Your cart is empty!
Display Registration Form
public function onDisplayUserRegistrationForm(string $location) : string
Fires while displaying the form to register.
Description
Trigger event to let the plugins add custom HTML contents within the registration form. This hook fires several times, once for each supported location.
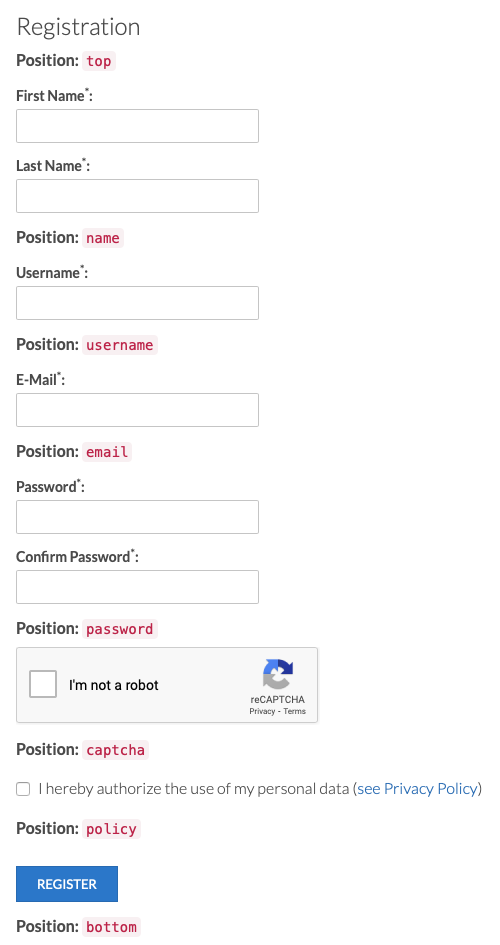
The following image indicates where the resulting HTML can be appended.

Parameters
- $location
-
(string) The position in which the HTML code will be placed.
top- at the beginning of the registration form;name- after the nominative fields;username- after the username field;email- after the e-mail field;password- after the password fields;captcha- after the CAPTCHA field;policy- after the privacy policy field;bottom- at the end of the registration form.
Return Value
String. The HTML to include.
Example
/**
* Trigger event to let the plugins add custom HTML contents within the user registration form.
*
* @param string $location The HTML will be always placed after the specified location.
*
* @return string The HTML string to include within the document.
*/
public function onDisplayUserRegistrationForm($location)
{
if ($location == 'password')
{
// append custom HTML after the password field
return '<code>HTML CODE WILL BE ADDED HERE</code>';
}
}Changelog
| Version | Description |
|---|---|
| 1.7 | Introduced. |
Last Update: 2021-10-11 10:14
Helpful?