Template Health Care Documentation
Installation
Health Care template documentation
(based on VikAppointments extension)
Template installation
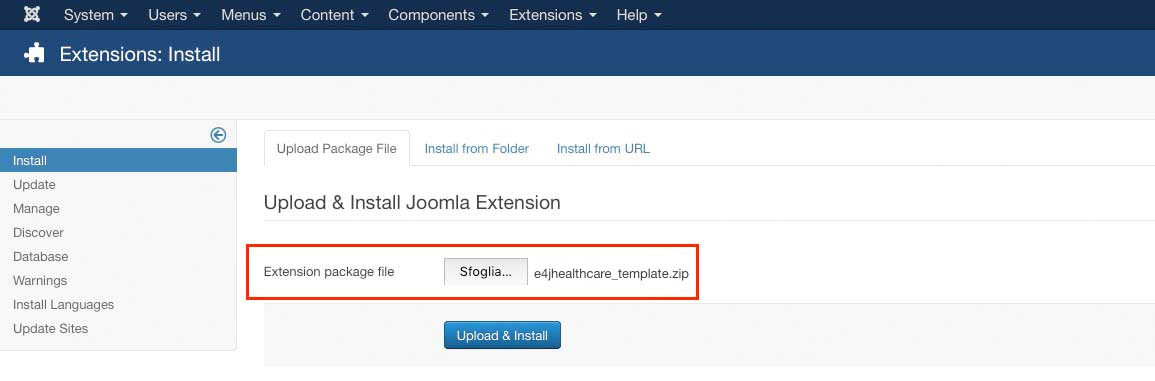
Step 1 - Install E4J Health Care template
After unziped the .zip file, from your back-end setting panel, go to: "Extensions → Extension Manager", browse E4J Time installation package of your Joomla version then hit the "Upload and Install"

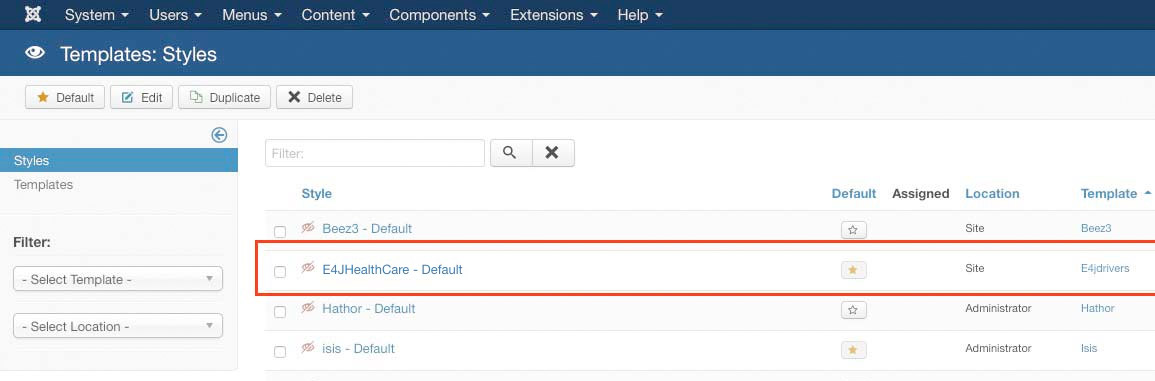
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set E4J Health Care template style as your default template style.

Modules
Here the list of all the modules that we used in the our demo website :
Vik Appointments Services Shuffle (You can find it in the VikAppointments extension package)
Vik Appointment Employees (You can find it in the VikAppointments extension package)
Template Settings
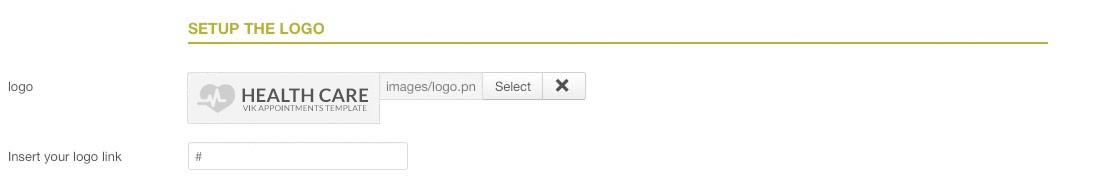
Logo Setup
In this page you can choose different parameters, from the setup of your logo to choose the size of your text.
Extensions -> Template Manager -> E4J Health Care

