Template Bon Appetit Documentation
Installation
Bon Appetit template documentation
(based on VikRestaurants extension)
Template Installation
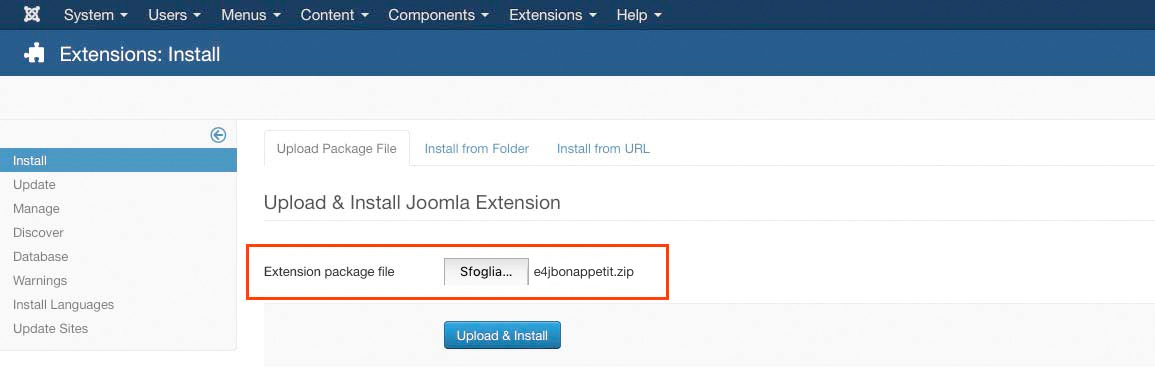
Step 1 - Install the E4J Bon Appetit Template
After you have unzipped the .zip file, go to the back-end setting panel of your Joomla! website, visit the: "Extensions → Extension Manager" page, upload the E4J Bon Appetit installation package of your Joomla version then hit the "Upload and Install" button.

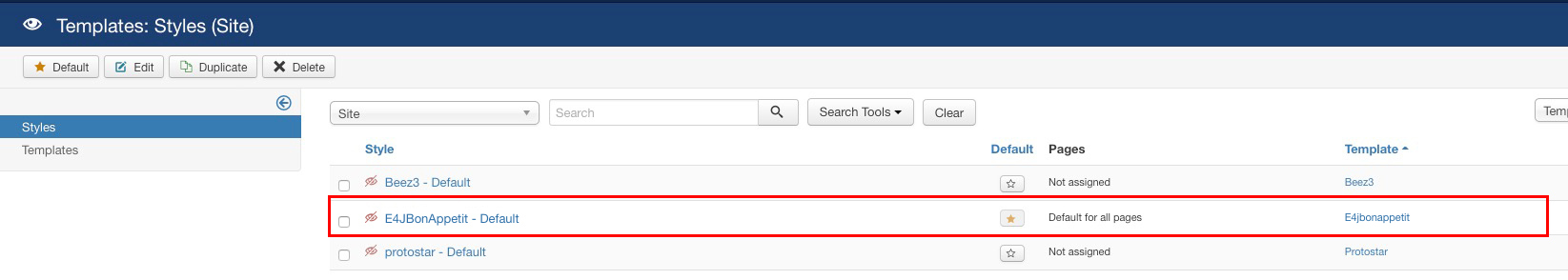
Step 2 - Set the template as default and set its style
Once the template has been installed, set the template as Default from the Menu Extensions - Template Manager page. To set it as default, simply click on its outlined star button on the list. You can choose between five color variations: Red, Orange, Green, Beige.

