Template Drivers Documentation
Template Drivers
Drivers template documentation
(based on VikRentCar extension)
Installation
Template installation
Step 1 - Install E4J Drivers template
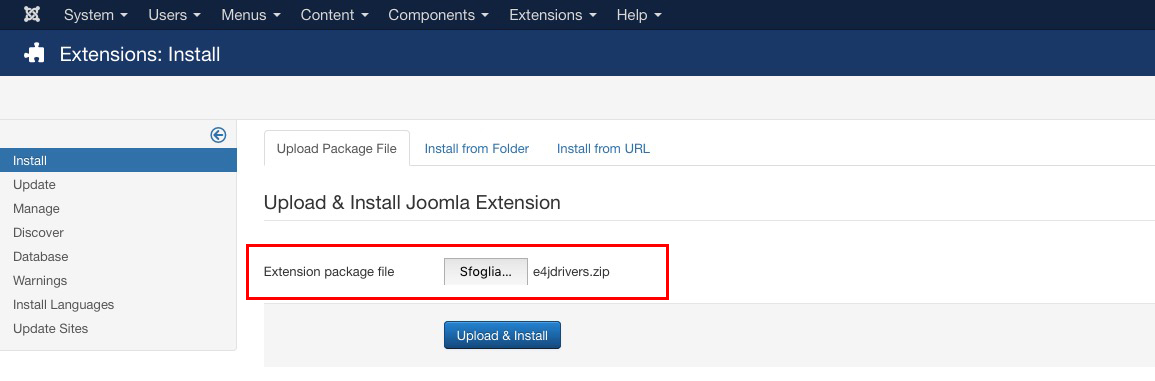
After unziped the .zip file, from your back-end setting panel, go to: "Extensions → Extension Manager", browse E4J Drivers installation package of your Joomla version then hit the "Upload and Install"

Step 2 - Set default template style
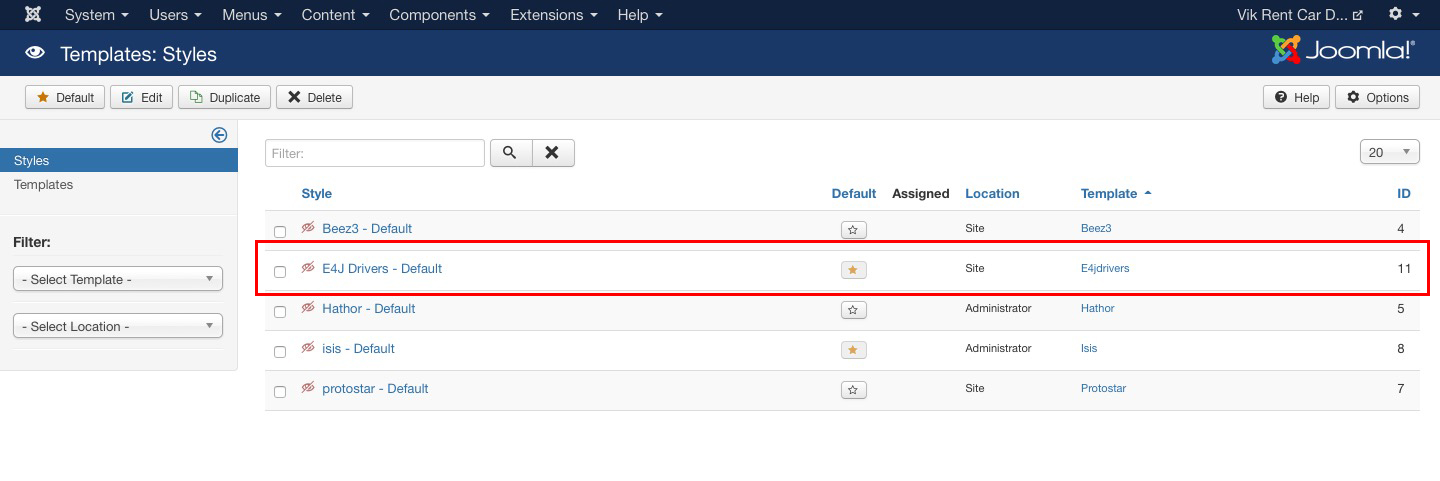
Go to: "Extensions → Template Manager", set E4J Drivers template style as your default template style.

Install all the modules
Here the list of all the modules that we used in the our demo website :
Vik Rent Car - Cars (You can find it in the VikRentCar extension package)
Vik Rent Car - Search (You can find it in the VikRentCar extension package)
Vik Rent Car - Currency (You can find it in the VikRentCar extension package)
Vik Rent Car - Confirmation number (You can find it in the VikRentCar extension package)
Template settings
In this page you can choose different parameters, from the setup of your logo to choose the size of your text.
Extensions -> Template Manager -> E4J Drivers

In this page you can choose the color variation your prefer for your website.
Extensions -> Template Manager -> E4J Drivers

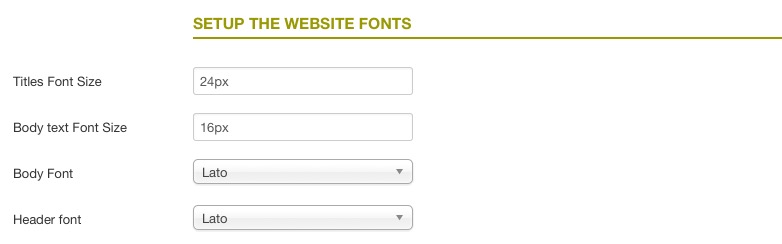
Template Fonts
You can choose different fonts and size for the website’s body and headers.

This parameter allow your header to stay up to the website when you are scrolling this one.

