How to fix Javascript conflicts in Joomla
Find who is responsible
In order to fix the Javascript or jQuery Conflicts between different libraries, it is necessary to find the file(s) responsible of the error.
One or more Javascript files loaded in the source code of the page are responsible of this conflict. Since this file could be called by either the template, a module or a plugin, a manual debug of the source code is always required in order to understand the reason of this problem and who is causing it.
Usually, when the jQuery UI Datepicker Calendar or any other widget of jQuery UI don't work, another jQuery basic library is the cause of this conflict.
If you are using some modules of e4j that came along with the extension, the first thing that you should do is to disable the setting "Load jQuery" from the Module Manager in the Administrator section, from the parameters of the Modules (not in the component).
Page Source Code
If the problem persists we need to debug the source code of the page that is not showing the calendar.
The calendar is generated by jQuery UI, an Extended javascript library that implements the standard functions of the javascript framework jQuery. In order to make the Calendar work, the source code HTML of the page cannot be calling another jQuery library after the Extended library jQuery UI has been loaded in the code flow or jQuery will be reset and your browser will "forget" the functions needed to render the Calendar.
Usually these problems are caused by Modules or Plugins because they are rendered after the component so, if they use jQuery, the file will be called after the jQuery UI library making the calendar not work.
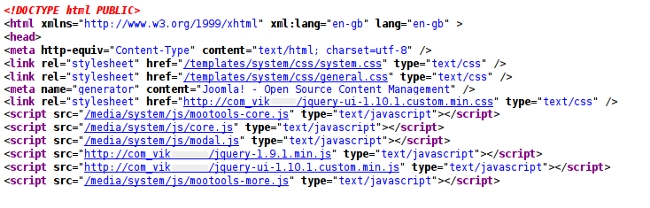
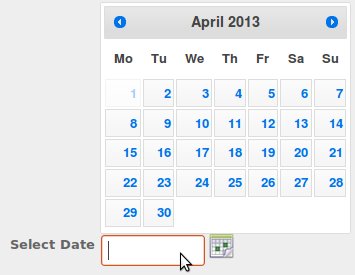
This is an example of a correct source code that renders the jQuery UI Calendar correctly:


As you can see, after the Extended Library "jquery-ui-1.10.1.custom.min.js" has been called, no more jQuery libraries are called so the browser is able to render the Datepicker Calendar correctly. Of course the source code needs to be loading a Basic jQuery Library before the Extended Library jQuery UI or the Calendar wouldn't work either because jQuery is not defined. In the screen shot above, the Basic jQuery Library is the file "jquery-1.9.1.min.js".
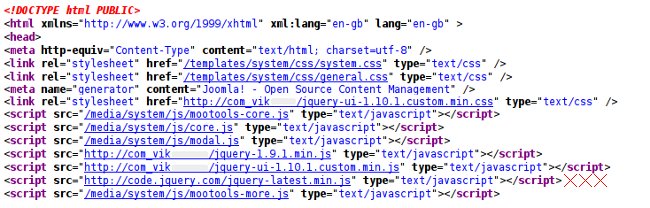
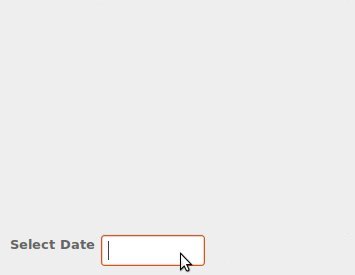
Here instead is an example of an incorrect source code that will generate a Javascript error in your browser console and the Datepicker Calendar will not be rendered:


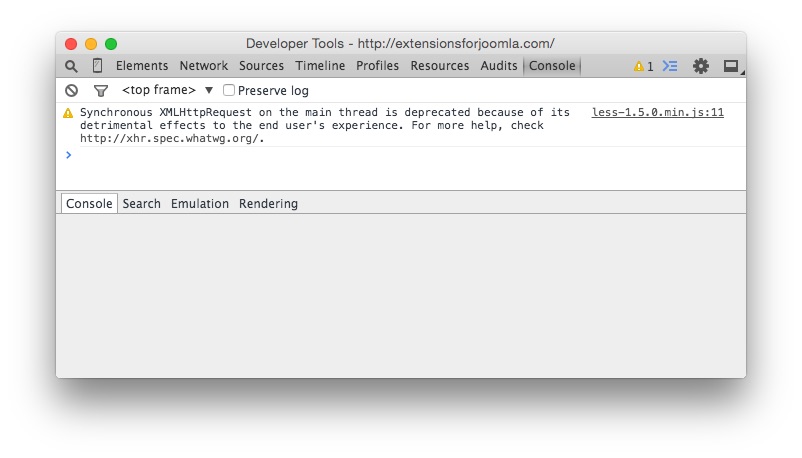
Browser Console
Reading the Source Code of the HTML page for sure will help you understand who is causing the Javascript conflict. However, using your Browser Console can be helpful as well.
This is how to enable the Javascript and Inspection Console in the major Browsers.
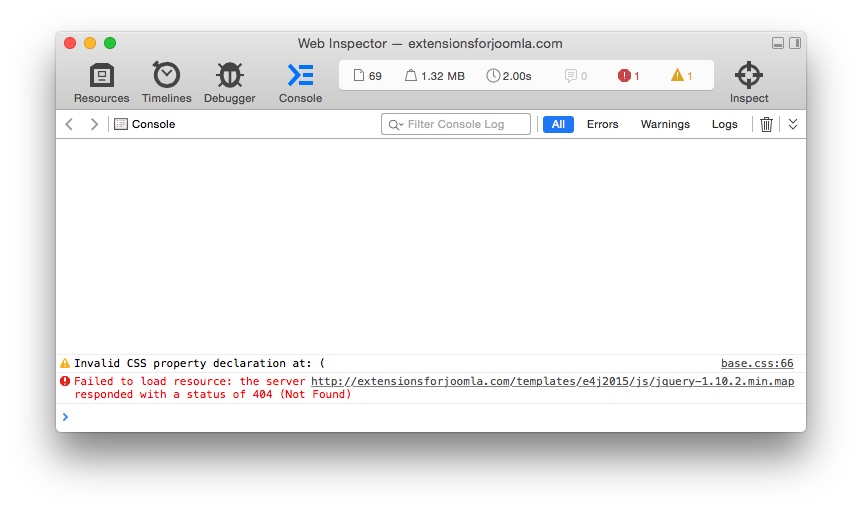
Safari
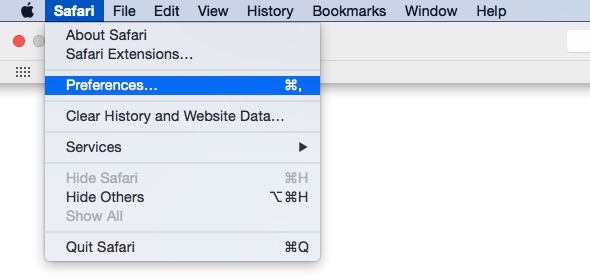
To open the javascript console in Safari, it is needed to enable the "Develop" menu from the preferences, under Safari menu.

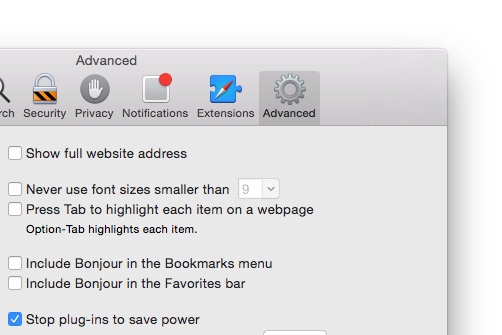
Click on the Advanced tab of the preferences dialog.

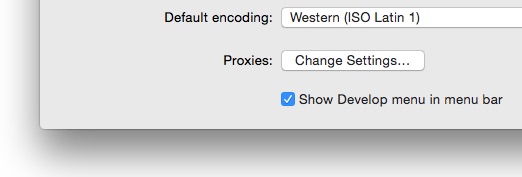
Check the Show Develop menu in menu bar option from the Advanced tab.

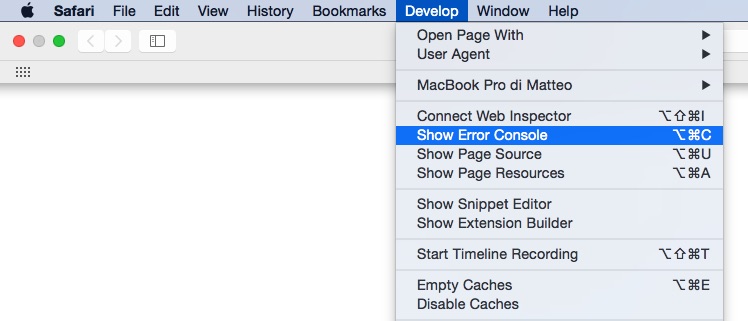
Click on Show Error Console under the Develop menu item to see the javascript errors of your current page.

It will be displayed a dialog (or a panel on the bottom) with some tools to debug the pages on your website. The javascript errors are located inside the Console tab.