Colors layout
In this page you can choose the color variation your prefer for your website.
Extensions -> Template Manager -> E4J Health Care

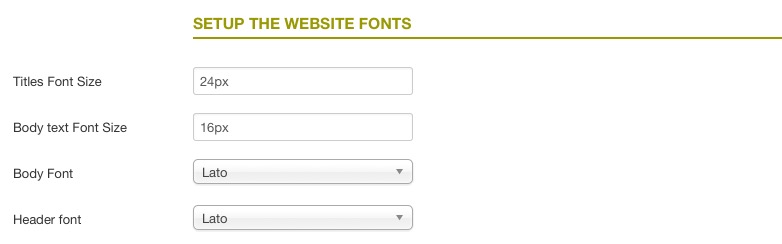
Fonts Template
You can choose different fonts and size for the website’s body and headers.

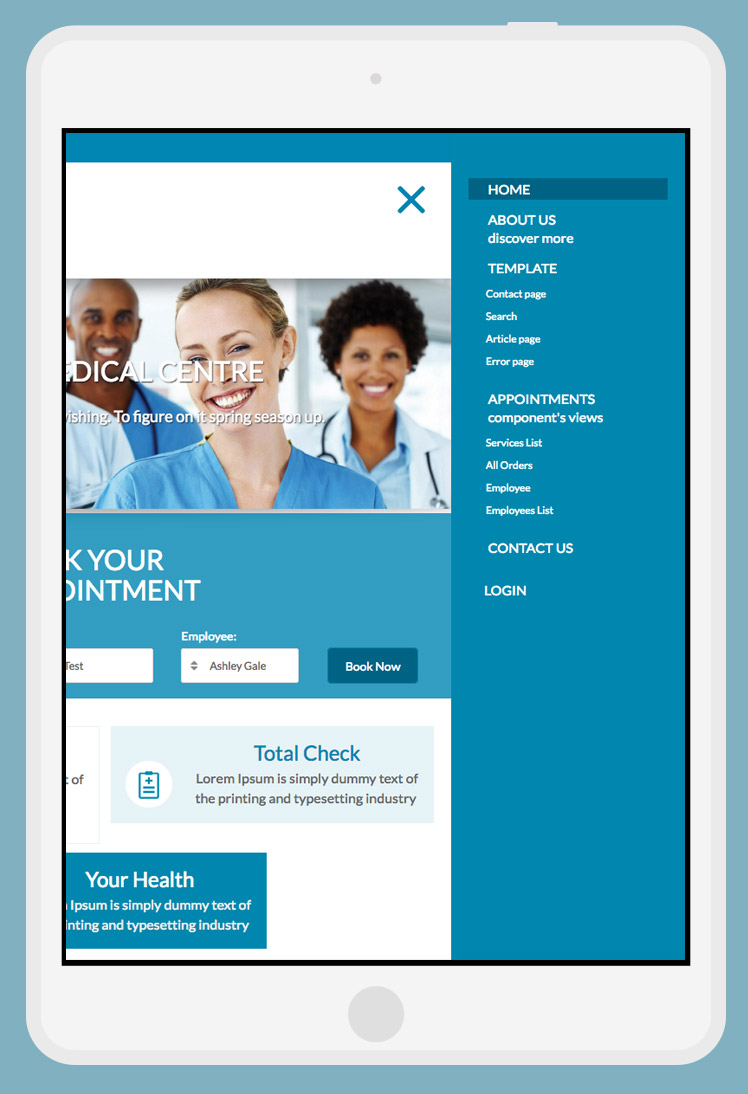
Responsive layout
With the Responsive Layout you could choose if show your website responsive and adaptable for all the devices:

