Vik Rent Items Official Documentation

Version: 1.8.1
Rental
This menu groups some pages of the first setup of the extension.
Tax Rates

The Tax Rates should be created as one of the first contents because they are used by any rental fare and Option.
The system supports multiple tax rates to be assigned to different Items or services. Taxes will be displayed as 0.00 if they are not specified or assigned to the rental fares.
A Tax Rate requires a name for management purposes and a percentage value.
Types of Price
The configuration of the Types of Price (at least one) is a mandatory step for the initial setup, and to enable the booking process. The system requires at least one type of price to be configured for the whole site.
For each Type of Price you will be able to later specify the exact rental cost for any item and for any duration (days, hours, extra hours) from the page Fares Table.
The Name and the Tax Rate are the two mandatory information. The Attribute is a value that change on any day or hour of rental to give a different information to the customer. The Attribute is not mandatory, so please leave it empty if you don't need to specify any attribute, or any value for that attribute for the various duration of the rentals from the page Fares Table.
An example of Type of Price is 'Rental Cost', 'Basic Insurance', 'Full Insurance'. If you are willing to offer more than one price for your Items, then you should create multiple Types of Price. Customers will be asked to choose the Type of Price in the page after the search results for the item(s) selected. If there is only one Type of Price the choice will be forced to that only Type of Price. If there are more than one, the user will have to choose the desired rental option. If there are no Types of Price defined, the booking will not be allowed.
Pickup/Drop Off Locations

This function lets you manage all the locations for Pickup and Drop Off where the Items are available. Using the Locations is not mandatory so just don't create any if you don't need a filter by location in the search forms.
The locations are disabled by default in VikRentItems, this means that the setting in the Configuration must be enabled to make the users select them. The same thing works for the search modules that have their own parameter.
A location is composed of various details:
- latitude and longitude, these values will be used by the location map in the front end to place a marker on the Google Map. If empty, no map will be displayed or no marker will be used for this location.
- tax rate override, the locations can override the global tax rate assigned to the Items, the Options and the Pickup Drop Off Fees. If empty, the system will use the global tax rate.
- Opening Time that can be different from the other locations or from the global setting 'Store Opening Time'.
- closing days for pickup or drop off can be set for this location.
Time Slots
With the Time Slots you can create selectable options that will replace the selection of the Hours and Minutes for the Pickup and Drop Off. They limit the reservations time to 24 hours at most.
Give the time slot a Name that the user will have to select, Half-Day Morning for example and select the Pickup and Dropoff time to be applied when this Time Slot is selected.
Select one or more Items from the multiple select to be assigned to this Time Slot.
In case the system will have two consecutive Time Slots, for example Half-Day Morning that goes from 8:00 AM to 2:00 PM and Half-Day Afternoon that goes from 2:00 PM to 8:00 PM, make sure that you set the minutes to 45 instead of 00 to avoid availability problems with the Items. In the example above, the Time Slot Half-Day Morning from 8:00 AM to 2:00 PM should be set like this: 8:00 AM to 1:45 PM. This way the system will still consider 6 Hours of Rental but the items will be available at 2 PM for the Pickup of the next Time Slot Half-Day Afternoon.
Time Slots can be applied to the single items or to the whole system by enabling the setting Use in Global Search. If you want the users to be able to manually select the hours and the minutes from the search form of the Module or the one of the Component, don't enable that setting in any Time Slot.
Restrictions

Restrictions are rules that can be set up to define some limits for the orders on some dates of the year. For example, to force a minimum number of days of rent on some dates of the year, you can create a Restriction. The same thing works if only for some dates you want to set a maximum number of days of rental.
Terms like "CTA" and "CTD" stand respectively for "Closed to Arrival" and "Closed to Departure". You should enable these parameters in your Restrictions if you would like to disable pick up (arrival) and/or drop off (departure) on some week days in your restriction dates.
Thanks to the Restrictions you could also force the pick up on a specific combination of week days, or define a minimum length for the rental with a multiplier, like 7 days, 14, 21 etc.
Please notice that only one restriction can be applied on some specific dates, and a Restriction that sets just a 1 day as minimum rental period is NOT considered as a valid restriction. That's because 1 day is already supposed to be the minimum duration of the rental.
Items
Categories