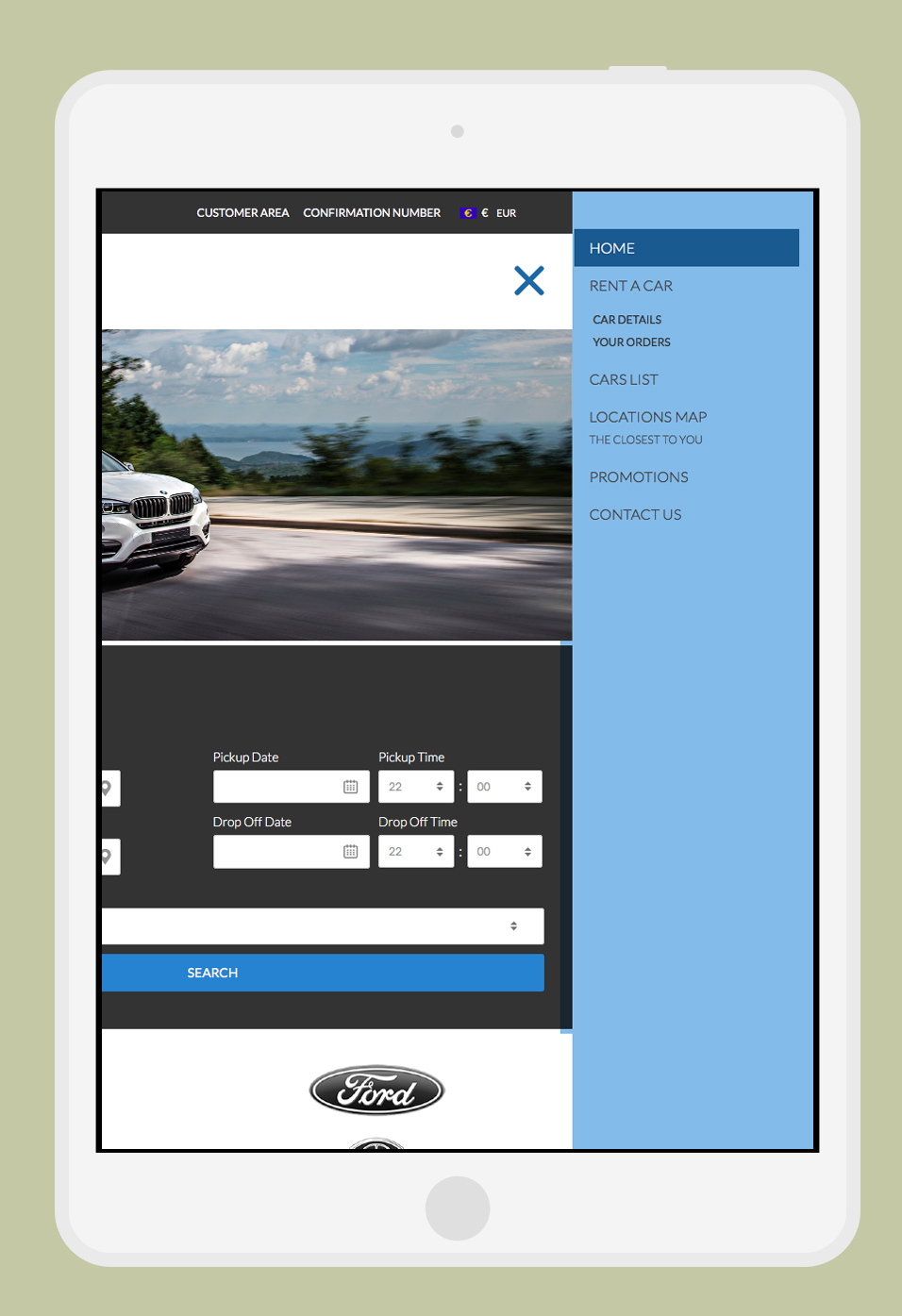
This is a preview:

Responsive layout for all the devices
You can chose if make your website compatible with all the devices with this parameter.

This is a preview:

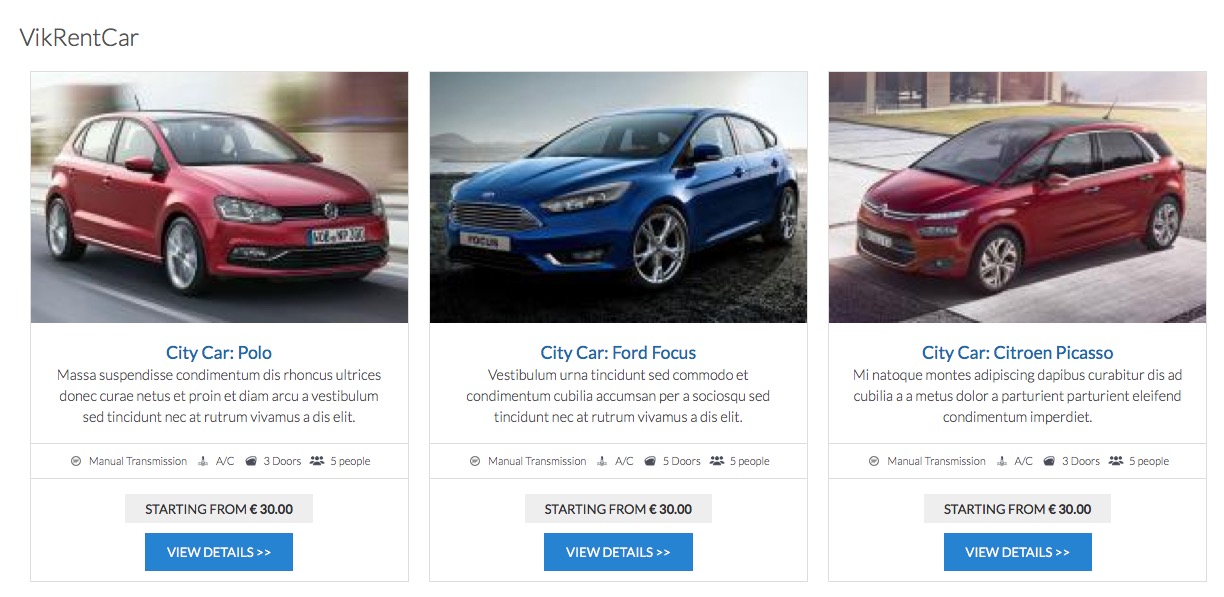
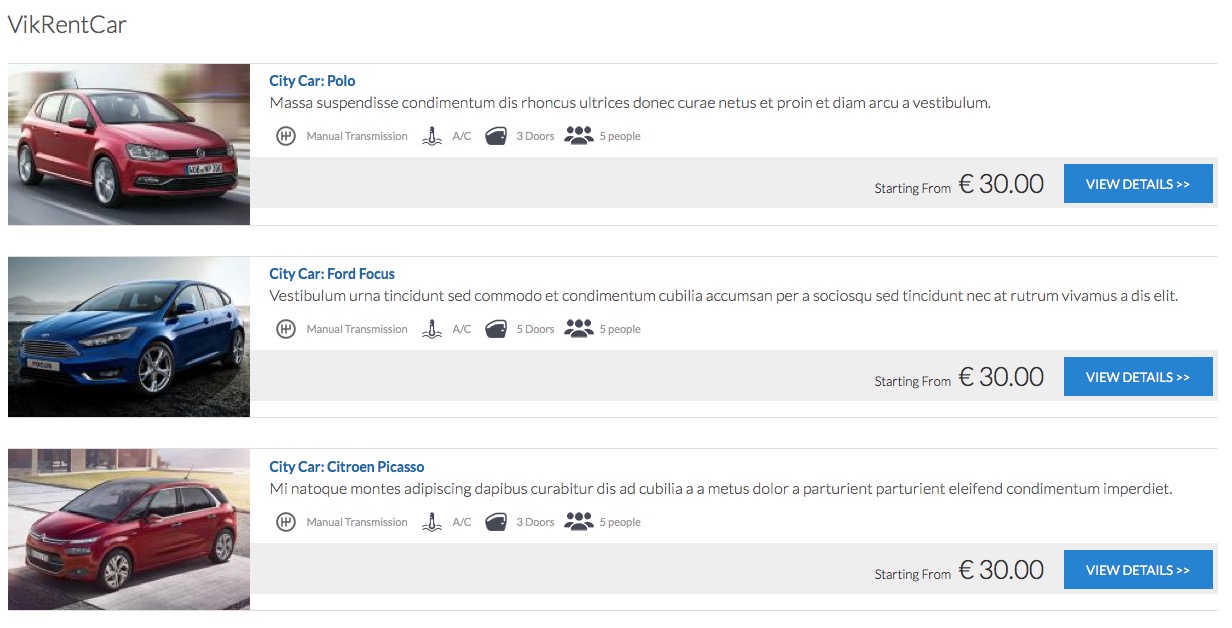
Cars List layout
With the VikRentCar Cars layout you can choose to show the Cars list and Cars Results list with a Grid layout or a List layour. Here the two preview:



Set up your Joomla Main Menu
Create the menu
After installation of the template click on Menus » Menu Manager Menu » Add New Menu in the administration menu on top. Give it a name and click on Save & Close.
You can now assign menu items to the menu. Click on Menus » YOUR MENU » Add New Menu Item.
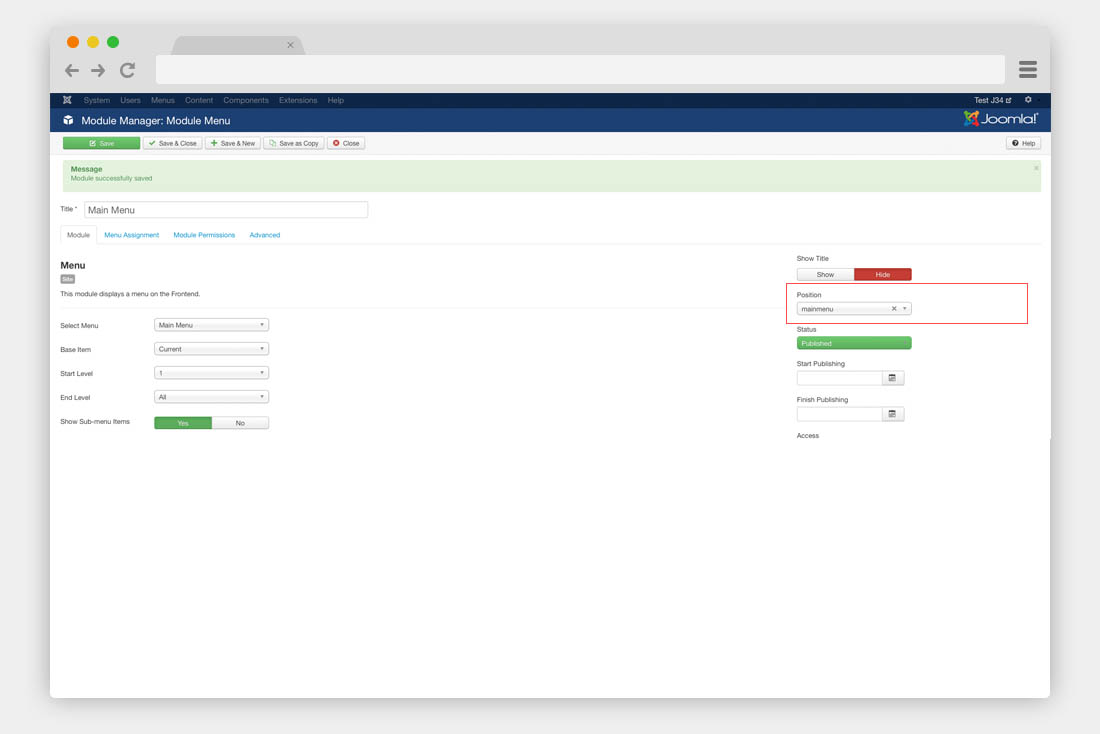
Assign the menu
Before the menu works properly in your template, you have to assign it to a menu module published on the mainmenu module position. To achieve this, click on Extensions » Module Manager » New. Choose Menu. Next publish the module on the mainmenu position of the template.

Modules configuration
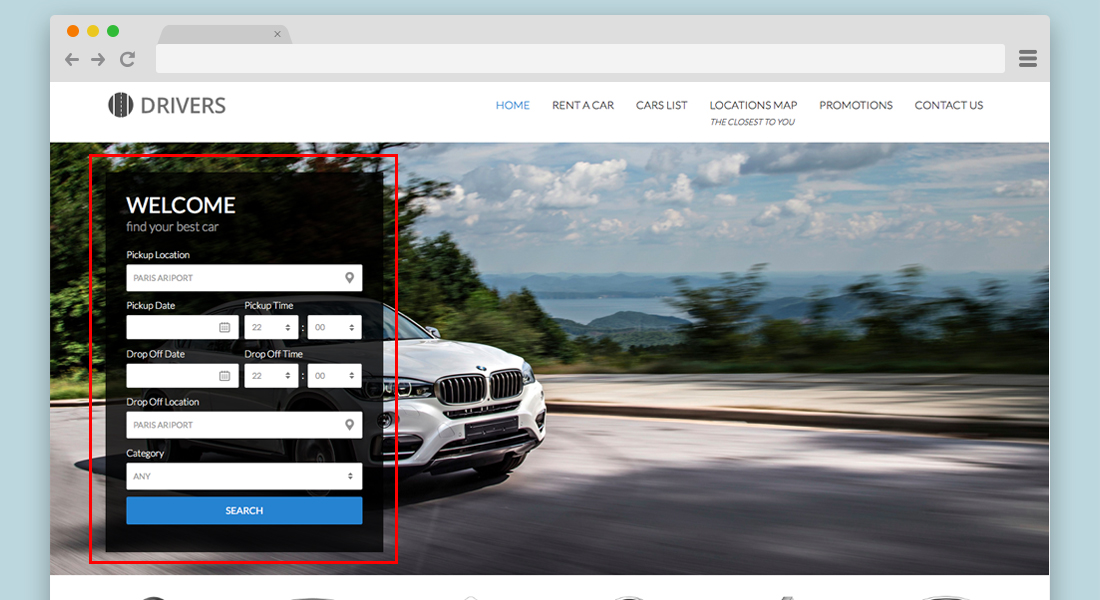
Vik Rent Car - Search
This is one of the main modules of VikRentCar, you can find it in the Vikrentcar extension package.
In our demo website we setup it in this way:
Class-suffix: black-bck (please leave a white space before start to write - for more information how to do it, just look the next chapter)