Modules List
Here the list of all the modules that we used in the our demo website (you can download them just clicking on the single item of the following list):
Menu Setup
After you created your menu, you need to assign it at a menu module published in the 'mainmenu' module position, to do it, you need to go to:
Extensions > Module Manager
Then create a new Menu module and then publish it in the mainmenu position of the template.
Logo Setup
Setting up the logo in Joomla is easy. Just create a Custom HTML module in the logo position. Now you insert an image from the Joomla editor image. The html output will have this apparence:
<img src="images/logo.png" width="200" height="50" alt="logo"/>Slider Setup
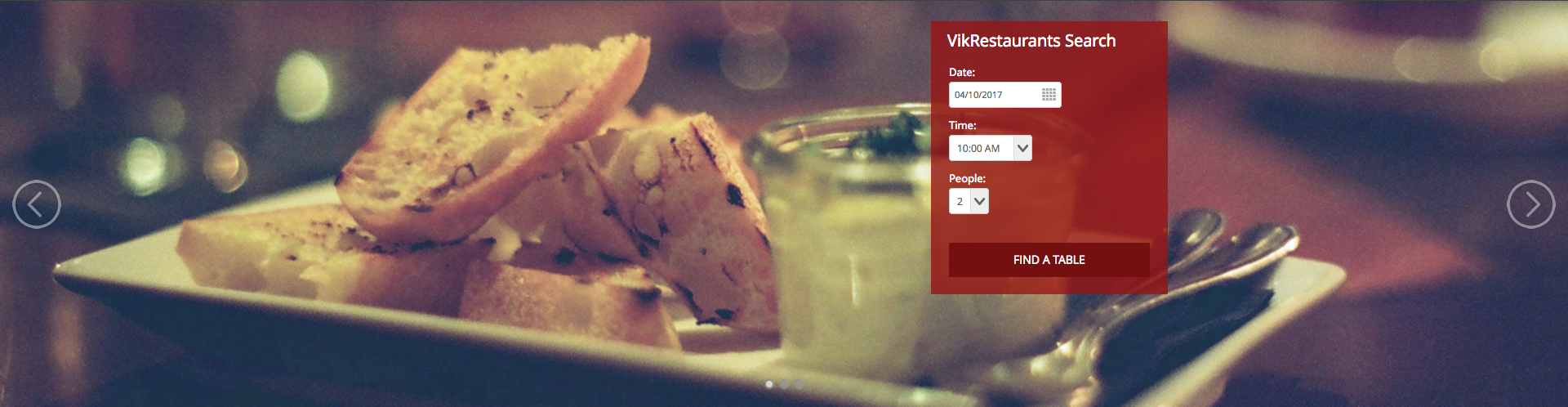
Inside the “Modules” folder of the zip package you can find the two slider modules for this template.

This module allows you to create a slider with differents type of content.
Before to configure it you need to create the “vikcslider” folder inside the “Images” folder of Joomla and upload there the vikcslider images. After you do it, you have five fields for each image:
- Background image - This field allows you to choose an image as a background for the slide.
- Image - This field allows you to choose an image that will appear over the background image chosen in the first field
- Title slide - In this field you can write the title of your slide
- Text - This is the field for the description of your slide
- Read More Link - In this field you may to insert a link for your slide
If you wish to configure VikContentSlider, go to:
Extensions > Module Manager
Then edit the VikContentSlider module and set the 'width' of the slider, pay attention to write with your value the unit “px” or “%” like the default value. Choose your images and text and publish the module in the slider or slider-fullscreen position.
If there are any issues with the slider, try setting the Load 'JQuery' field in the 'Basic Options' tab to 'No'
Template Settings
Responsive
You can make your website compatible with mobile devices (like smartphones, tablets, etc) by setting the 'Responsive Layout' parameter to 'yes'. The Responsive text Navigation Menu parameter is customizable text that will be shown on the Main menu when you navigate the website with a device.
Extensions -> Template Manager -> E4J Bon Appetit

Background And Fonts
You can choose different fonts for the website’s body and headers.
Extensions -> Template Manager -> E4J Bon Appetit