The Categories are used to filter the results of the search function or to list the Items in the front-end under different Categories. The use of the Categories is not mandatory and sub-Categories are not supported.
The use of the Categories is disabled by default so make sure to enable it from the Configuration page and from the settings of any search module.
To list the items of a certain category in the front-end, it is sufficient to create a new Joomla Menu Item of type 'Vik Rent Items - Items List' with a Category ID as filter. The View in the front-end will display the items of that category only.
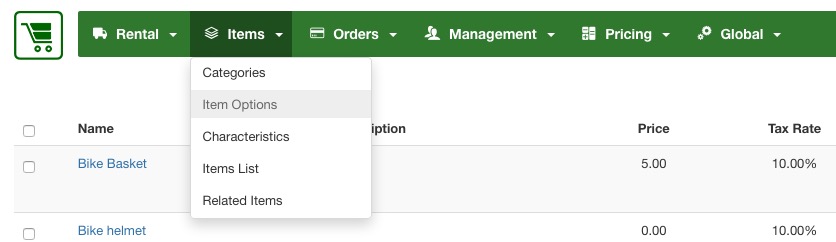
Options

The Options are Extra Services that users can select and add to the rental order. Their use is not mandatory and the selection is displayed in the page after the search results.
Options could be anything related to the Item, like a basket for a Bike, a Helmet for a Scooter or a mounting kit for for Inflatables.
You will be asked to specify a name, a description and the cost for that option. Tax rates are not mandatory and they could be different from one option to the other.
Options could be configured to be always selected. This way the system will force their selection in the front-end and any item using that option, will automatically add it to the cart. This is how you make an Option mandatory, and it's useful to have a separate row for the service in the summary, confirmation email and PDF.
Selectable Specification: if you enable this parameter for your Option, you will be able to specify different specifications for this service, with an optional extra cost. This function is useful when you need the customers to select a specific color, size or characteristic of the item. NB.: if enabled, this parameter will make this Option mandatory and automatically added to the cart, just like the "Always Selected" parameter does.
Selectable Quantity: this is a useful parameter that rather than displaying the Option with a checkbox in the front-end, it will show an input of type number for the users to enter the desired value/units for the Option.
Apply Once per Order: if enabled, this parameter will exclude from the booking any Option that is already in the cart. This way, one Option/Extra Service can only be ordered once, no matter if the rental order contains multiple items.
Apply Once per Item: if enabled, this parameter will not let the system multiply the cost of an Option by the number of units booked.
The Options can be assigned to the items from the Edit page of each Item. Multiple items could use the same Options.
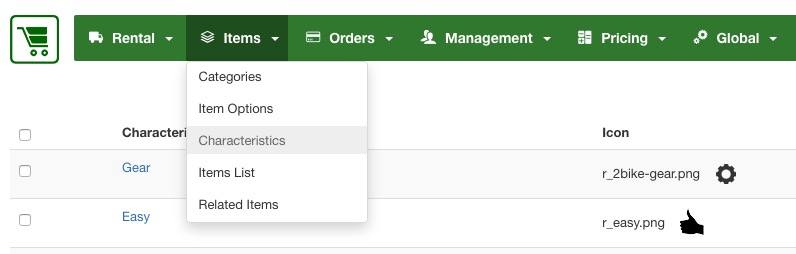
Characteristics

The characteristics of the items have just a visual purpose. They are just icons displayed for each item in the front-end and they should be used to differentiate the characteristics of similar items.
The Characteristics do not affect the search results, nor they could be used as filter.
Since the version 1.6, you can use scalable font-icons by entering HTML code in the field "Tooltip Text". For example, you could use font-icons of FontAwesome rather than uploading small PNG/JPG files.
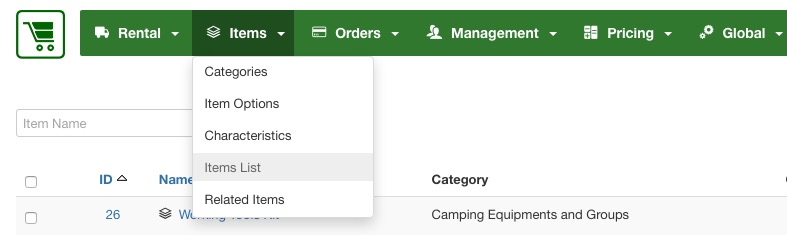
Items