Vik Content Slider - Setup the Slider module
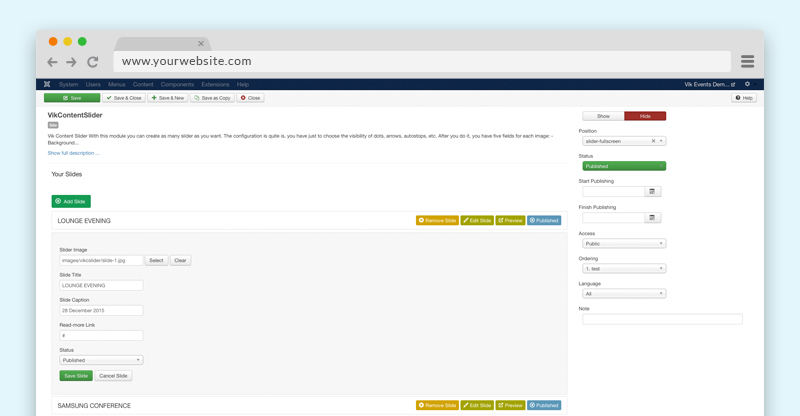
With this module you can create as many slider as you want through the "Add slide" button. The configuration is quite simple, you should just to choose the visibility of dots, arrows, autostop, etc.
Once you have done it, you have five fields for each image:
- Background image This field allow you to choose the images
- Title slide In this field you can write the title of your slide
- Text This is the field for the description of your slide
- Read More link In this field you may to insert a link for your slide

ADMIN SIDE:
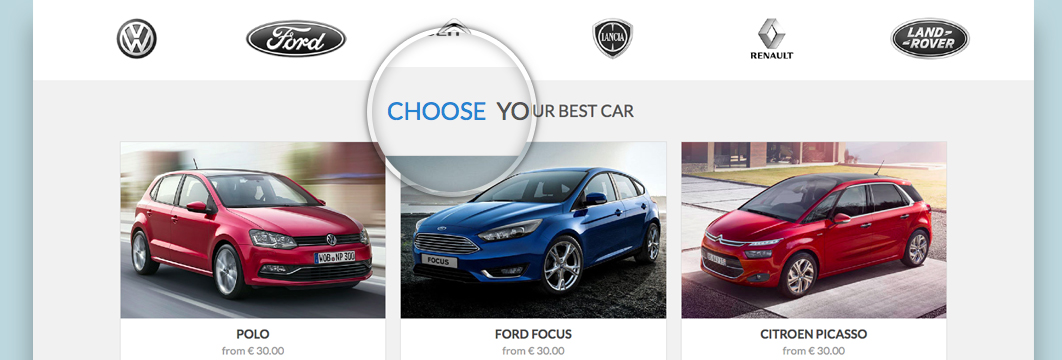
Vik Thumbnails
With this module you can have a set of thumbails with title and description showed on hover, you can choose 15 kind of hover effects.
To suit properly this module needs that your images have a square shape, in our demo website we used the Black and White effect.

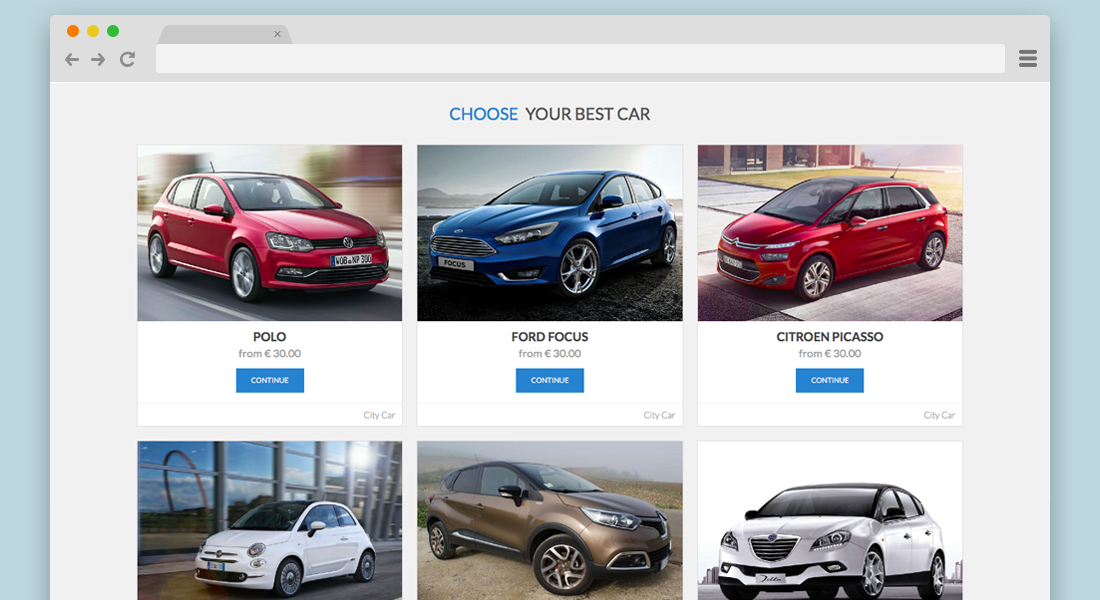
Vik Rent Car - Cars
This module will show all the cars of your agency, you can decide how many cars do you want to show and which of the two layouts (Scroll and Grid) you want to display your cars.
In our demo website we are using the "Grid" layout.
Class Suffix: bg-transp title-center (please leave a white space before start to write - for more information how to do it, just look the next chapter)

Vik Words
With this module you can insert different sentences with Title and text and slide them with a fade In and Out effect.With the Advanced parameters you can decide the velocity In and Out of the fade effect.
Class Suffix: text-center (please leave a white space before start to write - for more information how to do it, just look the next chapter)