This is a preview:

Main Menu Setup
Create the menu
After installation of the template click on Menus » Menu Manager Menu » Add New Menu in the administration menu on top. Give it a name and click on Save & Close.
You can now assign menu items to the menu. Click on Menus » YOUR MENU » Add New Menu Item.
Please remember: the menu must always have the class suffix "_menu".
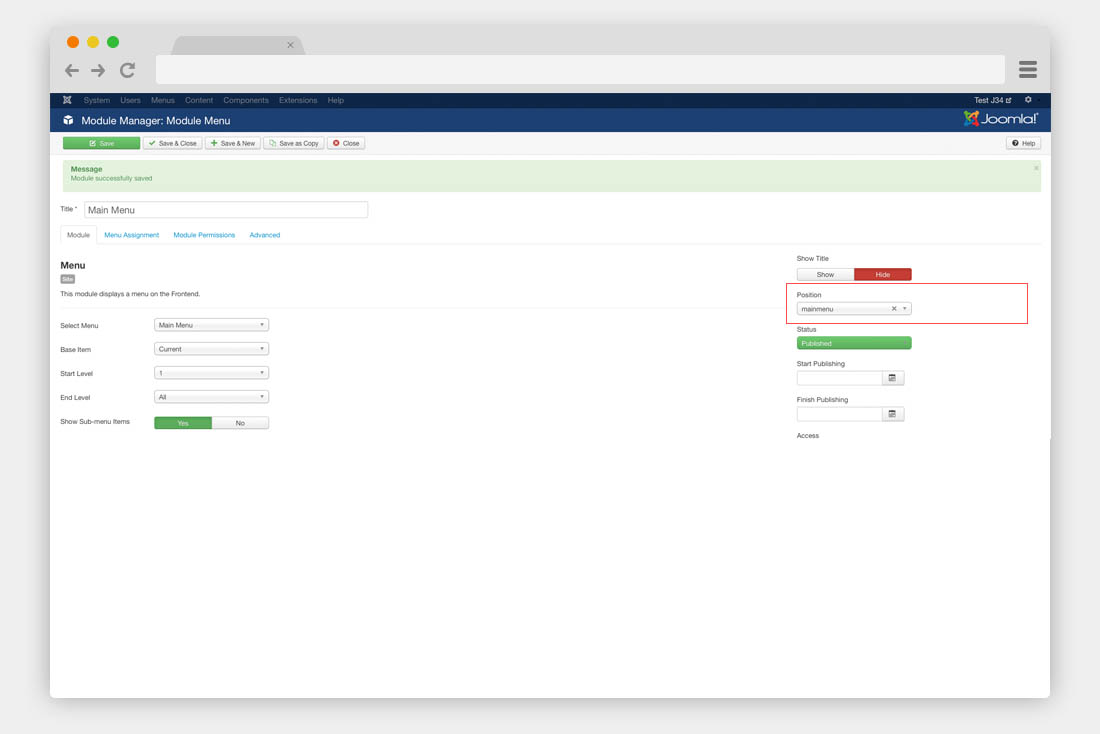
Assign the menu
Before the menu works properly in your template, you have to assign it to a menu module published on the mainmenu module position. To achieve this, click on Extensions » Module Manager » New. Choose Menu. Next publish the module on the mainmenu position of the template.