Before creating any Item, it is suggested to have created at least one Tax Rate (optional) and one Type of Price (mandatory). Categories, Characteristics and Options could be added later.
By clicking the New button, the system will ask to provide some details for the creation of the Item for rental:
Name (should be unique as it is used for the generation of the SEF Alias), the main image of the item, some extra photo for the image gallery, the categories to which the item is assigned, the description texts, the units available as full inventory and the parameters.
If the Locations exist, it is necessary to select where the pickup and the drop off is available. A multiple selection is available by clicking on the locations while holding the Ctrl (cmd for Mac) button. The same multiple assignment is available for the Categories, for the Options and for the Characteristics.
An important setting of the Item is the units field. This number will be used for checking the remaining availability during the search function and the whole booking process. This will determine the number of times the item can be booked on the same dates and times. The remaining availability is calculated by checking all the confirmed rental orders that include the requested rental dates. If there are still some units available, the booking will be allowed. An error message will be raised otherwise.
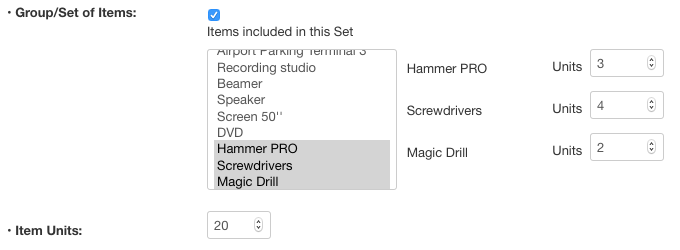
Groups/Sets of Multiple Items:
Since the version 1.5, it is possible to create an item that contains multiple items in various quantities. Here is a graphical example of how to define an item as a "Group/Set of Multiple Items":

In this example, we have created a set of multiple items that includes 3 units of the item "Hammer PRO", 4 units of the item "Screwdrivers" and 2 units of the item "Magic Drill". By booking one unit of this item on certain dates, the availability will be reduced as follows:
- Set of Items booked: -1 unit
- Hammer PRO: -3 units
- Screwdrivers: -4 units
- Magic Drill: -2 units
However, if another customers will decide to book singularly one of the items contained in this Group/Set, the availability would be reduced also for the "parent" item, so for this Set of Multiple Items. In this example, if you booked one unit of the item "Magic Drill", which is part of a group, the availability would be reduced also for the Group/Set of Items by 1 unit, beside of course reducing one unit available on those dates for the "Magic Drill".
The items that are part of a Group/Set of Multiple Items, should not be part of another Group-item. In short: children-items should only be part of one parent-item.
Items Parameters:
Each Item can have its own configuration for some views and functions of the front site.
Custom Starting From Price and Text: Set a custom Price and Text that will be shown in the Item Details page (20 Euro per Hour for example). The custom text accepts language definitions that are inside your .ini language file for the front site. By default the English language file has two definitions declared: VRI_PERHOUR (per hour) and VRI_PERDAY (per day).
Ask for Quantity: if this parameter is enabled, the search result and the item details pages will show an input field where the user will have to enter the desired quantity for the item.
Show Discounts per Quantity: a table showing all the discounts per quantity ordered of the item will be shown in the search results and item details pages.
Show Hourly Calendar: when enabled, the Item Details page will show a calendar with the hourly availability of the item for the selected day of the month.
Use Time Slots: if disabled, the users will have to manually select the hours and the minutes for the Pickup and Drop off.
Set Drop Off Date to x days after the Pickup: if the time slots are disabled or not available for the item, the Item Details page will automatically set the Drop Off date to 0 (the same day as Pickup), 1, 2, 3.. days after the selected Pickup Date. Leave this field empty for not setting any Drop Off Date automatically.
After clicking the Save button, you will be redirected to the fares-management page. Without completing this step, the rentals will not be allowed in the front-end as there are no costs defined.
The rental costs can be specified for daily rentals or for hourly rentals if shorter than 24 hours. Extra hours charges are supported too, to apply a charge, for example, on rentals lasting 2 days and 3 hours, for the 3 extra hours.
The creation form will let you specify a rental cost for each Type of Price defined. It is not required to set a cost for any Type of Price in case some are for certain items only. The rental fares are mandatory for at least one Type of Price or there won't be rental costs for this item.
It is important to specify a cost for any duration of the rental allowed or bookings will not be allowed. For example, if an item is requested for 3 days of rental, the system requires to have the cost for 3 days or the booking will not be allowed. When using hourly rates, having a cost defined for 1 day of rental is mandatory. Then, if a cost in the Hourly Fares exists for the number of hours requested, the system will charge that fee rather than the one for 1 day. The cost for 1 day of rental is required in case the system will need to revert to the daily fares because no hourly fares are available.
Example:
If you would like to set the rental costs for the Type of Price 'Rental Cost', you should enter the fares as follows:
- From 1 to 5 days, cost per day = €50.
This would generate the costs up to 5 days of rental where 5 days would cost €250. In this case, rentals would be allowed only up to 5 days as no fares have been defined for a number of days of rent greater than 5.
From the table/grid below the creation form, it is possible to edit the cost for each day of rental. This is useful for setting the exact rental cost for any duration of rental.
Related items
Relations between Items can be created in a multi-to-multi way. Give the Relation a name (that will not be shown anywhere) and then select some items from the two multiple selects.
The Items on the right will be related to the ones on the left.
Creating relations between items is useful to "advertise" other items when some get added to the cart, in the Order Summary page of the front-end.
Orders
Current Orders

