Display Management Page
public function onDisplayView{$page}(JView $view) : array
Fires while displaying the management page of a record.
Description
This hook is triggered within the management pages of certain sections of the plugin. It is possible to use this hook to include additional pieces of code within specific positions of the related page, such as to support new parameters.
The dynamic portion of the hook name, $page, refers to the name of the page calling the hook. This means that, for example, the manageservice page will trigger an hook called onDisplayViewManageservice. In case the page name starts with "manage", "new" or "edit", the system will trigger an additional hook without specifying that string, such as: onDisplayViewService.
In addition to the mentioned arguments, some hooks might report other arguments that may result helpful to the developers.
IMPORTANT NOTE: not all the pages trigger this hook. Before to start coding a plugin, you should make sure that the page supports that hook, by checking whether the onDisplayView() or onDisplayManageView() methods are used. This can be done by accessing the page at the path:
/administrator/components/com_vikappointments/views/{$page}/tmpl/default.php
(back-end pages)
Parameters
- $page
-
(JView) The page instance holding the record details.
Return Value
Array. An associative array containing the HTML to include. By adding the HTML within a reserved key of the page, the plugin will display the entered string within the position assigned to that key. In case of an unknown key, the HTML will be appended within specific custom form fields/tabs.
Example
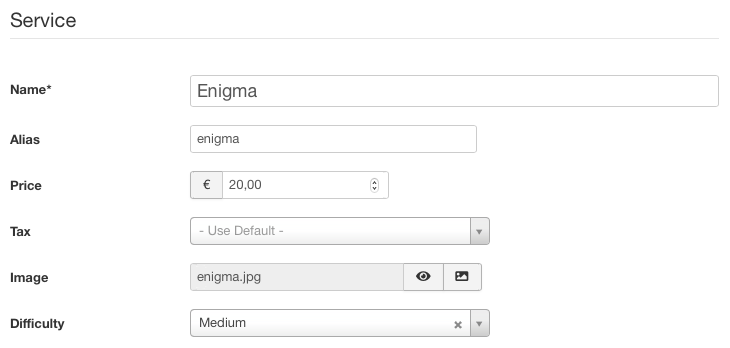
The example below displays a field to select the difficulty while editing a service.
It is assumed that the database table of the services already declares a column to hold the difficulty level, such as difficulty.

/**
* Trigger filter to allow the plugins to include custom HTML within the page.
*
* @param mixed $view The current page instance.
*
* @return array An associative array of forms.
*/
public function onDisplayViewService($view)
{
$forms = array();
$app = VAPApplication::getInstance();
// load previoulsy selected value or take the default one
$difficulty = isset($view->service->difficulty) ? $view->service->difficulty : '';
// define list of accepted options
$options = array(
JHtml::_('select.option', '', ''),
JHtml::_('select.option', 'easy', 'Easy'),
JHtml::_('select.option', 'medium', 'Medium'),
JHtml::_('select.option', 'hard', 'Hard'),
);
// create dropdown field
$html = $app->openControl('Difficulty');
$html .= '<select name="difficulty">';
$html .= JHtml::_('select.options', $options, 'value', 'text', $difficulty);
$html .= '</select>';
$html .= $app->closeControl();
// add script to render the dropdown via JS
JFactory::getDocument()->addScriptDeclaration(
"
(function($) {
'use strict';
$(function() {
$('select[name=\"difficulty\"]').select2({
placeholder: '--',
allowClear: true,
width: 300,
minimumResultsForSearch: -1,
});
});
})(jQuery);
"
);
// add field at the end of the Service fieldset, under the Details tab
$forms['service'] = $html;
return $forms;
}Changelog
| Version | Description |
|---|---|
| 1.6.4 | Introduced. |