Modules Configuration
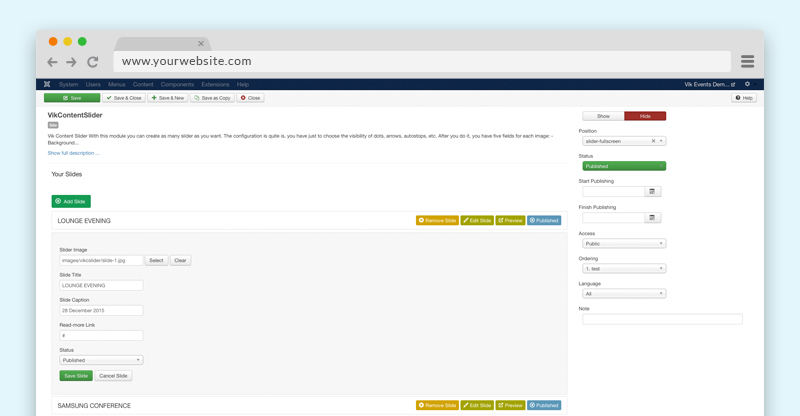
Vik Content Slider - Setup the Slider module
With this module you can create as many slider as you want through the "Add slide" button. The configuration is quite simple, you should just to choose the visibility of dots, arrows, autostop, etc and the alignemet of the text.
Once you have done it, you have the following fields for each image:
- Slide image This field allow you to choose the images
- Slide Title slide In this field you can write the title of your slide
- Slide Caption This is the field for the description of your slide

ADMIN SIDE:
Vik Appointments Search
This is one of the main modules of Vik Appointments, you can find it in the Vik Appointments extension package.

In our demo website we setup it in this way:
Class-suffix: search-horizontal (please leave a white space before start to write - for more information how to do it, just look the next chapter)
Vik Appointments Service Shuffle
This module displays the services of your Vik Appointments in a grid view and with a shuffle mode.
The tag categorization are the Group names, you can choose which groups want to show and which services of the group you choose to show.

Class Suffix: title-center (please leave a white space before start to write - for more information how to do it, just look the next chapter)
Vik Appointments Employees
This module shows the list of the Employees of your VikAppointments.

Class Suffix: title-center (please leave a white space before start to write - for more information how to do it, just look the next chapter)
Vik Wall Image/Vik Words
Vik Wall Image
This module allow you to insert a big image as a background of a particular template area, the image can roll or can be fix.
Module parameters:
- Background - with this parameter you can insert the background image that you want.
- Your content - here you can insert all the content that you want to be showed over the image.
- OPTIONS TAB:
- Type image - you can choose to let your image scroll or not during the scrolling page.
- Enable mask - you can choose if enable or not the color mask hover your image, then you can choose the color and the opacity mask.
- Prepare content - it's the parameter that you need to enable if you want embed some modules using in the textarea of Vik Wall Image
WELLNESS CENTRE AND ESCAPE ROOM LAYOUT:

Backend example 1 - Backend example 2
Here the code of our demo website that you can easily copy in your textarea:
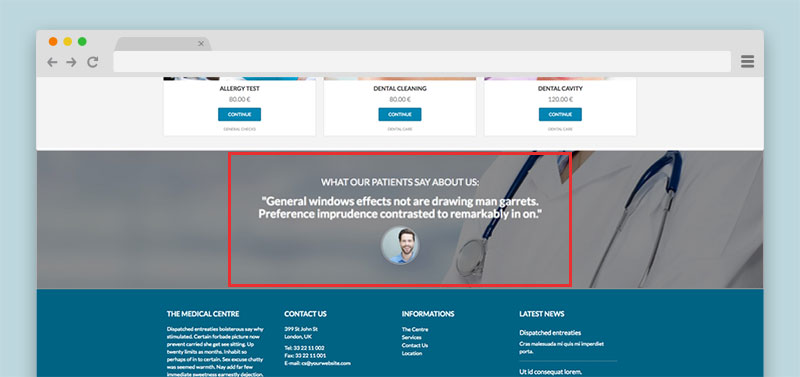
<h3 style="text-align: center;">WHAT OUR PATIENTS SAY ABOUT US:</h3>
<p style="text-align: center;">{loadposition words}</p>As you could see there are some sentences fading each other, this is our Vik Words module that has been called through {loadposition} in the Vik Wall Image module.
Vik Words
With this module you can insert different sentences with Title and text and slide them with a fade In and Out effect.
With the Options parameters you can decide the velocity In and Out of the fade effect.