This page shows the list of all the orders received with their status. There are some filtering functions available to easily locate certain rental orders and you can access the order details page by clicking on each record.
Orders with status 'Stand-by' can be manually set to 'Confirmed' and the remaining availability will be updated for those dates. It is also possible to modify or remove certain orders. An order with Stand-by or Confirmed status will be set to Cancelled if removed for the first time. Removing a Cancelled order will completely erase the order from the database.
When editing an order, it is necessary to select one Type of Price in order to update the total amount. Orders with no fares selected, because manually generated from the page Calendar, will show a total amount of 0.00.
If you get an error message that says "No fares available for the requested duration of rent", then it means that the rental order was made for a number of days that have no costs defined in the page Fares Table.
Calendar
The page Calendar is useful to have an overview of the remaining availability of a certain item on some months of the year.
By using the Quick Reservation form at the top of the page, it is possible to manually create a rental order received over the phone or in any other off-line way. The Quick Reservation form will block out some units of each item on the selected dates or even all the units by "closing" the Item.
Manual orders can also be assigned to a Custom Rate that you can specify before saving the order. Custom Rates should always be inclusive of tax, and the cost should already be multiplied for the total number of units booked for that item. By editing orders, you can update, set or remove the custom cost.
From this page it is also available the iCal Sync URL for the Item selected. This sync URL can be used for any online Calendar system like Google Calendar, Hotmail, Yahoo, iCalendar etc..
This function is only available for the download of the availability by third parties calendar systems. It is not possible to import the availability in Vik Rent Items from an external calendar as some relations with the IDs are necessary.
Using the iCal Sync URL is useful for keeping an external calendar up to date and to monitor its availability through mobile devices. The iCal Sync URL contains your iCal Secret Key that could be changed from the Configuration page. It's a security measure to prevent others to import your rental orders remotely and the Secret Key is generated as a random string during the installation of Vik Rent Items.
Overview