Available Modules
Vik Restaurants Items
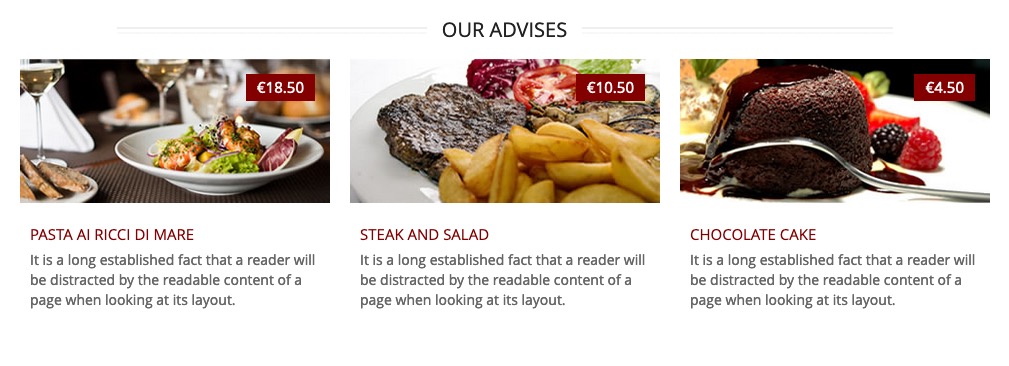
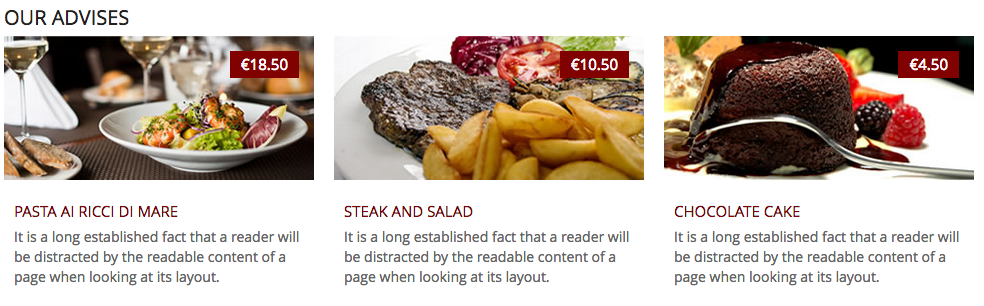
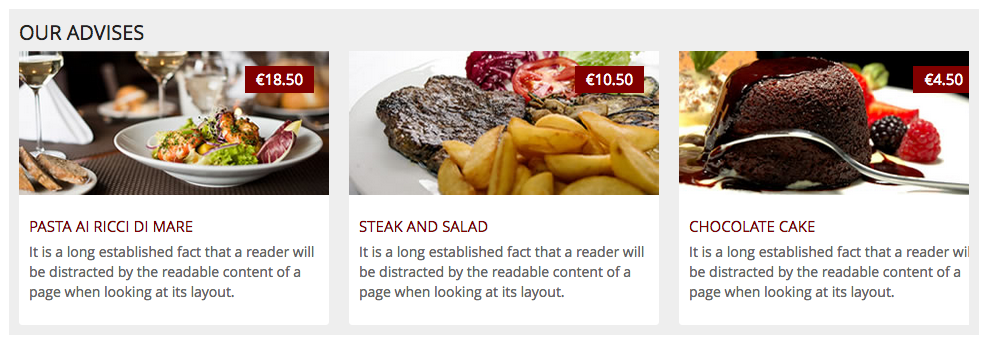
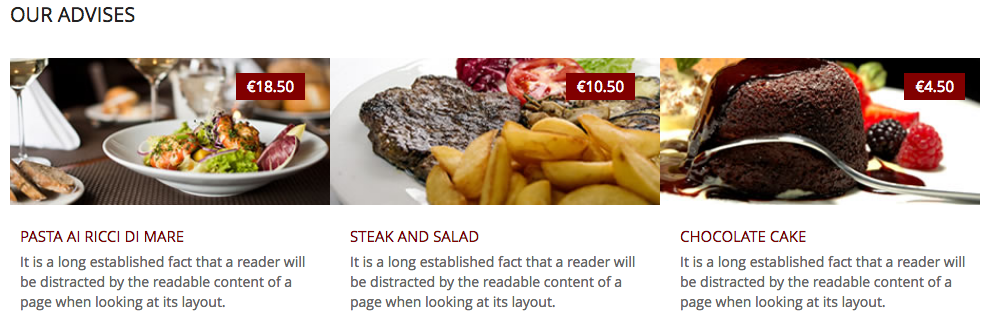
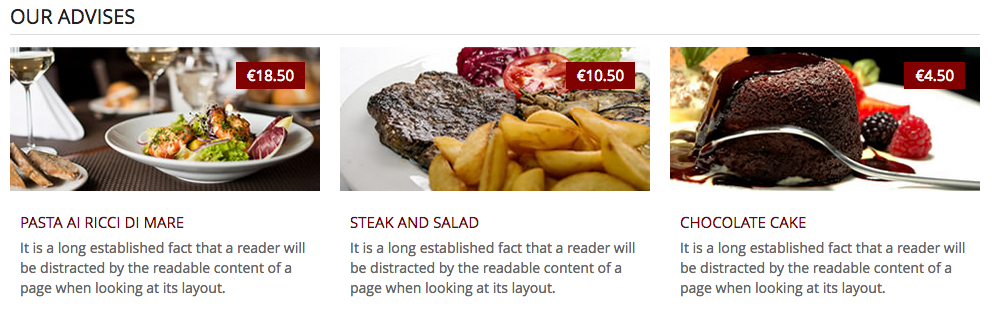
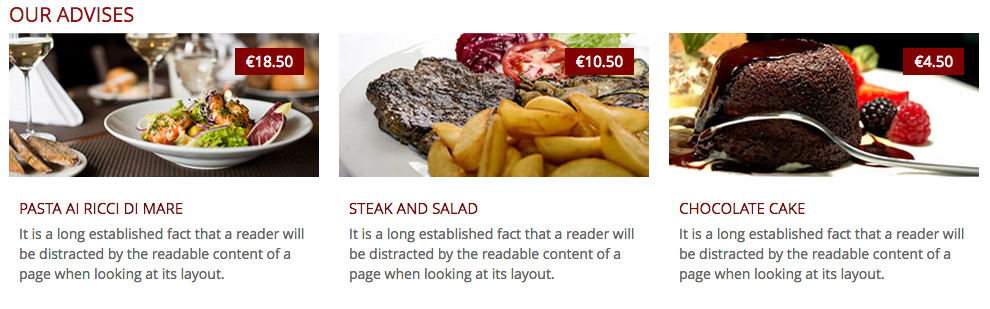
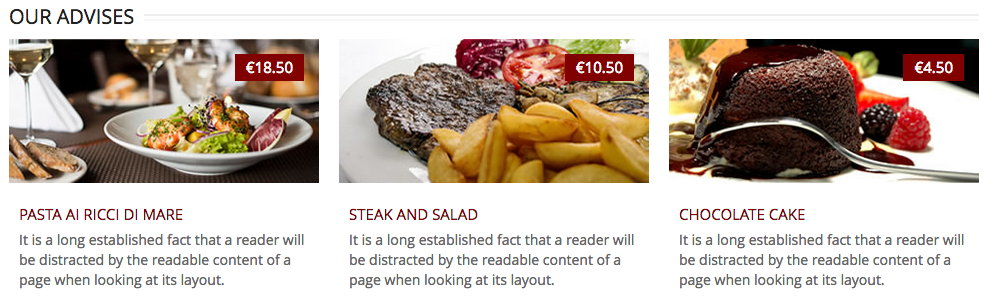