The parameters are the following:
- Title Your title testimonial
- Description Your text description
- OPTIONS TAB
- Box width Inside this field you can set the with of the box, by default it'll be 100%
- Box height The box needs a height value, by default we use 100px
- Time delay The time between the sentences changing
- Time Fade Out The velocity time of your fade-out effect
- Color Title The color of your title
- Enable Quotes With this field you can enable or not the big quotes beside the text description
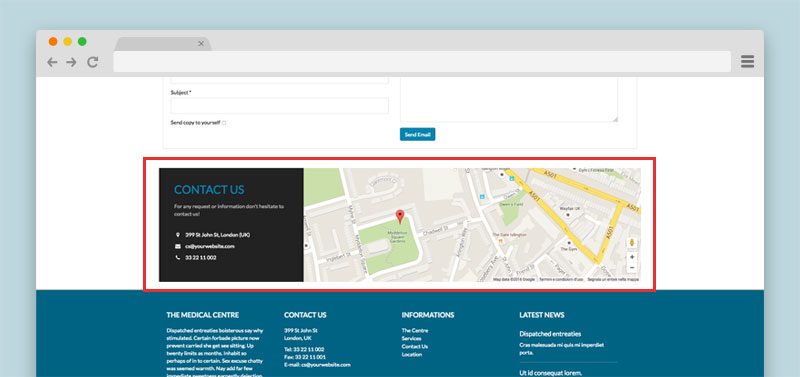
Vik Google Maps
Module to locate your important points with Google Maps, the module allows you to customize every point with a marker, title and description.
Set the latitude and the longitude coordinates of your locations and optionally add a text, a description and a customized image and shadow for the marker.
The default images are located in the folders /modules/mod_vikgooglemaps/src/markers/markers/ shadows and shapes.
Leave the image fields empty to use the default Google Marker.

MODULE PARAMETERS:
Map Setting:
- Map width and Map height in this fields you need to set the size of your map, if you want a full size map, use the 100% value for the width and then set a fixed height, an example 400px
- Map style the module allows you to choose different map style for your website
- Map Center and Zoom level this three parameters are very important to center your map and give it a properly view, you need to set up to see correctly your map
Contact Details:
with this view you insert all your contact details and choose where position, you can always disable it whenever you want through the params Contact enabled.
Locations:
in this view you can insert your locations and for each one choose the type of marker you want, title and description of your point and set it up the longitude and latitude.
Other Modules
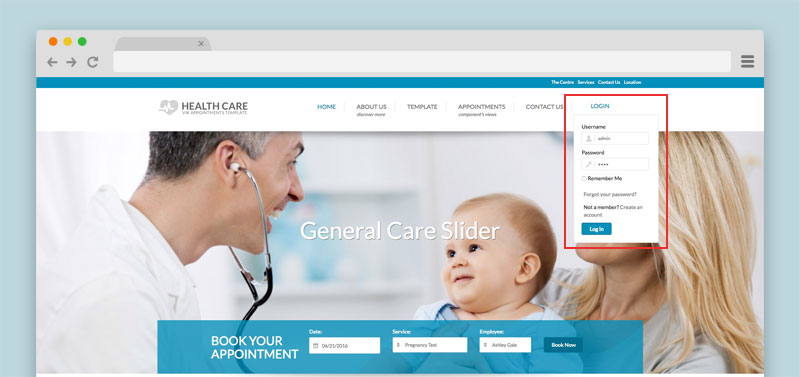
Login Module
We use the Basic Login module of Joomla.

