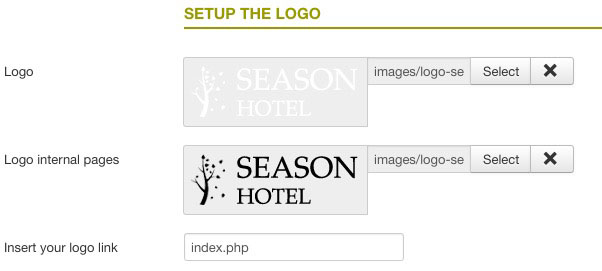
Logo Setup
The first logo is just for the homepage, on this template you have the possibility to enable a Windows mode for the slider, in this case you can decide to use different logos and choose a different logo color depending on the images of your slider.
Extensions -> Template Manager -> E4J Seasons

Menu Fixed
This parameter allow your header to stay up to the website when you are scrolling this one.

This is a preview:

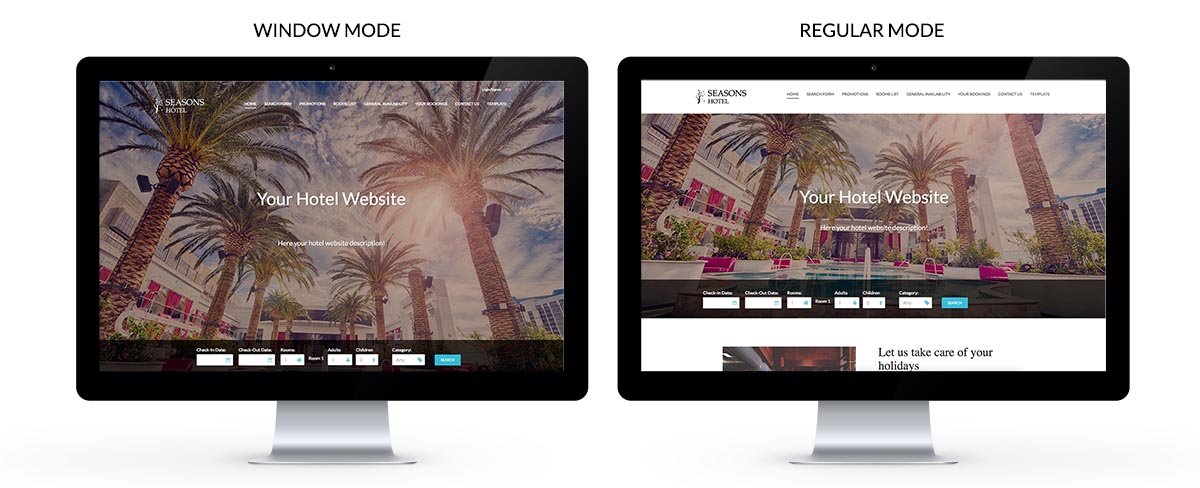
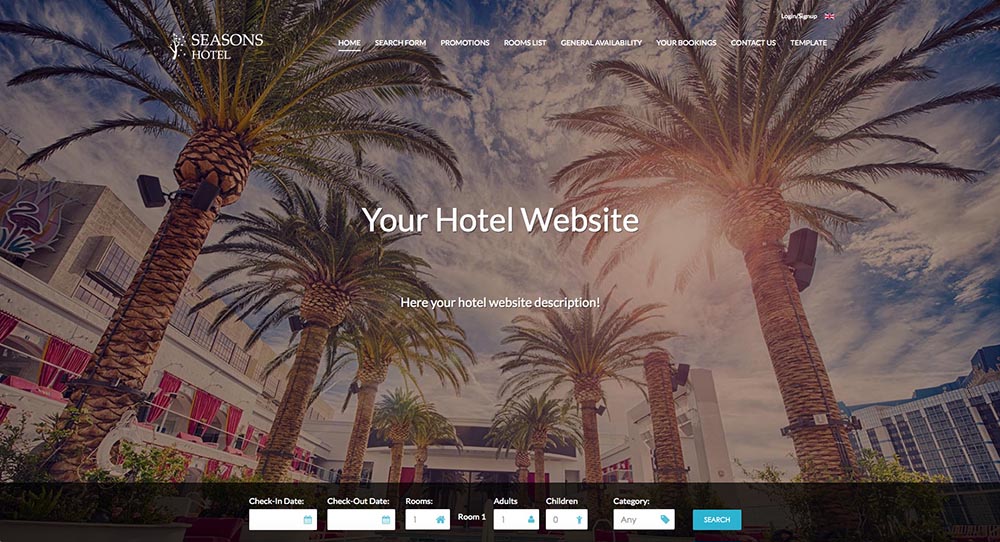
Slider Size
With this option you'll can decide if your slider will take all over the window size or just a regular size.

If you'd like to use the Window Mode, we'd like to suggest to use image with big width and height so you'll effect will be pleasant and not with a bad quality.
Here below you could see some examples of the sizes mode:

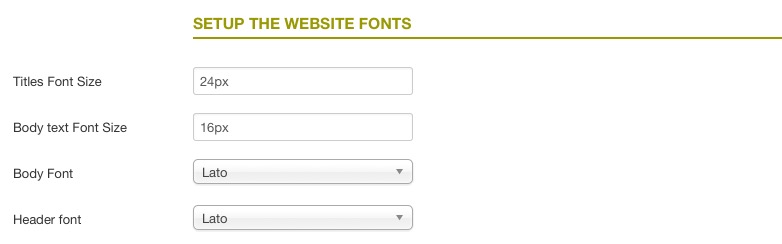
Fonts Template
You can choose different fonts and size for the website’s body and headers.

In our demo website we used:
Body Font: Lato;
Header Font: Lora;
Menu Color
With this parameter you can set up the color font of your Main Menu, it could be useful to calibrate your menu color with the slider images.