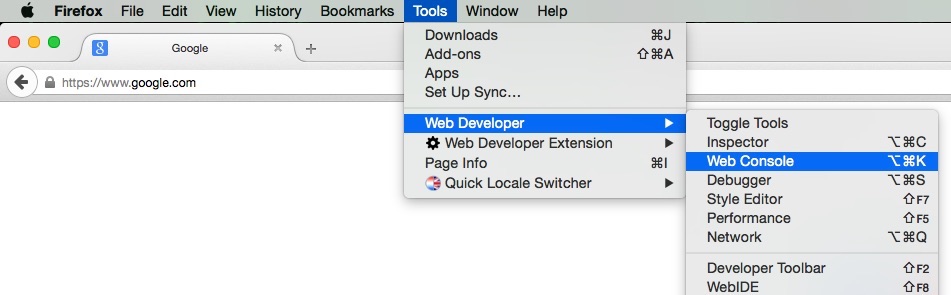
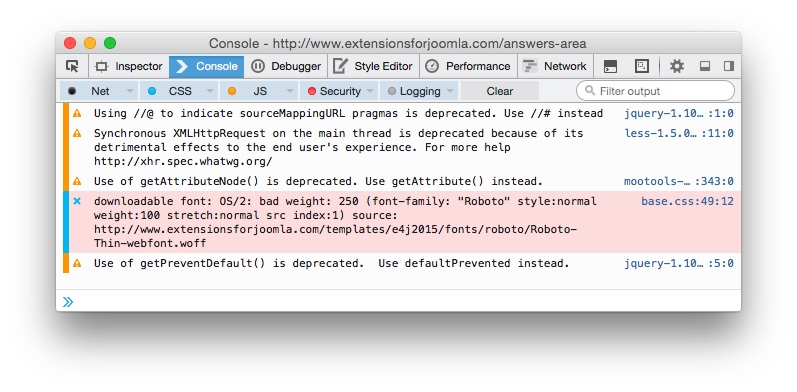
Mozilla Firefox
To open the javascript console in Mozilla Firefox, open the Tools menu, enter in Web Developer menu section and click on Web Console menu item.

It will be displayed a dialog (or a panel on the bottom) with some tools to debug the pages on your website. The javascript errors are located inside the Console tab.

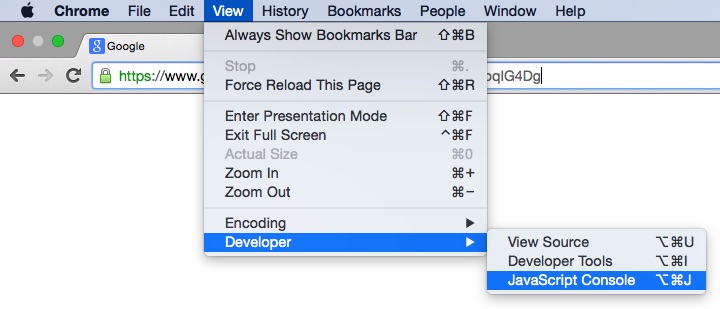
Google Chrome
To open the javascript console in Google Chrome, open the View menu, enter in Developer menu section and click on JavaScript Console menu item.

It will be displayed a dialog (or a panel on the bottom) with some tools to debug the pages on your website. The javascript errors are located inside the Console tab.

Fix the conflict
Once you know what Javascript file is causing the Conflict, you need to prevent the file to be loaded in the source code. Sometimes this can be easier said than done but the first thing you should try to do is to disable the setting Load jQuery from the parameters of the modules that you know are using jQuery libraries.
Most of the Templates nowadays use jQuery and so are the components so the modules and the plugins should not be loading Basic jQuery Libraries because their calls, are rendered after the Component and after the Template.
If your modules don't have such a setting in their parameters of the Module Manager page then it is necessary to disable one by one the modules or the plugins that you believe are causing the Conflict.
If you don't succeed with the actions above or maybe you just need to use the Module causing the Conflict, follow one of the two solutions below.
jQuery Easy
There is a really useful and well-done plugin for Joomla called jQuery Easy. You can find this free plugin in the Joomla Extensions Directory and it will help you fix the Javascript conflicts between the libraries.
You should let the plugin load jQuery basic as well as jQuery UI. Choose a custom theme to be loaded for the CSS of the widgets and the plugin will do its best to fix the error. Then select the jQuery version to be loaded (the latest Stable one will work just fine, i.e 1.11) and a sub-version like "1".
However, this plugin doesn't work all the times, it depends on "how badly" your module, plugin or template, is loading the libraries that cause conflicts. For example, those extensions loading a script tag in the body of the page will always cause errors because the script tags must be loaded within the head of the page, especially if we are speaking of Joomla and jQuery.
Using this plugin to prevent Javascript Conflicts is surely worth it a try.
Drastic Solution
In case of desperate situations where it's impossible to fix the loading of extra unuseful jQuery libraries we can edit the source code of the responsible jQuery.js file (or files in case the problem is caused by more than just one library) by adding a simple if statement that will fix all the problems. In the example above this would be impossible because the responsible jQuery file is hosted on an another domain and not on our server but usually the modules and plugins use their own .js files.
Let's assume then that the file jquery-latest.min.js was hosted on our server. We need to open it with a good text editor that won't mess up the source code and edit its content like this:
if(typeof jQuery == 'undefined') {
//copy and paste your jQuery core code here
/*! jQuery v1.9.1 jquery.com | jquery.org/license */
//.................................................
//.................................................
}This way we tell the browsers to read the jQuery core code only if it wasn't defined before, keeping the jQuery UI instance alive and working.
Sometimes though, there are modules or plugins that call the jQuery Basic Libraries from CDN URLs like Google, jQuery.com etc... These files are not hosted on your server so you are unable to edit the content of the Javascript files. In these cases the "drastic solution" will not work.