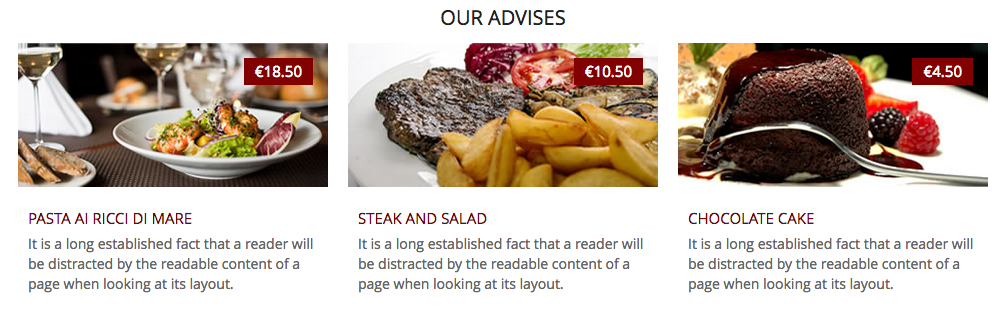
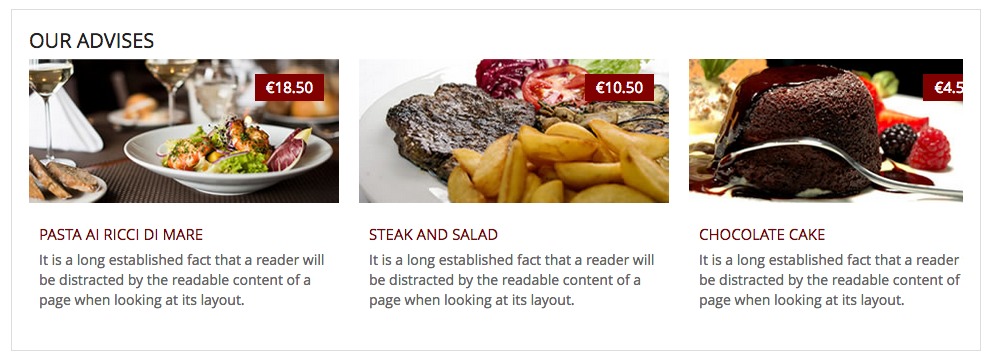
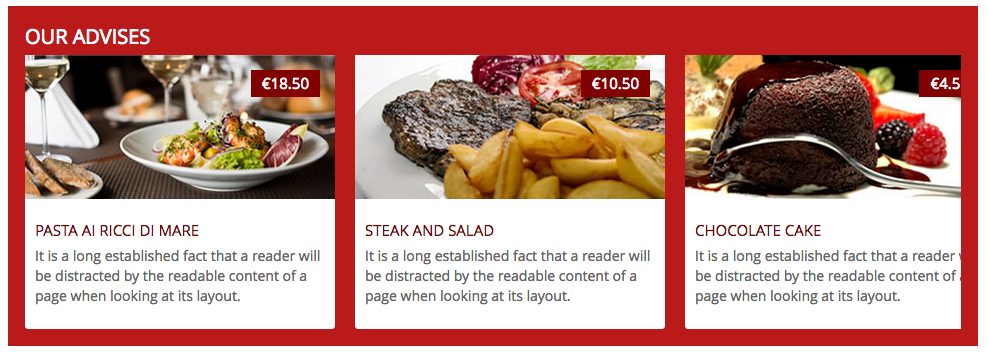
The "OUR ADVICES" part has been created with the "Vik Restaurants Items" module, it lets you choose a number of products to display with a scroll effect.
It has been published in the Upcontent position.