Vik Icons
With this module you can create all the icons you you need.
The icons are from the Font Awesome Library, inside the zip package of that module you can find a Readme folder where you can find a preview of all the type of icons available.
Class Suffix: title-center grey mod-services (please leave a white space before start to write - for more information how to do it, just look the next chapter)
Module - tab
- Icon image This field allow you to choose the icons, they are sort by category
- Title In this field you can write the title of your icon
- Description This is the field for the description of your icon
- Read More link In this field you can insert the link for your icon
Icons Options - tab
- Icon size Vik Icons can have three different icon size: small, medium, big
- General text Thi is a text that will appears above the icons, like a presentation text.
![]()
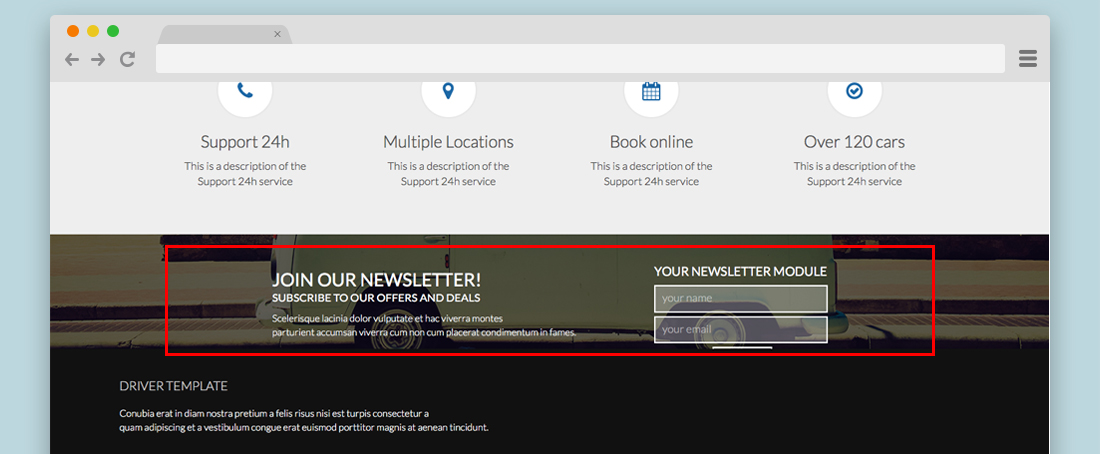
Vik Wall Image
This module allow you to insert a big image as a background of a particular template area.
Class-suffix: custom-newsletter (please leave a white space before start to write - for more information how to do it, just look the next chapter)
Module's fields:
- Background - with this parameter you can insert the background image that you want.
- Your content - here you can insert all the content that you want to be showed over the image.

In our demo website the newsletter element is not a real module but just html code, we don't have any newsletter module.
MODULE PARAMETERS:
- Enable Mask - This command create a mask over your image, in this way, if you'll write some text you can read it more easily.
- Color Mask - With this colorpicker you can decide the color of your mask
- Level opacity mask - With this parameter you can decide how need to be transparent your mask
- Prepare content - it's the parameter that you need to enable if you want embed some modules using in the textarea of Vik Wall Image
Backend example 1 - Backend example 2
Here the code of our demo website that you can easily copy in your textarea:
<div class="e4j-newslett">
<div class="e4j-float-left">
<h3>JOIN OUR NEWSLETTER!</h3>
<h4>SUBSCRIBE TO OUR OFFERS AND DEALS</h4>
<p style="font-size: 14px; margin-top: 10px;">Scelerisque lacinia dolor vulputate et hac viverra montes <br />parturient accumsan viverra cum non cum placerat condimentum in fames.</p>
</div>
<div class="e4j-float-right">
<div style="text-align: center;">
<h4>YOUR NEWSLETTER MODULE</h4>
<input type="text" /> <input type="text" /> <input type="submit" value="JOIN" /></div>
</div>
</div>Vik Rent Car - Currency Converter
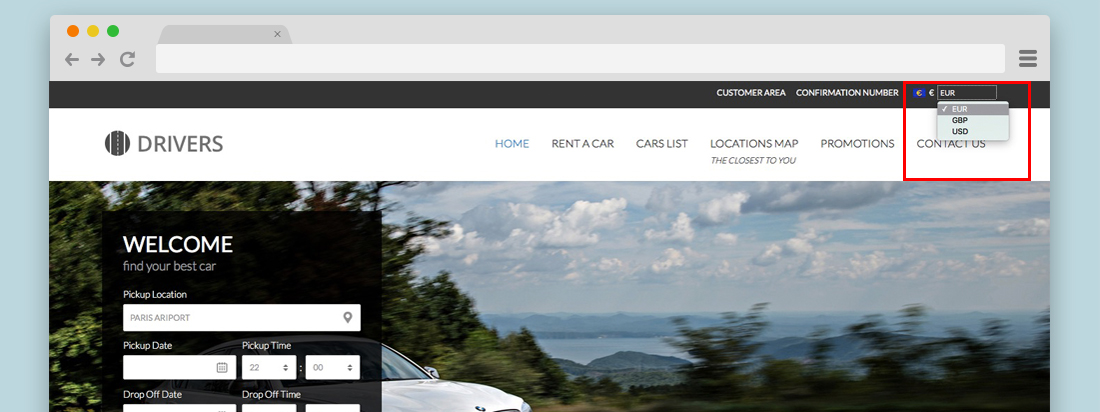
This module allows the client to change the currency of the VikRentCar System.This module is inside the VikRentCar extension package.
Class-suffix: langtab (please leave a white space before start to write - for more information how to do it, just look the next chapter)

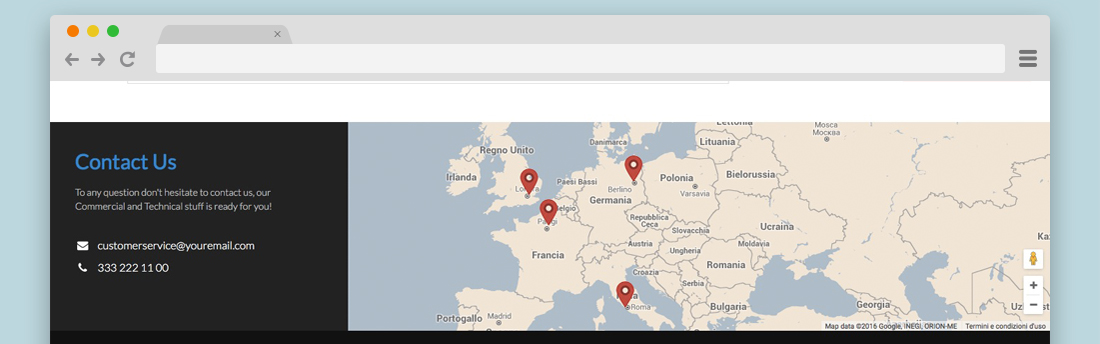
Vik Google Maps
Module to locate your important points with Google Maps, the module allows you to customize every point with a marker, title and description.
Furthermore, in the new version of this module we added the possibility to insert your contact data and show them in three different position.
Set the latitude and the longitude coordinates of your locations and optionally add a text, a description and a customized image and shadow for the marker.
The default images are located in the folders /modules/mod_vikgooglemaps/src/markers/markers/ shadows and shapes.
Leave the image fields empty to use the default Google Marker.