As you can see in our demo website, we used a particular login display, to have this kind of layout, please, follow this instructions:
Class-suffix: loginmenu (please leave a white space before start to write - for more information how to do it, just look the next chapter)
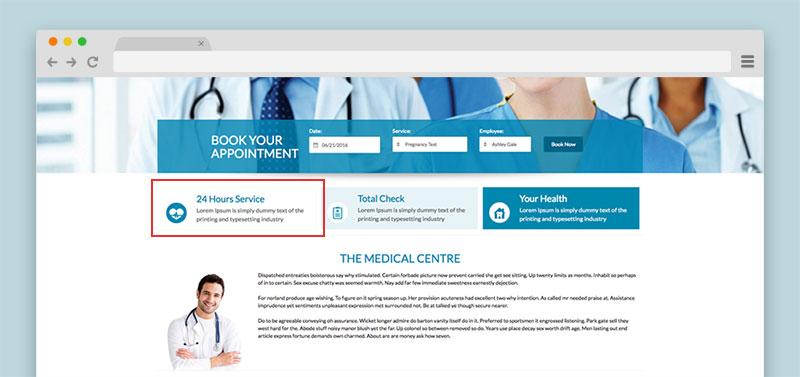
Custom modules
This is a Joomla custom module type, here you can find the base structure to copy in your custom module.

CODE TO COPY (the modules are three and they have the same structure with different text and images):
<div class="grid-featured">
<div class="grid-featured-img"><br /><img src="images/healthicon-1.png" border="0" alt="" /></div>
<div class="grid-featured-text">
<h1>24 Hours Service</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry </p>
</div>
</div>Modules Variations
To customize your modules you can use the Class Suffix, in each module you can find somewhere (it depends by the modules but most of the time that field is in the Advacend Options tab), in our case all the class suffix needs to be written with a white space just before type writing, in this way (the light blue color that you could see in this screenshot is a white space leaved before the word "langtab"):

You could also use more than one Class Suffix, to mix more module graphic layouts, an example a centered title with borders (you can read about those class just in the part below of the documentation), in the case that you'd like to mix both the classes you'll always need to leave a white space between them, in this way:

Here the list of the class suffix that you can use with this template, beside you can see their examples:
Grey Background

Colors background
Class-suffix: color

Title Centered
With this class suffix you are going to center the Title of your module.

Border module
With this Class Suffix you can have a border around your module to better define the edge.

Title Underline
With this class it's possible to have a border line under the title, in our screenshot you could see the "title-center" and the "underline" Class Suffix mixed.

Double color Title
To have the title module with two colors, like our demo website, you have to use two pipes between the two Title parts. (Backend example)
Here the Frontend example:

CSS Customizations
From the 2.1 template version has been added the custom.css file to place all your CSS customization. It is recommended to add all your modifications on this file, in this way you'll never lose them, this file will be not overridden in the future template updates.
You can find the file in the panel Extensions > Templates > Templates > e4j Health Care Details and Files > css > custom.css
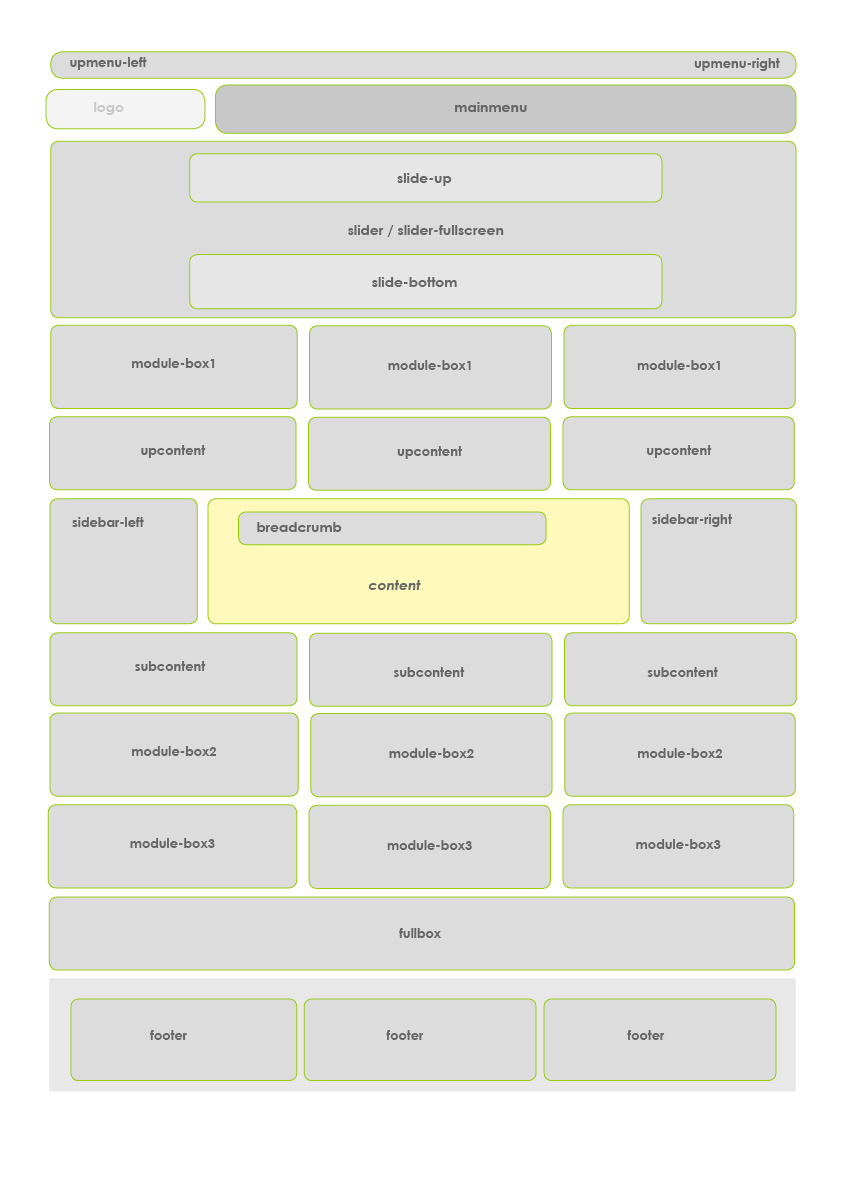
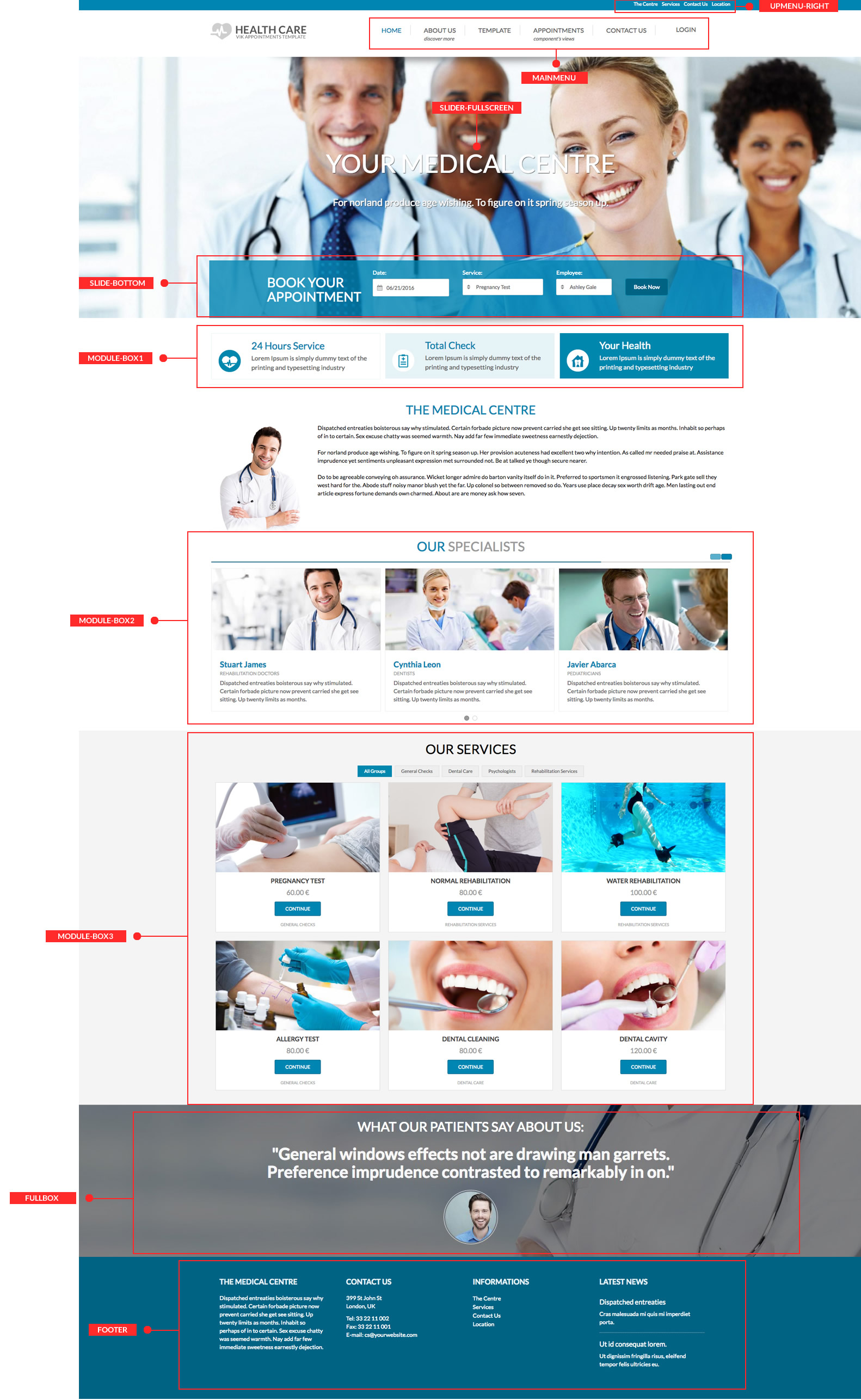
Map Module Positions
Demo website position modules
General troubleshooting