Vik Restaurants Working Shift
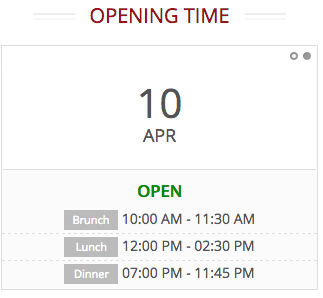
This module shows all the Weekly Working times of your Restaurant.
In the Configuration panel, you can choose to display one single page (the first tab), just the second, or both.

Vik Words
You can insert up to 10 quotes and those will be displayed with a fade effect.

Vik Icons
This module displays icons that link to Facebook, Twitter, Google+, Youtube, Pinterest, Tumblr, 4squared.
To display them in a vertical alignment, as shown in our demo website, you have to add the class suffix “socialonly“.
![]()
Vik Google Maps
Insert your Google Maps API Key and the location of your building and all your main locations, and this module will display them in a map. Remember to insert the Center Maps Latitude/Longitude in the Map Settings Tab. This could be the same of your coordinates’ structure.

Vik Contact Form
With this module you can create a simple form module for your emails.

Modules Variations
The BonAppetit template provides differents types of module variations. This is one of our modules, this is how it looks without any Class Suffixes added:

To apply these variations you have to add the class suffixes to your modules from their Advanced Configuration. All the classes suffix that you will see below need to be written without quotes. Before you start writing the class suffix chosen, you have to leave a white space (in the example below we have highlighted the white space), in this way:

It’s possible to combine different class suffixes, for example, if you wish to use a grey background and have no padding on your image, you can write both the suffixes separated by a blank space, this way:

Here the list of the class suffix that you can use with this template, beside them you can see their examples:
grey
Changes the background from white to grey.