To notice: this parameter works just with the Homepage menu color and just in the case you're using the Window mode slider, in the case you're using the Regular mode the color will be the template standard color.
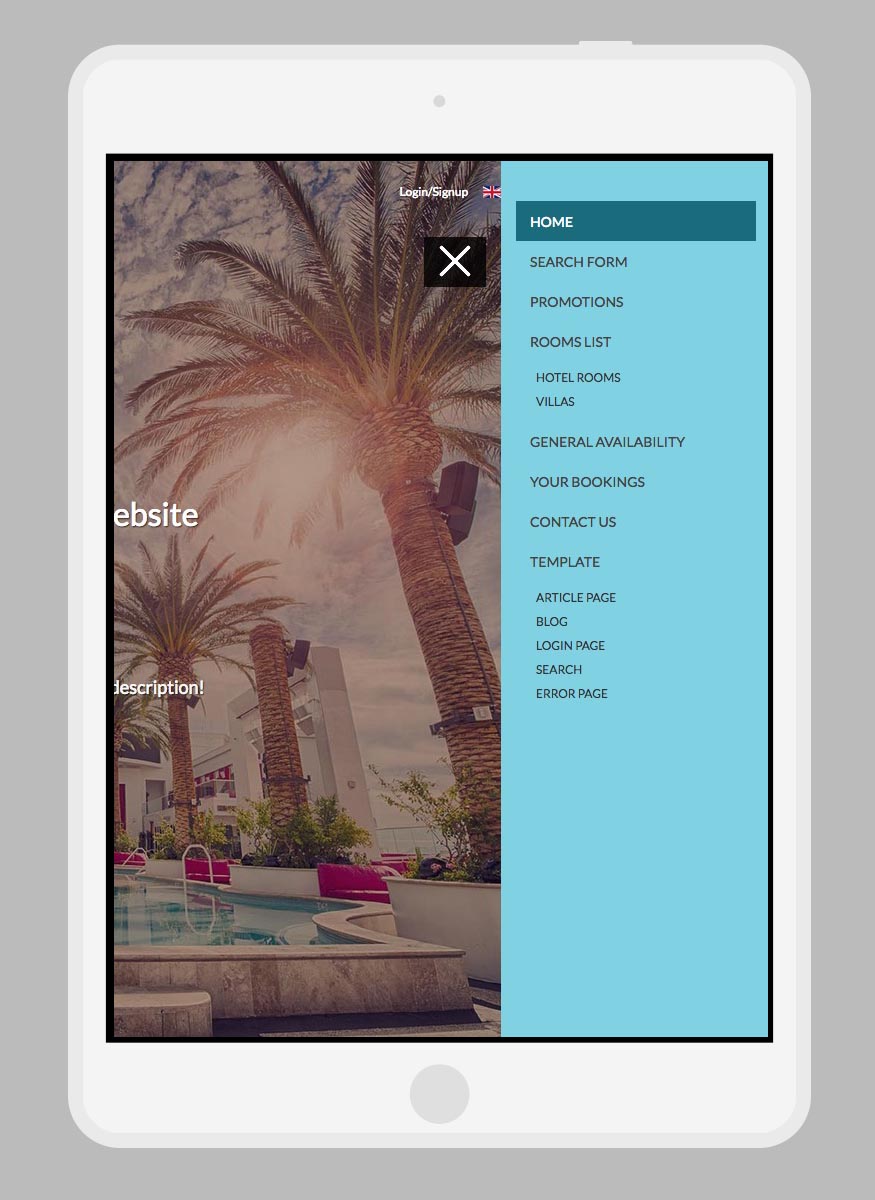
Responsive layout
You'll find the following parameters in the Option tab of the Template.
With the Responsive Layout you could choose if show your website responsive and adaptable for all the devices:

This is a preview:

Modules Configuration
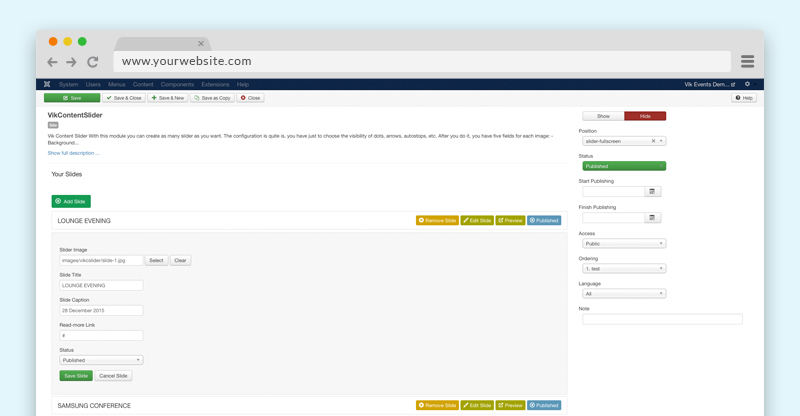
Vik Content Slider - Setup the Slider module
With this module you can create as many slider as you want through the "Add slide" button. The configuration is quite simple, you should just to choose the visibility of dots, arrows, autostop, etc and the alignemet of the text.
Once you have done it, you have the following fields for each image:
- Slide image This field allow you to choose the images
- Slide Title slide In this field you can write the title of your slide
- Slide Caption This is the field for the description of your slide

ADMIN SIDE:
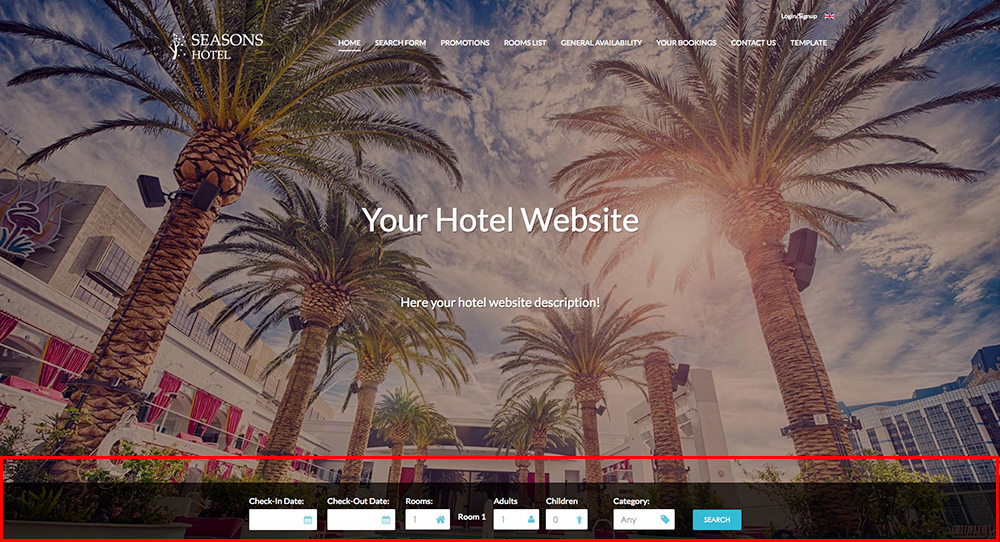
VikBooking Horizontal Search
This is one of the mains modules of VikBooking, you can find it in the Vik Booking extension package.