MODULE PARAMETERS:
Map Setting:
- Map width and Map height in this fields you need to set the size of your map, if you want a full size map, use the 100% value for the width and then set a fixed height, an example 400px
- Map style the module allows you to choose different map style for your website
- Map Center and Zoom level this three parameters are very important to center your map and give it a properly view, you need to set up to see correctly your map
Contact Details:
with this view you insert all your contact details and choose where position, you can always disable it whenever you want through the params Contact enabled.
Locations:
in this view you can insert your locations and for each one choose the type of marker you want, title and description of your point and set it up the longitude and latitude.
Other modules
Languages switcher
To have a multilanguage website you can use the native language manager of Joomla, in our demo website we used the Languages switcher module.
Go to Extensions » Modules Manager. Click on New. Select a Languages switcher
With this module you can choose if you want a dropdown list of your languages or just the little flags listed, we used the dropdown display:

Class-suffix: langtab (please leave a white space before start to write - for more information how to do it, just look the next chapter)
To see how we setup this module in the Back-end: Page 1 Page 2
Module variations
To customize your website you can use the class suffix for different modules, all the class suffix need to be written with a white space just before, in this way:

you can also use more than one class suffix, in the case that you want mix two kind of layout, an example a centered title with borders (you can read about those class just below), in the case that you want mix both the class you always need to leave a white space between them, in this way:

Here the list of the class suffix that you can use with this template, beside you can see their example:
Grey Background
With this class suffix you can have a grey background instead of the default white one.

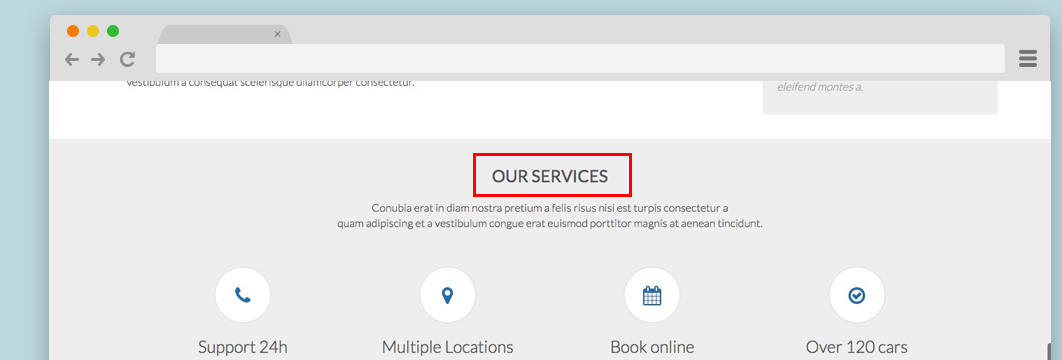
Title center
With this class suffix you can have the title of your module centered.

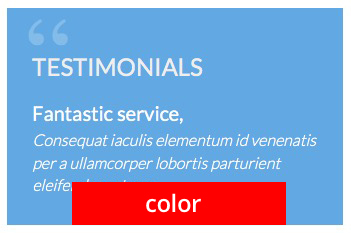
Color background
With these two class suffix you can have two different colors background, this color depends by the Template layout that you chose.
Class-suffix: color-light


Footer inline
With this class suffix you'll have yours item menu footer in the same line instead in the classical list view.
Title module double color
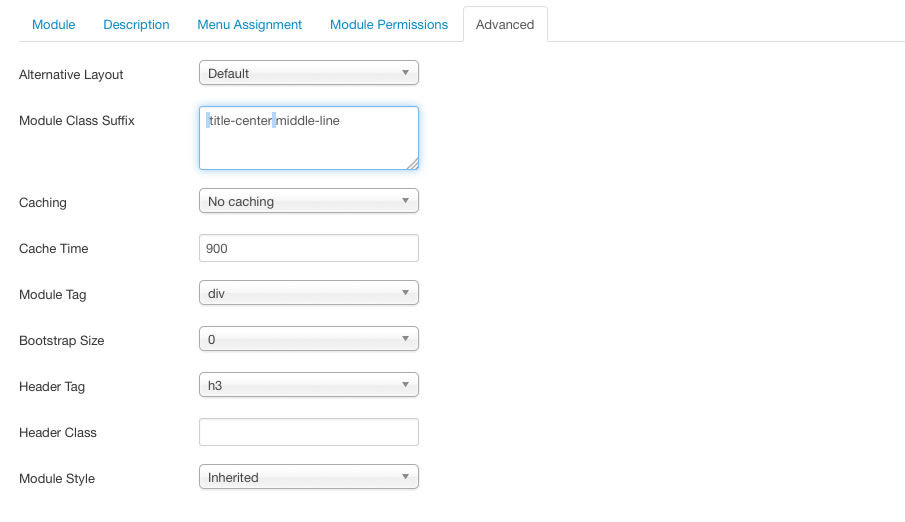
To have the title module with two colors, like our demo website, you should use a procedure really similar to the subtitle menu, you have to use two pipes between the two title parts Backend example.
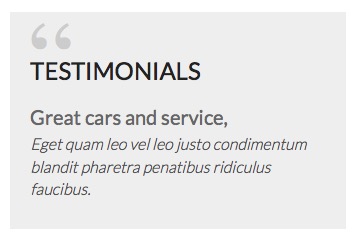
Here the Frontend example:

Hide module on smartphone
With this class suffix you are going to hide a particular module in the smarthphone view.
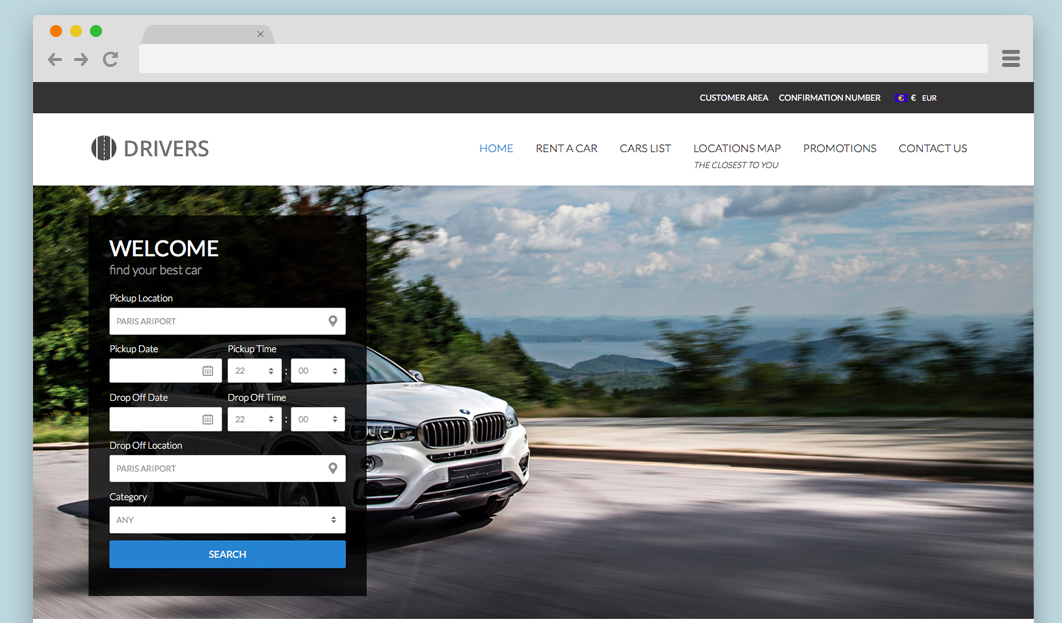
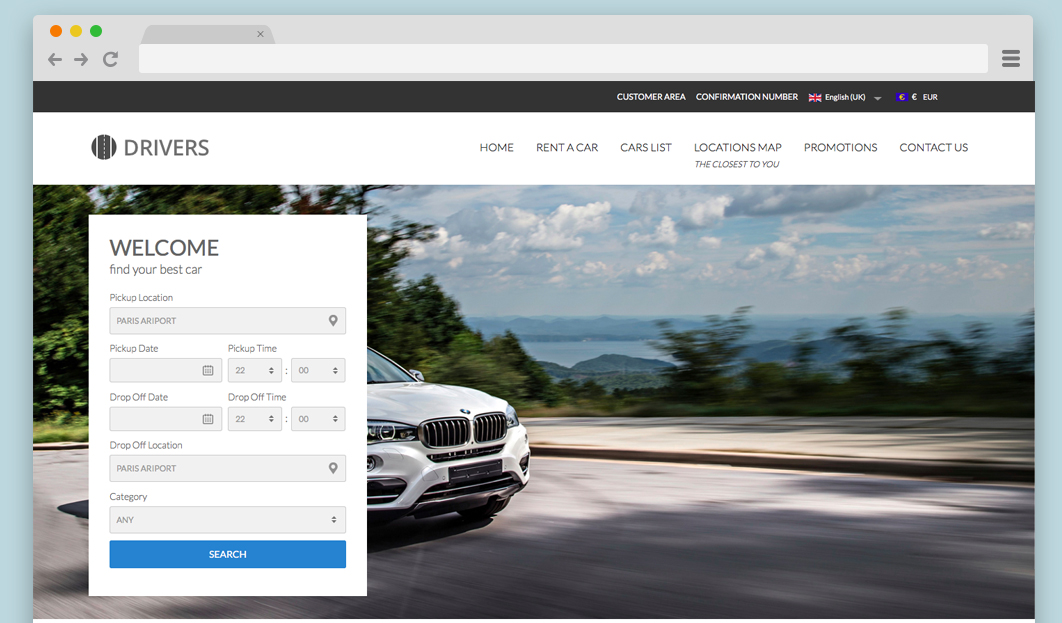
Vik Rent Car Search - Color
About the Vikrentcar search module we have added two kind of Class Suffix that you can use just in the case if the search module is over the slider, the first one is to have a black background.

And the second one is to have a white background.