imglarge
Removes the first image's padding

underline
Adds a grey underline to the title of the module

title-color
Adds the selected color variation to your title

middle-line
Adds a double-border line next to the title

title-center
Centers the title of the module

border
Adds a border to the module

color
Adds the selected color variation to the background of your module

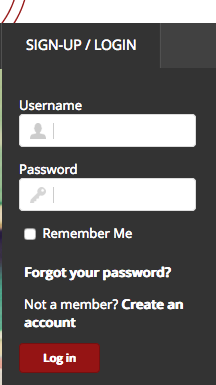
loginmenu
To use Joomla!'s Default Login module in the main menu, set up this module in the Main Menu position, and add the class suffix 'loginmenu'

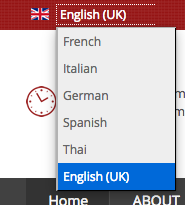
langtab
To use Joomla!'s Default Language Switcher module with our style, set up this module in the Upmenu-left position, enable the 'Dropdown' and 'Flags' parameters and add the class suffix 'langtab'

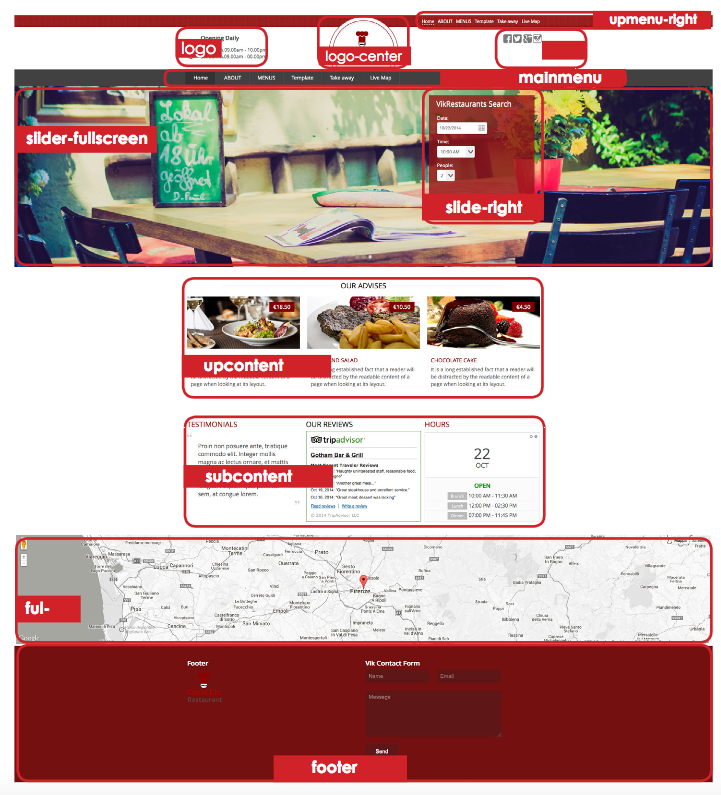
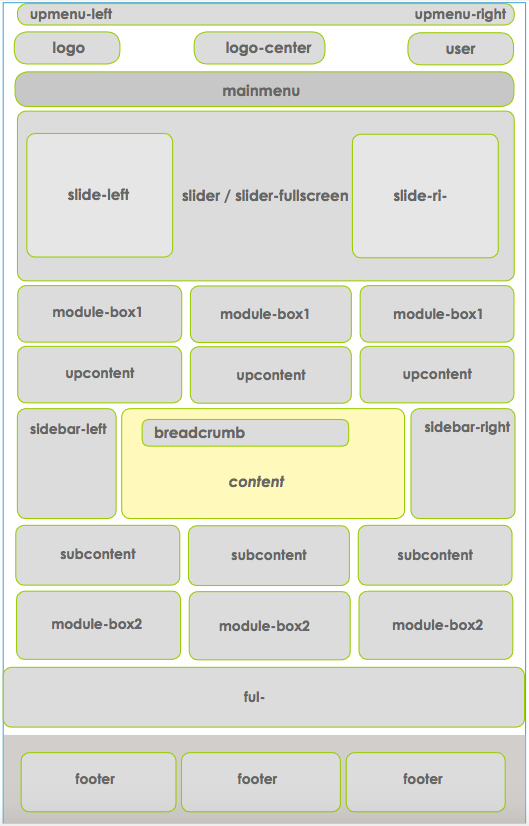
Map Module Positions
This is the Map Module positions of this template:

Here is a more in-depth look to the positions: