Your cart is empty!
Final Result
The file holding the implementation of a custom filter should look like the following one.
<?php
// No direct access
defined('_JEXEC') or die;
use E4J\VikRestaurants\Mail\ConditionalText\ConditionalTextFilterAware;
use E4J\VikRestaurants\Mail\ConditionalText\Helpers\CountableItemsSummaryTrait;
class ConditionalTextTableFilter extends ConditionalTextFilterAware
{
/**
* This trait is used to speed up the generation of the summary
* for the configured filter.
*/
use CountableItemsSummaryTrait;
/**
* @inheritDoc
*
* @see ConditionalTextFilter
*/
public function isEligible(string $templateId, array $data)
{
// take the first argument from the template data
$reservation = $data[0] ?? null;
// the received argument must be an object holding the reservation details
if (!$reservation instanceof VREOrderRestaurant) {
// the provided e-mail template is not observable
return false;
}
// take the list of configured tables
$acceptedTables = (array) $this->options->get('tables', []);
// scan all the tables assigned to the current reservation
foreach ($reservation->tables as $table) {
// make sure the current table is contained within the list of configured ones
if (in_array($table->id, $acceptedTables)) {
// table allowed, we can apply the actions of this conditional text
return true;
}
}
// no matching tables
return false;
}
/**
* @inheritDoc
*
* @see ConditionalTextManageable
*/
public function getID()
{
return 'table';
}
/**
* @inheritDoc
*
* @see ConditionalTextManageable
*/
public function getName()
{
return 'Table';
}
/**
* @inheritDoc
*
* @see ConditionalTextManageable
*/
public function getDescription()
{
return 'Restriction applied to the tables assigned to the restaurant reservations.';
}
/**
* @inheritDoc
*
* @see ConditionalTextManageable
*/
public function getIcon()
{
return 'fas fa-chair';
}
/**
* @inheritDoc
*
* @see ConditionalTextManageable
*/
public function getSummary()
{
$items = [];
// iterate all the supported tables, grouped by room
foreach (JHtml::_('vrehtml.admin.tables') as $roomName => $tables) {
// iterate all the tables under the current room
foreach ($tables as $table) {
// check whether the current table has been specified from the configuration
if (in_array($table->value, (array) $this->options->get('tables', []))) {
// register under the summary as "Room Name - Table Name"
$items[] = $roomName . ' - ' . $table->text;
}
}
}
/** @see CountableItemsSummaryTrait */
return $this->createSummary($items);
}
/**
* @inheritDoc
*
* @see ConditionalTextManageable
*/
public function getForm()
{
return [
'tables' => [
'type' => 'groupedlist',
'label' => 'Tables',
'value' => $this->options->get('tables', []),
'multiple' => true,
'options' => JHtml::_('vrehtml.admin.tables'),
],
];
}
}While this is the code you should use to support the newly created filter, assuming that the previous code was added to the filters/table.php file of your own WordPress plugin.
// subscribe to the hook used to set up the conditional texts framework of VikRestaurants
public function onSetupConditionalTexts($factory)
{
// register a new provider to support the table filter
$factory->registerFilterProvider('table', function($options) {
// autoload the file ./filters/table.php
require_once dirname(__FILE__) . '/filters/table.php';
// instantiate the class
return new ConditionalTextTableFilter($options);
});
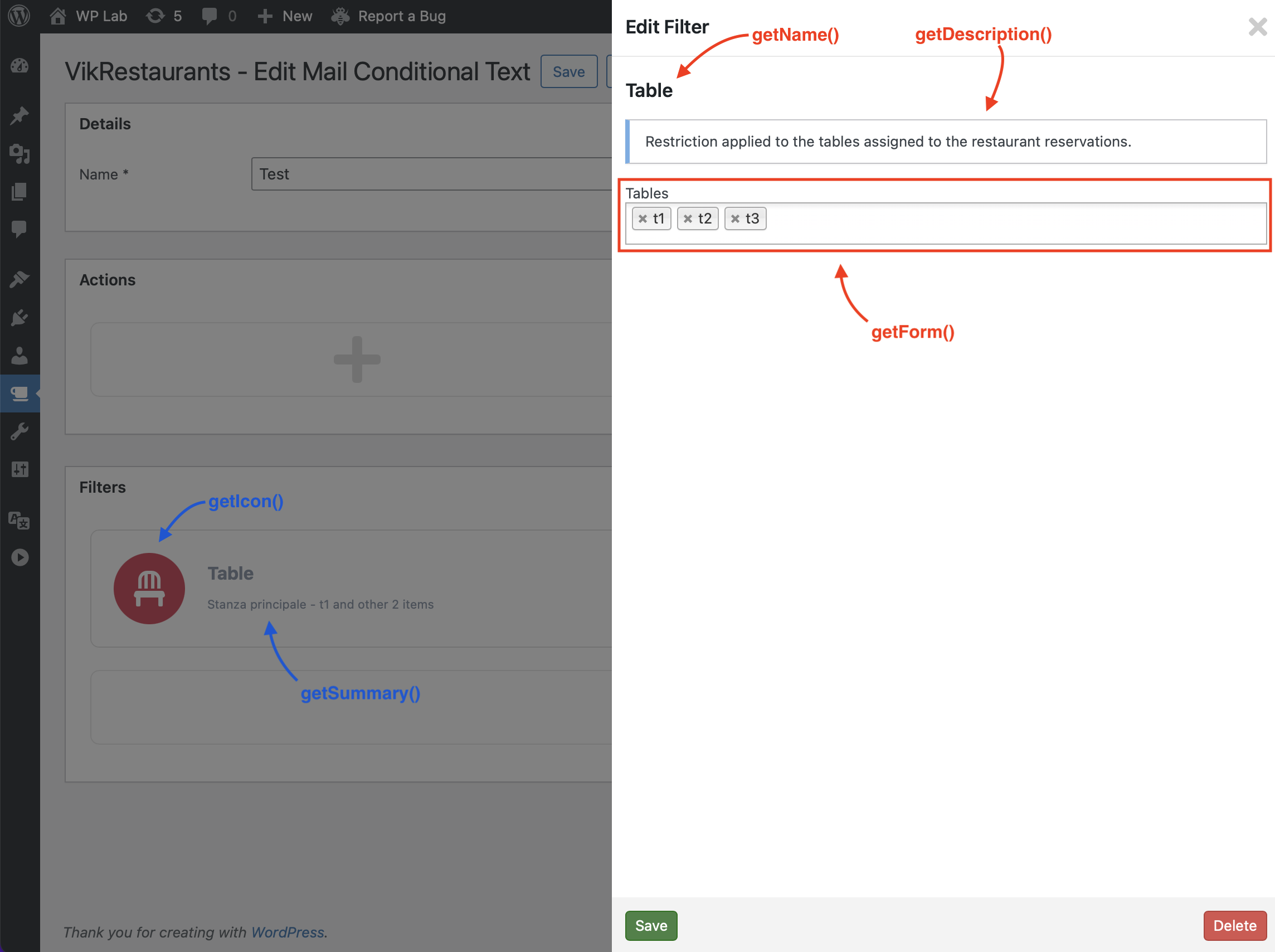
}If you properly followed all the steps and after activating the plugin on your website, the management of the conditional text should look like the screenshot below.

Bear in mind that the summary is displayed only after saving the conditional text. If you don't see the summary after saving just the filter, this is fine.
Last Update: 2023-12-29 14:15
Helpful?