In our demo website we setup it in this way:
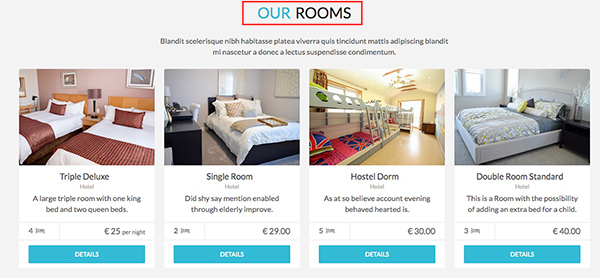
VikBooking Rooms
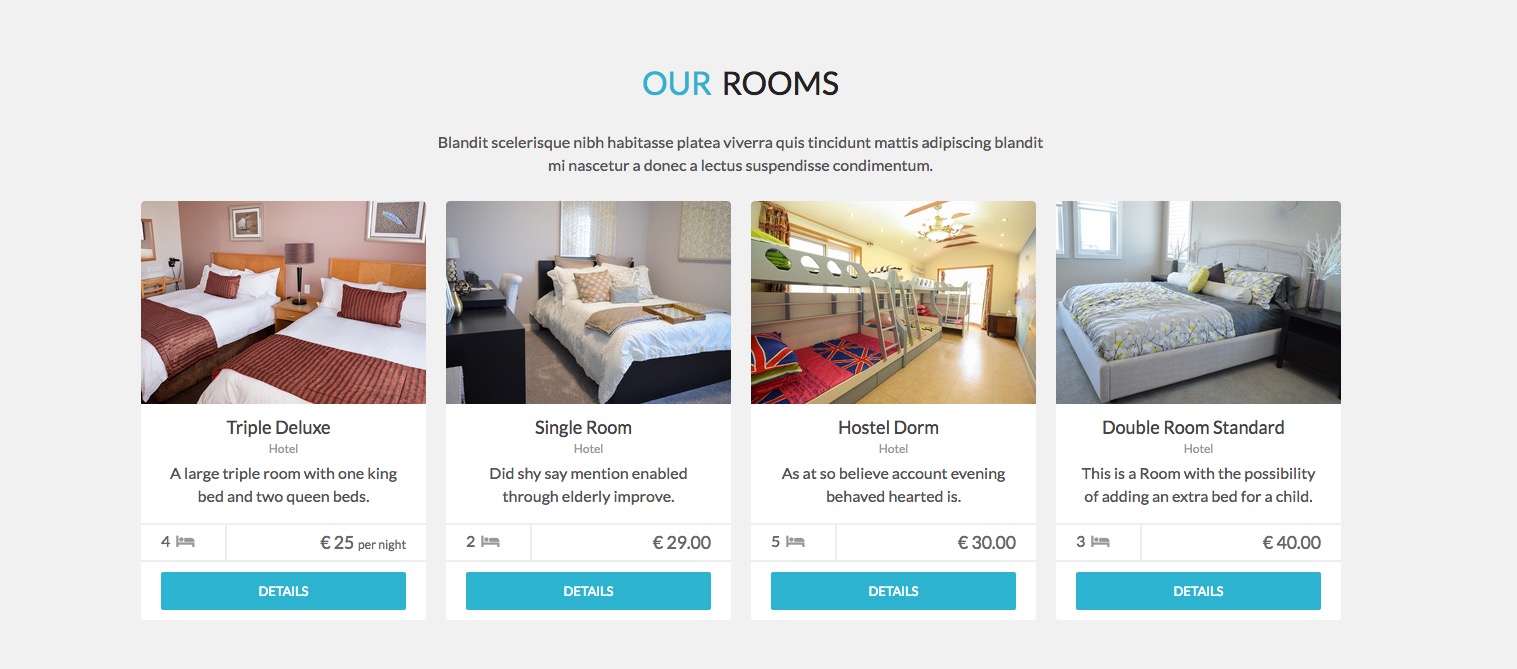
This module will show all the rooms of your facility, you can decide how many rooms do you want to show in the first display and how do you want to scroll them.

Class-suffix: title-center small-row (please leave a white space before start to write - for more information how to do it, just look in the Modules Variations Chapter)
Vik Wall Image/Vik Words
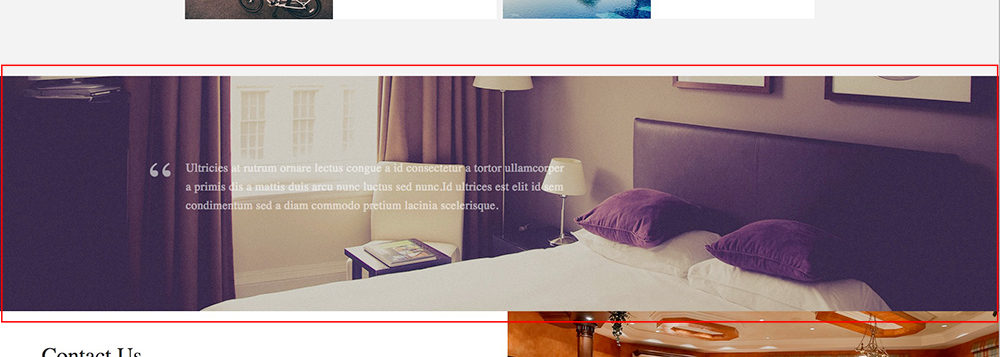
Vik Wall Image
This module allow you to insert a big image as a background of a particular template area, the image can roll or can be fix.
Module parameters:
- Background - with this parameter you can insert the background image that you want.
- Your content - here you can insert all the content that you want to be showed over the image.
OPTIONS TAB: - Type image - you can choose to let your image scroll or not during the scrolling page.
- Title Effect - with this parameter decide which entrance effect apply to your title.
- Description Effect - with this parameter decide which entrance effect apply to your description.
- Enable mask - you can choose if enable or not the color mask hover your image, then you can choose the color and the opacity mask.
- Prepare content - this is the parameter that you need to enable if you want embed some modules using in the textarea of Vik Wall Image

Backend example 1 - Backend example 2
Here the code of our demo website that you can easily copy in your textarea:
<div><br /><br /><br /><br />{loadposition testimonials}<br /><br /><br /><br /></div>Vik Words (Testimonials module)
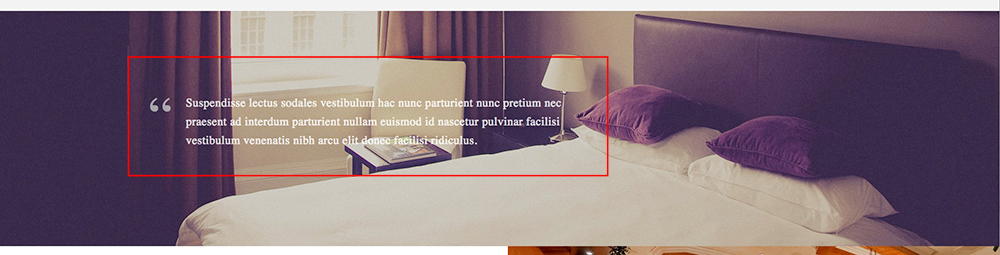
With this module you can insert different sentences with Title and text and slide them with a fade In and Out effect.
With the Options parameters you can decide the velocity In and Out of the fade effect.

The parameters are the following:
- Title Your title testimonial
- Description Your text description
OPTIONS TAB - Box width Inside this field you can set the with of the box, by default it'll be 100%
- Box height The box needs a height value, by default we use 100px
- Time delay The time between the sentences changing
- Time Fade Out The velocity time of your fade-out effect
- Color Title The color of your title
- Enable Quotes With this field you can enable or not the big quotes beside the text description
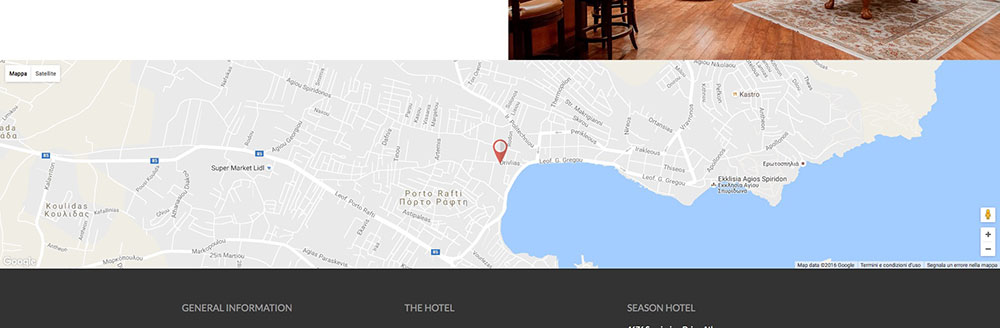
Vik Google Maps
Module to locate your important points with Google Maps, the module allows you to customize every point with a marker, title and description.
Set the latitude and the longitude coordinates of your locations and optionally add a text, a description and a customized image and shadow for the marker.
The default images are located in the folders /modules/mod_vikgooglemaps/src/markers/markers/ shadows and shapes.
Leave the image fields empty to use the default Google Marker.

MODULE PARAMETERS:
Map Setting:
- Center Map fields - they are very important because those value will be your centered area, without those values your google maps module couldn't work properly.
- Map width and Map height in this fields you need to set the size of your map, if you want a full size map, use the 100% value for the width and then set a fixed height, an example 400px
- Map style the module allows you to choose different map style for your website
- Map Center and Zoom level this three parameters are very important to center your map and give it a properly view, you need to set up to see correctly your map
Contact Details:
with this view you insert all your contact details and choose where position, you can always disable it whenever you want through the params Contact enabled.
Locations:
in this view you can insert your locations and for each one choose the type of marker you want, title and description of your point and set it up the longitude and latitude.
Vik Icons
With this module you can create all the icons you you need.
The icons are from the Font Awesome Library, inside the zip package of that module you can find a Readme folder where you can find a preview of all the type of icons available.
Module - tab
- Icon image This field allow you to choose the icons, they are sort by category
- Title In this field you can write the title of your icon
- Description This is the field for the description of your icon
- Read More link In this field you can insert the link for your icon
Icons Options - tab
- Icon size Vik Icons can have three different icon size: small, medium, big
- General text Thi is a text that will appears above the icons, like a presentation text.
![]()
Other Modules
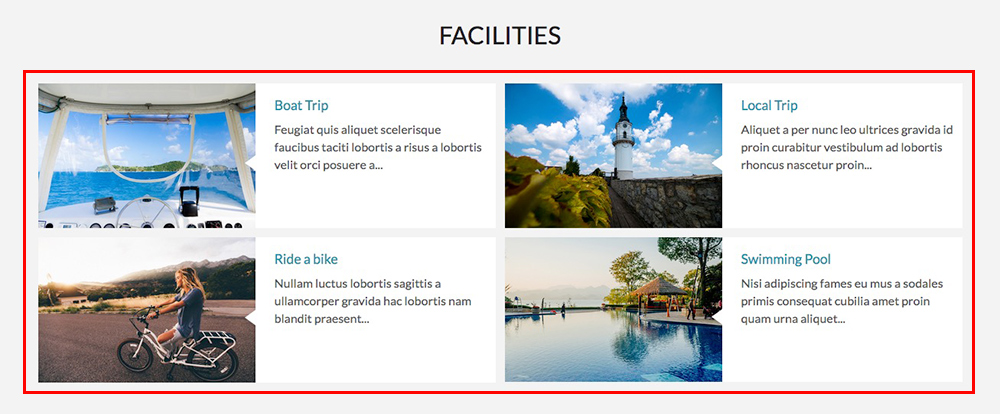
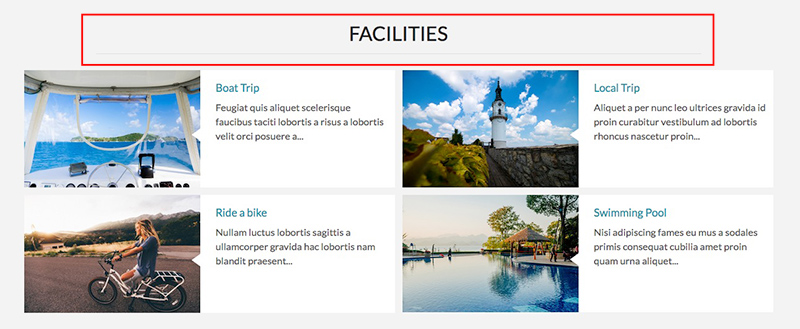
Category module (Facilities)
This is the native "Articles - Category" Module of Joomla, to have our layout you should use the Intro image on each article of the category that you'd like to show.
To have a good looking display we'd like to suggest to use the same sizes for each image.

Class Suffix: title-center (please leave a white space before start to write - for more information how to do it, just look in the Modules Variations Chapter)
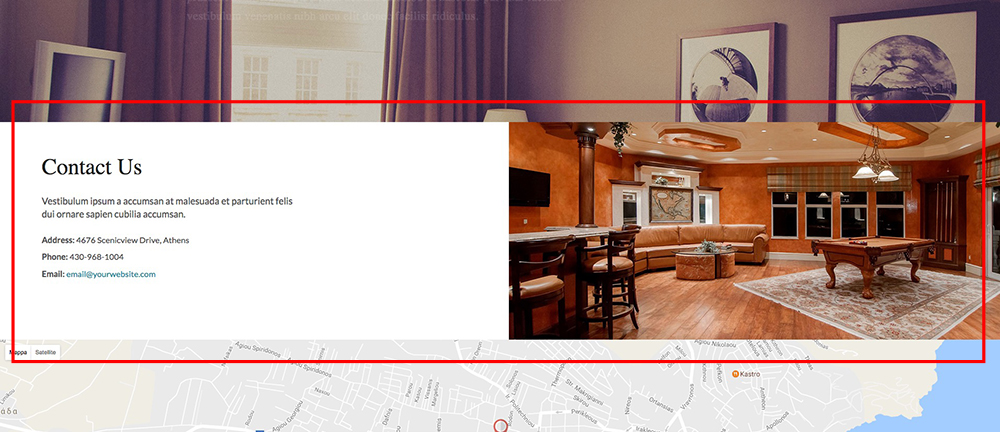
Contact Us

This is simple Custom module of Joomla, you could copy and past in your html editor of Joomla our html structure from the code below and just change the information and image with yours:
<div class="container-fluid">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-6">
<div class="ct-inner">
<h3 class="other-font">Contact Us</h3>
<div class="ct-description">Vestibulum ipsum a accumsan at malesuada et parturient felis <br />dui ornare sapien cubilia accumsan.</div>
<div>
<p><strong>Address: </strong>4676 Scenicview Drive, Athens</p>
<p><strong>Phone: </strong>430-968-1004</p>
<p><strong>Email: </strong>email@yourwebsite.com</p>
</div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-6 ct-image"><img class="img-fluid" src="images/living-room-small.jpg" border="0" /></div>
</div>
</div>Class-suffix: contact-info (please leave a white space before start to write - for more information how to do it, just look in the Modules Variations Chapter)
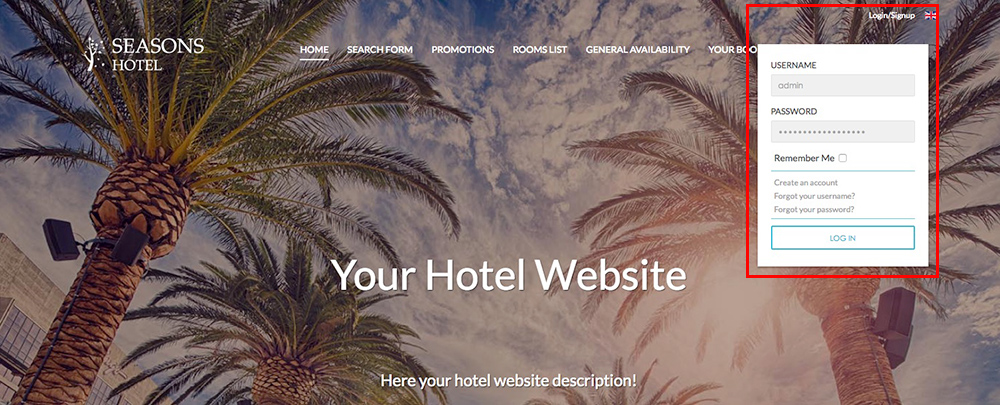
Login Module
We use the Basic Login module of Joomla.
Go to Extensions » Modules Manager. Click on New. Select a Login Module

As you can see in our demo website, we used a particular login display, to have this kind of layout, please, follow this instructions:
Class-suffix: loginmenu (please leave a white space before start to write - for more information how to do it, just look in the Modules Variations Chapter)
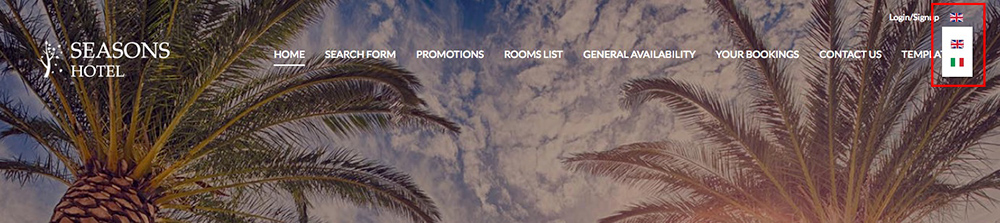
Languages Switcher
To have a multilanguage website you can use the native language manager of Joomla, in our demo website we used the Languages switcher module.
Go to Extensions » Modules Manager. Click on New. Select a Languages switcher
With this module you can choose if you want a dropdown list of your languages or just the little flags listed, we used the dropdown display:

Class-suffix: langtab dropalt (please leave a white space before start to write - for more information how to do it, just look in the Modules Variations Chapter)
To see how we have setup this module in the Back-end: Page 1
N.B. In the case your are positioning the Languages module in the "mainmenu" position, please, DO NOT USE the class suffix "dropalt" but the "dropmenu" class suffix.
Modules Variations
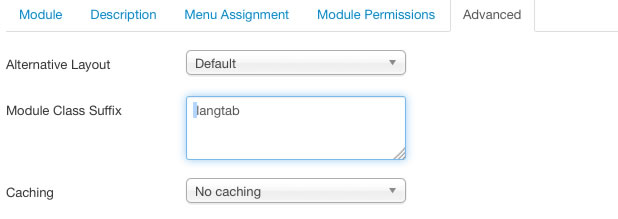
To customize your modules you can use the Class Suffix, in each module you can find somewhere (it depends by the modules but most of the time that field is in the Advacend Options tab), in our case all the class suffix needs to be written with a white space just before type writing, in this way (the light blue color that you could see in this screenshot is a white space leaved before the word "langtab"):