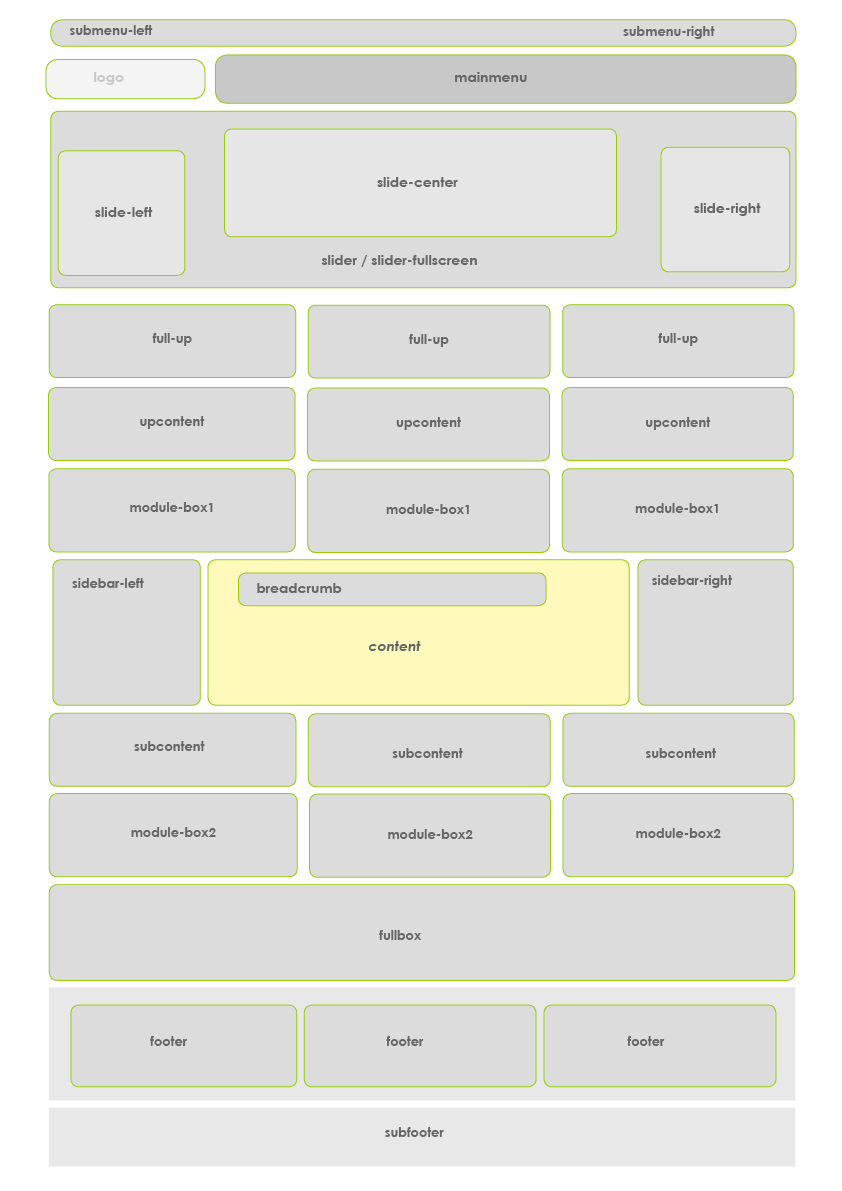
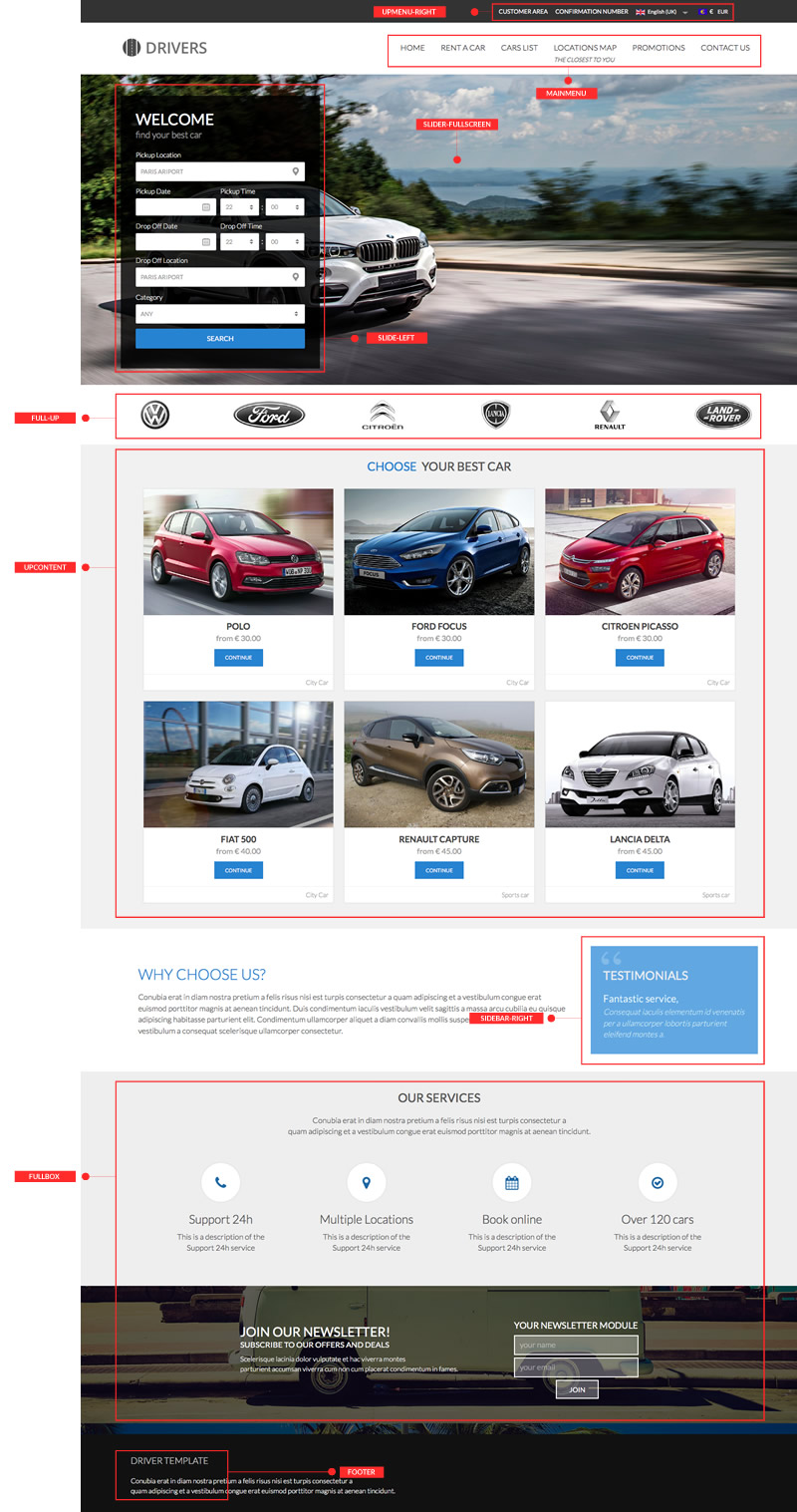
Map positions
Demo website position modules
CSS Customizations
From the 1.5 template version has been added the custom.css file to place all your CSS customization. It is recommended to add all your modifications on this file, in this way you'll never lose them, this file will be not overridden in the future template updates.
You can find the file in the panel Extensions > Templates > Templates > e4j Drivers Details and Files > css > custom.css
General troubleshooting
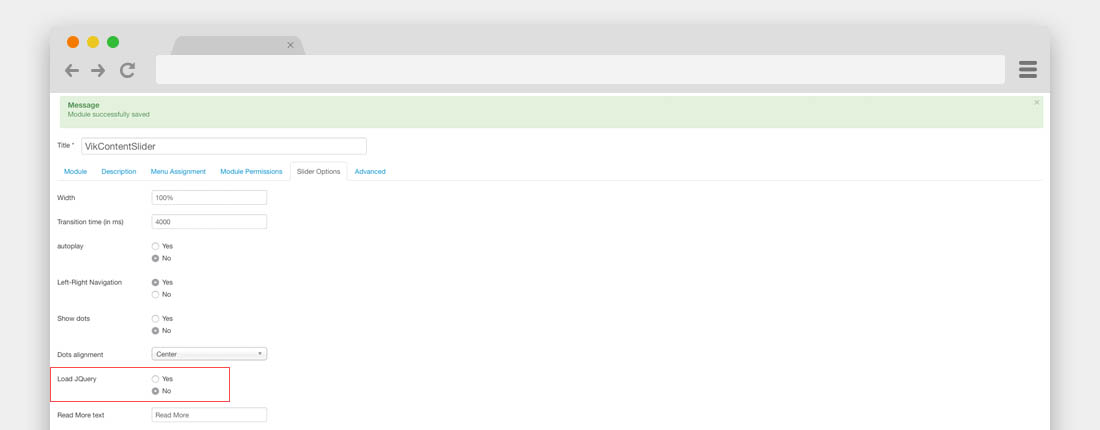
jQuery Conflicts
Sometimes happens, when you'd installed all the modules, that the Vik Content Slider is not working or that shows your images one just after the other in one vertical line.
In this case your website has a jQuery Conflicts, it means that too many extensions are loading the jQuery library, to solve this problem you have to disable all the Load jQuery parameters in all the Vik Extensions that are enabled and from the Slider modules either.
Colors problem
It could be a rare possibility that, if you are using an Hosting with a Windows server, this could not be configurate to read correctly the Less library, in this case you could have some problems to see the color variation correctly, to solve this issue you should disable the Less library from the Template Advanced parameters.

Theme Update
To know how to update the template, please, check our Knowledge Base on this link.