Your cart is empty!
Leave Review
public function onDisplayLeaveReviewForm( string $location ) : mixed
Fires while displaying the form to register.
Description
Trigger event to let the plugins add custom HTML contents within the form used to leave a review. This hook fires several times, once for each supported location.
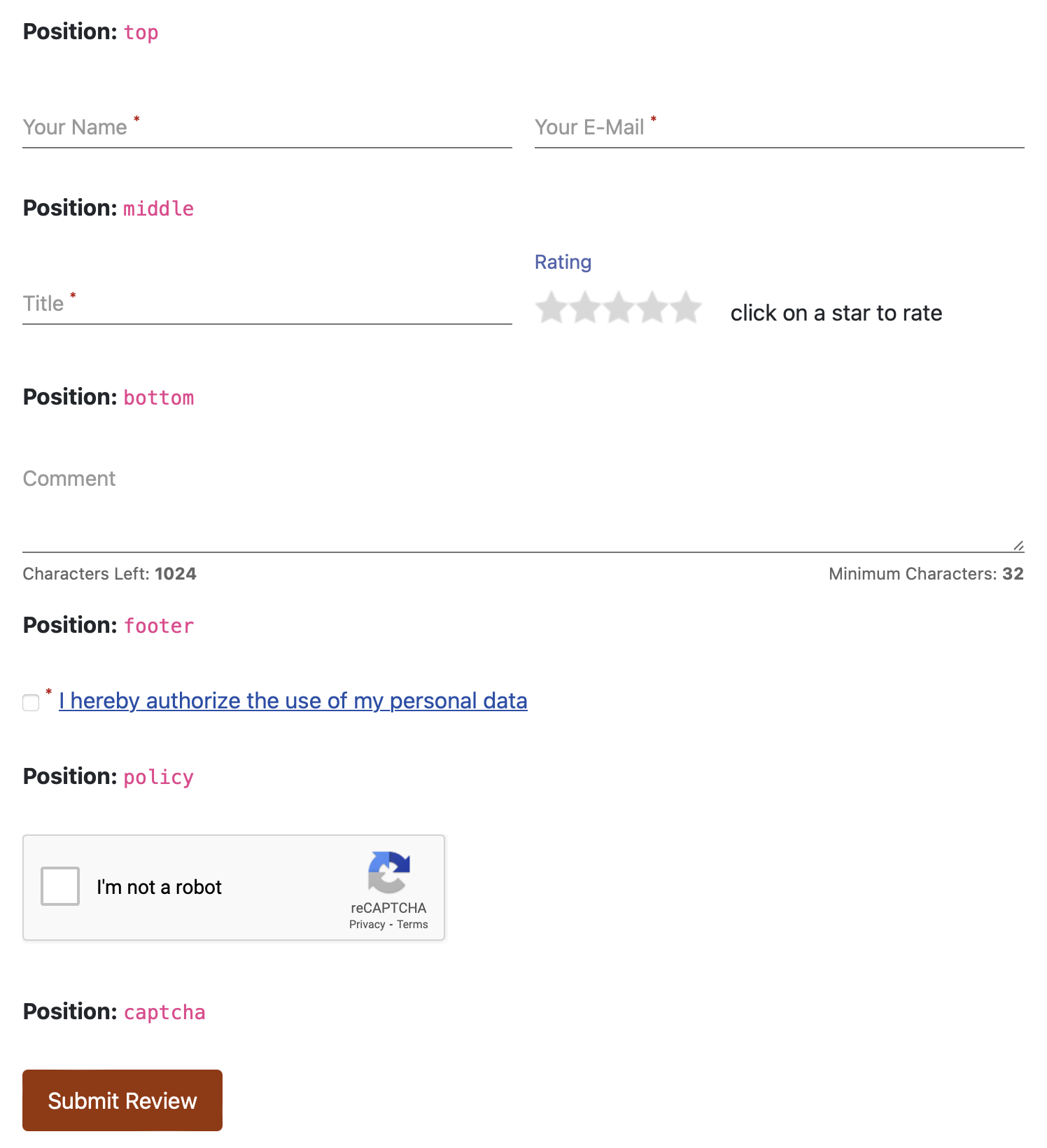
The following image indicates where the resulting HTML can be appended.

Parameters
- $location
-
(string) The position in which the HTML code will be placed.
top- at the beginning of the form;middle- after the user name and e-mail fields;bottom- after the review title and rating fields;footer- after the review comment field;policy- after the privacy policy field;captcha- after the CAPTCHA field.
Return Value
Field or Array. The field (or a list of them) to display at the specified position. The Field object is part of the E4J\VikRestaurants\CustomFields namespace.
Example
/**
* Trigger event to let the plugins add custom HTML contents within the leave review form.
*
* @param string $location The HTML will be always placed after the specified location.
*
* @return mixed The list of extra fields.
*/
public function onDisplayLeaveReviewForm($location)
{
$fields = [];
if ($location == 'footer') {
// append custom HTML after the review comment field
$fields[] = E4J\VikRestaurants\CustomFields\Field::getInstance([
'type' => 'html',
'name' => 'custom_test',
'html' => '<code>HTML CODE WILL BE ADDED HERE</code>',
'hiddenLabel' => true,
]);
}
return $fields;
}Changelog
| Version | Description |
|---|---|
| 1.9 | Introduced. |
Last Update: 2023-12-29 14:15
Helpful?