Your cart is empty!
Display Registration
public function onDisplayUserRegistrationForm( string $location ) : mixed
Fires while displaying the form to register.
Description
Trigger event to let the plugins add custom HTML contents within the registration form. This hook fires several times, once for each supported location.
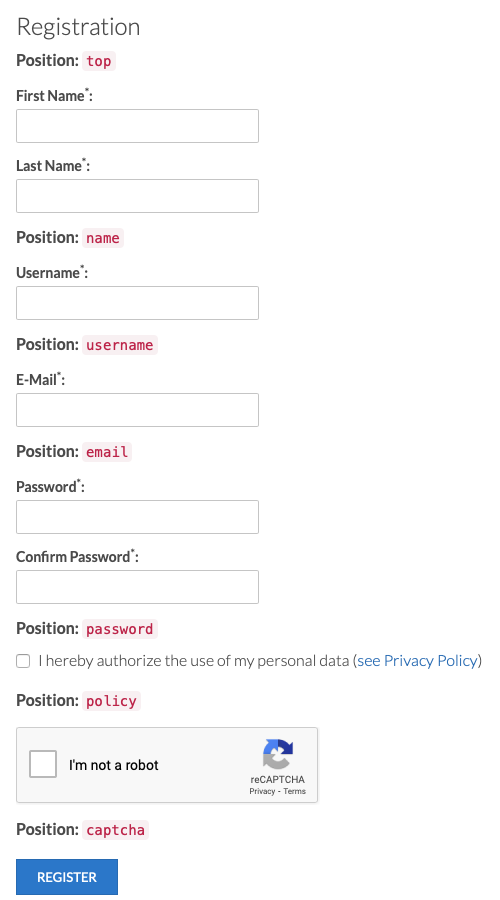
The following image indicates where the resulting HTML can be appended.

Parameters
- $location
-
(string) The position in which the HTML code will be placed.
top- at the beginning of the registration form;name- after the nominative fields;username- after the username field;email- after the e-mail field;password- after the password fields;policy- after the privacy policy field;captcha- after the CAPTCHA field.
Return Value
Field or Array. The field (or a list of them) to display at the specified position. The Field object is part of the E4J\VikRestaurants\CustomFields namespace.
Example
/**
* Trigger event to let the plugins add custom HTML contents within the user registration form.
*
* @param string $location The HTML will be always placed after the specified location.
*
* @return mixed The list of extra fields.
*/
public function onDisplayUserRegistrationForm($location)
{
$fields = [];
if ($location == 'password') {
// append custom HTML after the password field
$fields[] = E4J\VikRestaurants\CustomFields\Field::getInstance([
'type' => 'html',
'name' => 'custom_test',
'html' => '<code>HTML CODE WILL BE ADDED HERE</code>',
'hiddenLabel' => true,
]);
}
return $fields;
}Changelog
| Version | Description |
|---|---|
| 1.9 | Introduced. |
Last Update: 2023-12-29 14:15
Helpful?