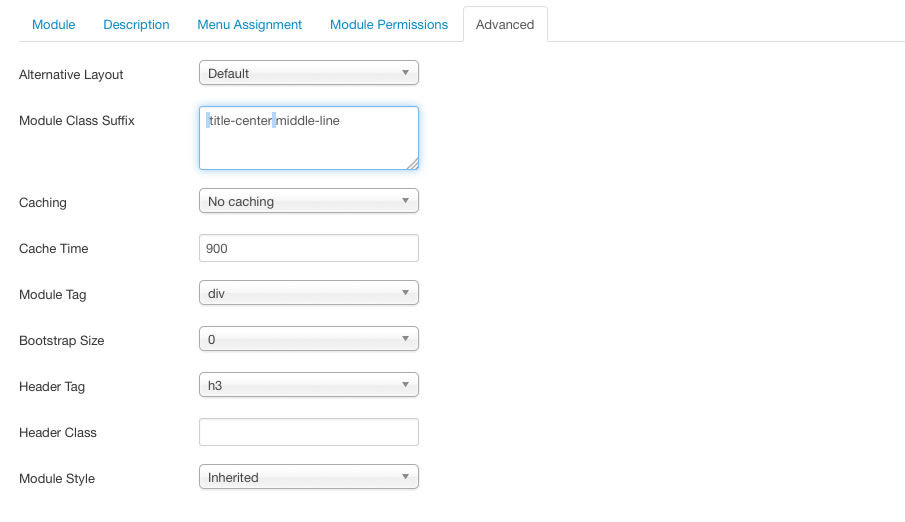
You could also use more than one Class Suffix, to mix more module graphic layouts, an example a centered title with borders (you can read about those class just in the part below of the documentation), in the case that you'd like to mix both the classes you'll always need to leave a white space between them, in this way:

Here the list of the class suffix that you can use with this template, beside you can see their examples:
Grey Background

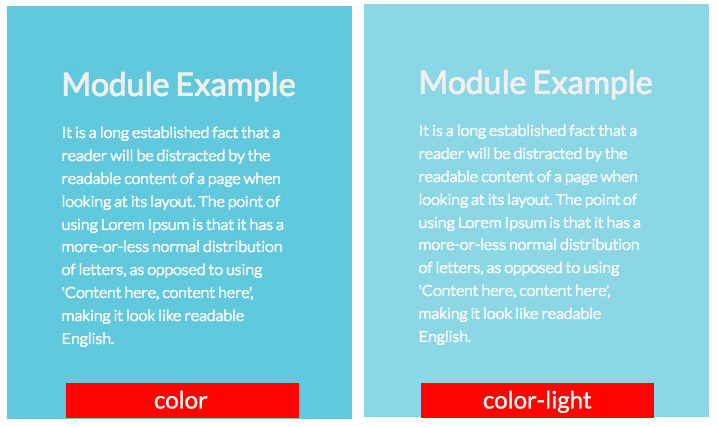
Colors background
Class-suffix: color-light

Transparent Background
Some template position could have some background color, in the case you'd like to have a transparent background, you could use it class suffix.
White Background
The White class suffix could be used in some situation where there is a default grey or color background and you'd like to use the loadposition to setup a new module hover the other one.
Title Centered
With this class suffix you are going to center the Title of your module.

Title Underline
With this class it's possible to have a border line under the title, in our screenshot you could see the "title-center" and the "underline" Class Suffix mixed.

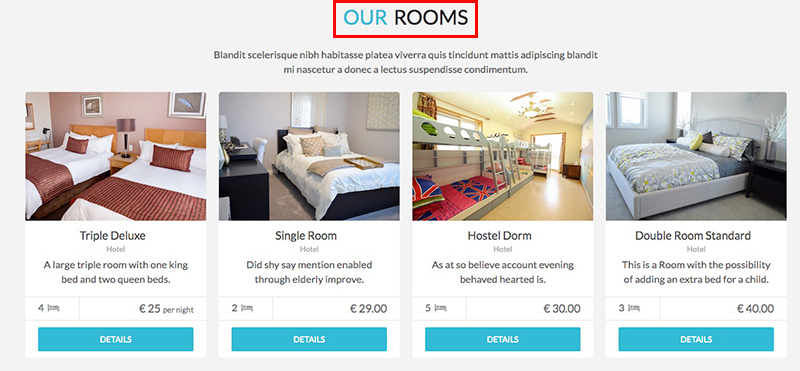
Double color Title
To have the title module with two colors, like our demo website, you have to use two pipes between the two Title parts. (Backend example)
Here the Frontend example:

Text Centered
This class suffix will center all your module text, it'd be useful when you can't manage the text directly.
Module Top Border
This Class Suffix add a border top above a module.
Small Row
This module add at the bottom of your module a little centered grey row, you can see an example just under Our Rooms module.
Modules Width
Those Classes setup the module width, you can setup manually the width of each module to manage more freely the layout that you'd like to have. The default width for each module is 100%.
You can use the following class suffix to define the width of your module:
- width100
- width50
- width33
- width25
- width20
Hide module on smartphone
With this Class Suffix you are going to hide a particular module in the smarthphone view.
Template Pages
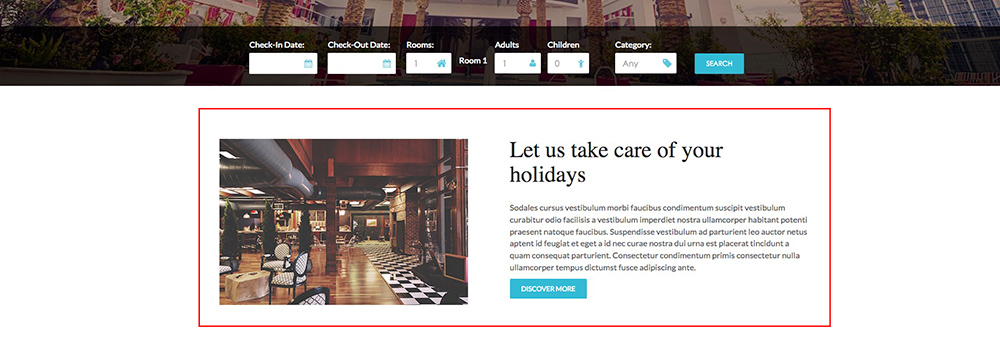
Homepage Article
Our homepage article:

Here we'll show you how we built our article homepage, it's just a simple html code that you have to copy and paste in your html editor of Joomla and change the information that you want:
<p><br /><br /></p>
<div class="container-fluid">
<div class="d-flex flex-resp-wrap">
<div class="col-xs-12 col-sm-6 col-md-6"><img class="img-fluid" src="images/hotel-leavingroom_small.jpg" border="0" alt="" style="padding: 0 50px 15px;" /></div>
<div class="col-xs-12 col-sm-5 col-md-6">
<h3 style="font-size: 43px; margin-bottom: 25px;">Let us take care of your <br />holidays</h3>
<p>Sodales cursus vestibulum morbi faucibus condimentum suscipit vestibulum curabitur odio facilisis a vestibulum imperdiet nostra ullamcorper habitant potenti praesent natoque faucibus. Suspendisse vestibulum ad parturient leo auctor netus aptent id feugiat et eget a id nec curae nostra dui urna est placerat tincidunt a quam consequat parturient. Consectetur condimentum primis consectetur nulla ullamcorper tempus dictumst fusce adipiscing ante.</p>
<a class="btn" href="#">Discover more</a></div>
</div>
</div>
<p><br /><br /></p>Internal Pages
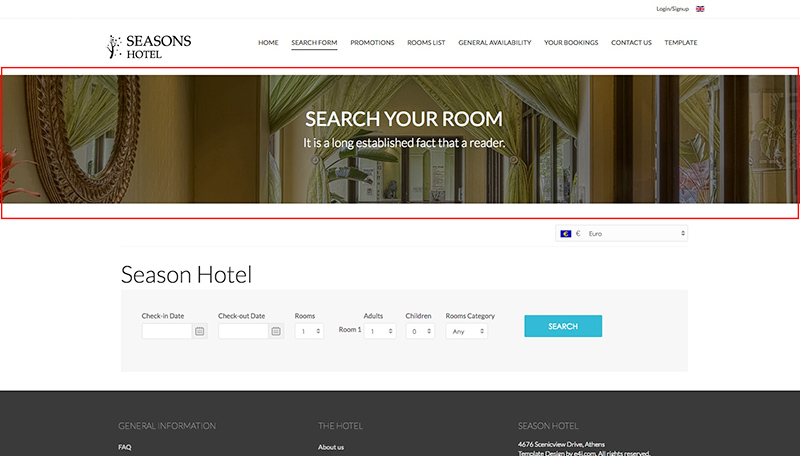
As you could see, most of our template pages have a image banner just under the Main Menu, this is the Vik Wall Image module.