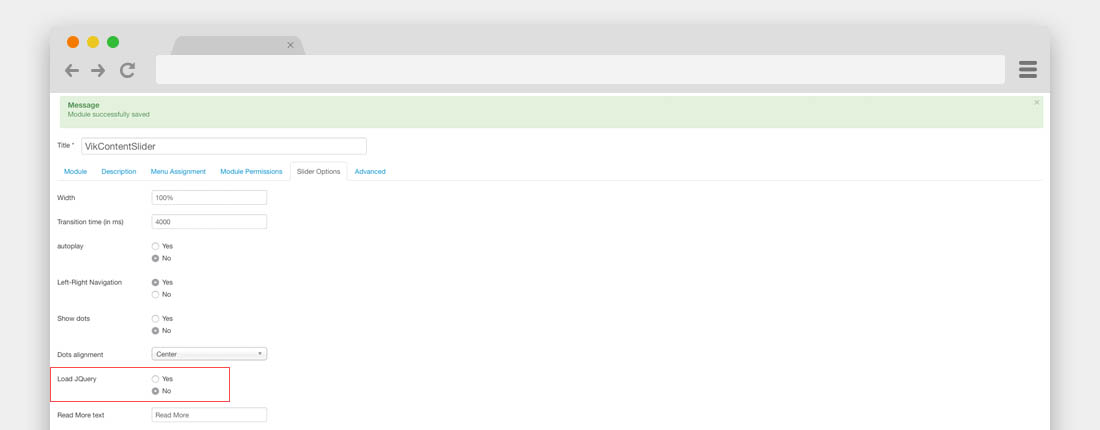
jQuery Conflicts
When you have installed all the modules and the Vik Content Slider or the calendars of some modules of our extensions are not working properly, might be a jQuery conflict.
Tt means that too many modules are loading a jQuery library, to solve this problem you have to disable all the Load jQuery parameters in all the modules loaded in the page that have this problem, including the Slider module.
Theme Update
To know how to update the template, please, check our Knowledge Base on this link.