Here the module configuration for these pages:
- Title: SEARCH YOUR ROOM
- Description: It is a long established fact that a reader. (It has been centered)
OPTIONS - Type Image: Scroll
- Title Effect: FadeInDown
- Description Effect: FadeInUp
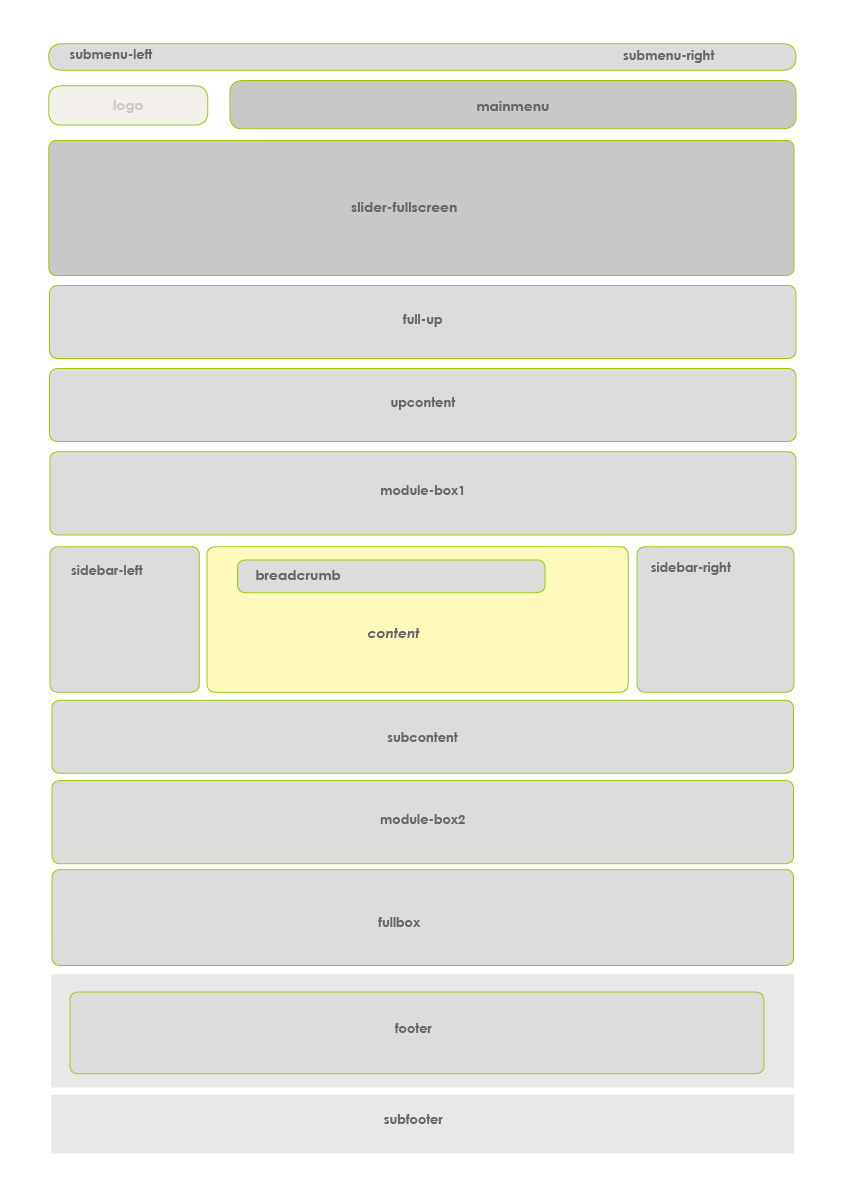
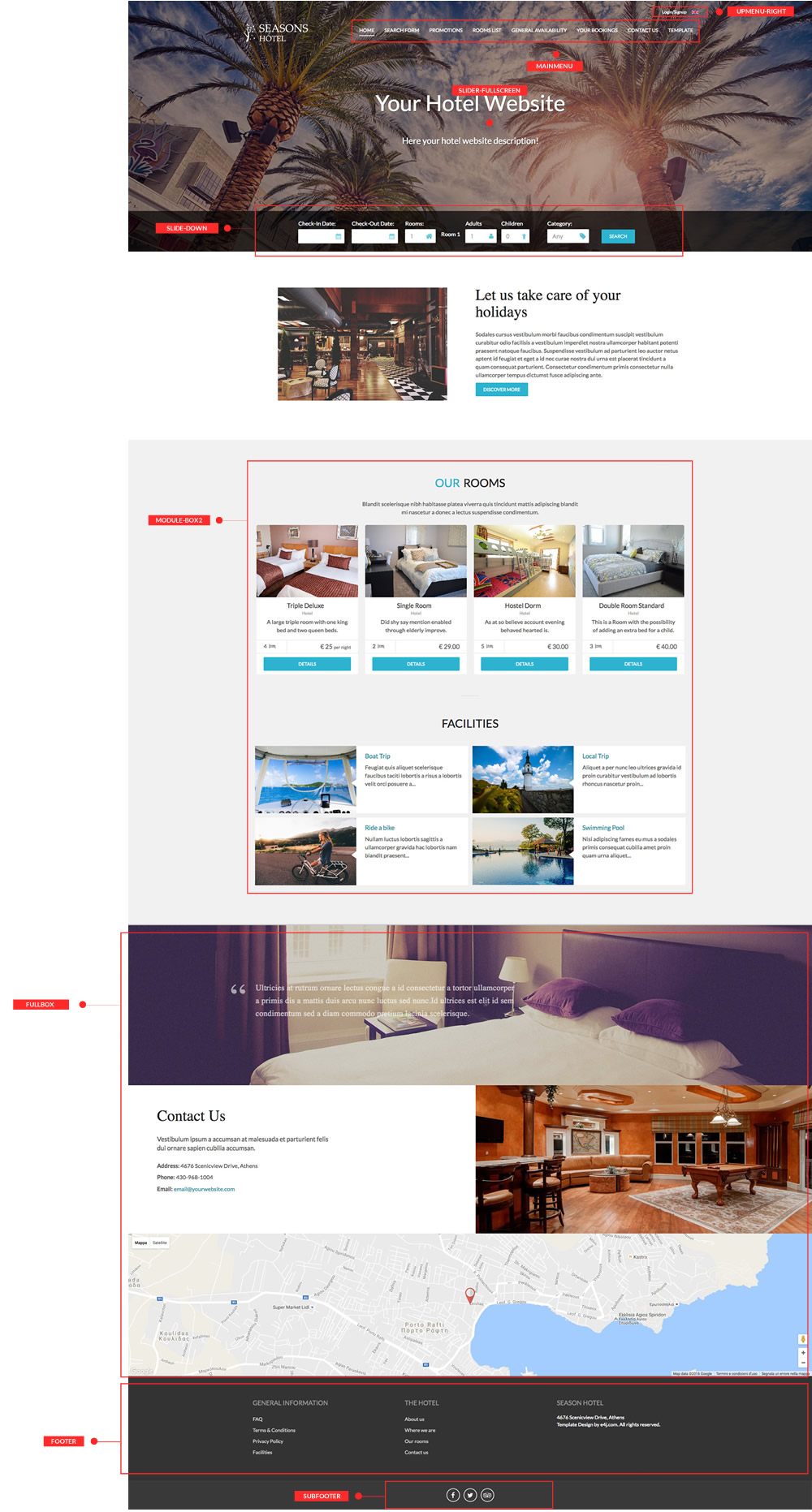
Map Module Positions
Demo website position modules
CSS Customizations
From the 1.9 template version has been added the custom.css file to place all your CSS customization. It is recommended to add all your modifications on this file, in this way you'll never lose them, this file will be not overridden in the future template updates.
You can find the file in the panel Extensions > Templates > Templates > e4jSeasons Files and Details > css > custom.css
General troubleshooting
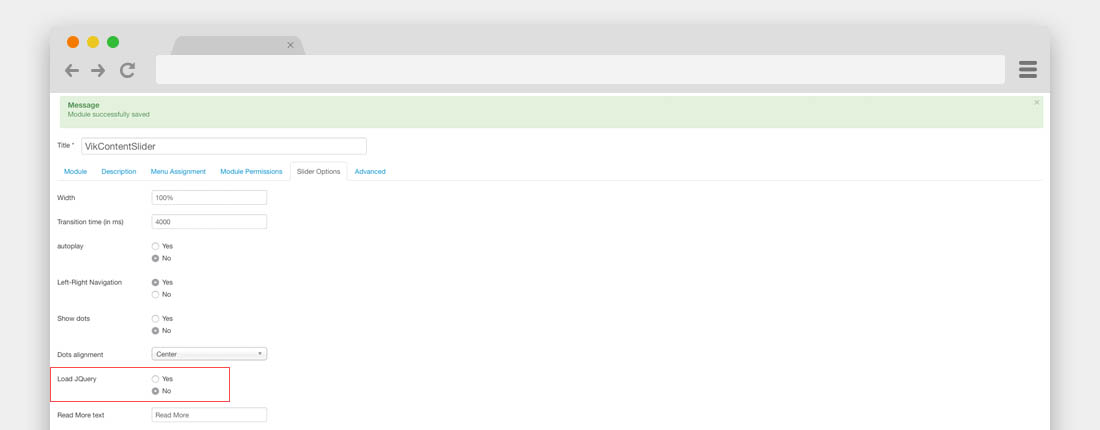
jQuery Conflicts
Sometimes happens, when you'd installed all the modules, that the Vik Content Slider is not working properly or that the calendar of some Vik modules is not working.
In this case your website might have a jQuery Conflicts, it means that too many modules are loading a jQuery library, to solve this problem you have to disable all the Load jQuery parameters in all the Vik Extensions that are enabled, including the Slider module either.
Colors Template
It could be a rare possibility that, if you are using an Hosting with a Windows server or a server that has some particular configuration, it could not be configurate to read correctly the Less library, in this case you could have some problems to see the color variation correctly, to solve this issue you should disable the Less library in the tab OPTIONS > Template Advanced parameters.

Icon problems
Sometimes could happens that if you are using the structure needed from the Awesome icon library you can't see the icons, if you see the code of your editor and can't see the structure anymore it means that the editor of your Joomla is filtring the html code beacuse if find some empty element.
To solve this problem you have to enable the empty element in this way, go to Extensions > Plugins > Editor - TinyMCE
Once you've opened the plugin you have to add in the Extended Valid Elements this code:
i[*]
When you've add this code, you should try again to use the element in your editor and it should work correctly.
Theme Update
To know how to update the template, please, check our Knowledge Base on this link.