The page Overview shows the remaining availability of each Item on the selected month of the year. This page is useful to easily locate the rental orders of certain dates/months.
The list of months of the page Availability Overview can be increased up to 12 months, to get an yearly overview of the global occupancy/availability of the items.
Additionally, it is possible to show the number of units booked or the number of remaining units, to have a more precise and better readable calendar.
Pricing
Fares Table
This is the default Rates Inventory of each Item. Rates are expressed by duration of rental in Days, Hours or Extra Hours. Items that have no fares configured, will not be bookable in the front-end.
For altering the default rental costs of the page Fares Table, on some dates/seasons/festivities of the year, please refer to the Special Prices section of the Documentation.
Daily Fares
The system will always require to have the cost for 1 day of rental if you are willing to offer hourly rentals as well. For adding your daily costs, use the form displayed at the top of the page and make sure the Item selected in the drop down is the right one.
You will be able to specify a cost for each Type of Price and it is possible to add a rate for a specific type of price only for a certain duration. For example, it is possible to add a cost for the "Full Insurance" rate plan only from 3 days of rental or more by not setting any cost for that Type of Price for 1 or 2 days.
Rates can be added by using the form like this:
- From 1 - to 3 Days: EUR 50 per day.
This will populate the rates up to 3 days of rental and 3 days will cost EUR 150. With the current configuration, 4 days of rental would not be allowed for this item because there are no rates defined.
Rates can be modified by using the input fields displayed in the grid below the creation form and then by clicking on the Update Fares button on the top-right of the grid. Rates can be removed day by day by selecting some with the checkboxes and by clicking on the toolbar button Remove Fares.
Hourly Fares
The hourly rates are applied only to rentals shorter than 24 hours. The system will calculate the exact duration of the rental from the pick up date and time and the drop off date and time. If you are using the Time Slots, the system will apply the duration defined and still calculate the length of the rental.
If there is a cost for 1 day of rental and a cost for the calculated hours, the system will apply the cost for that amount of hours defined in the Hourly Fares tab.
If there isn't a cost for the number of hours requested, the system will apply the tariff for 1 day of rental. In case the cost for 1 day is missing, the system will raise an error and the item will not be bookable.
Extra Hours Charges
The Extra Hours Charges are only applied to rentals greater than 24 hours. For example, a rental lasting 2 Days and 4 Hours can be charged for the 4 extra hours.
The system always calculates the exact duration in Days and Hours for each rental. Given the example above of 2 Days and 4 Hours, the system will check if a charge for 4 Extra Hours is defined in the Fares Table. If there is a cost for 4 hours, the system will apply the cost for 2 days of rental + the charge for 4 extra hours. If a cost for 4 extra hours hasn't been defined, the system will apply the cost for 3 days of rental in that example.
There is a configuration setting to ponder the calculation of the days and hours of rental, it's the "Hours of Extended Gratuity Period". In the example of 2 Days and 4 Hours of rental, if that configuration setting was set to 3 Hours, the system will check if a charge for 1 Extra Hour is defined. If so, the system will apply the cost for 2 Days of rental plus the charge for 1 Extra Hour because 3 hours are free. Again, if that configuration setting was set to 4 hours, a rental for 2 Days and 4 Hours would be charged for just 2 Days, no matter if there are Extra Hours Charges defined.
Special Prices
With the Special Prices it is possible to alter the default rental costs on some dates/seasons of the year. The pricing system of Vik Rent Items is based on the length of the rental expressed in days. The minimum duration that could be charged or discounted is 1 day of rental. Hourly rentals shorter than 24 hours will be treated as 1 Day even though a different rental cost could be applied.

By clicking the New button you can create a Special Price for certain dates of the year or for some week-days. With this function you could create Seasonal Rates or simply modify the default rates on some periods.
If one Special Price affects more than 7 consecutive days, then it is not necessary to select the week-days as filter. The two filter could be combined but it's useless to select both dates and week-day when the dates span is longer than 7 days.
It is possible to apply the rates-modification only in case the pick up date is after the beginning of the season. This filter could be useful for dates touching multiple special prices.
The Name of the Special Price will never be displayed in the front-end, it is used just for management purposes.
The Special Prices can apply charges or discounts to the default rates of the Fares Table. The rates modifications can be expressed as fixed amounts (+€ 20 / -€ 30) or percentage values (+20% / -30%).
It is also possible to override the default value depending on the number of days of rental thanks to the Value Overrides function.
The Special Prices are not related to the year but rather to the day and to the month.
Pickup and Drop Off Fees

The system supports fees for the Locations chosen for pick up and drop off. This function should be used only if the Locations are requested in the booking process.
By selecting the exact combination of locations, it is possible to apply a fee to the rental order. Like +€ 50 from Location A to Location C.
The default fees could be increased or lowered depending on the number of days of rental thanks to the function Value Overrides.
Discounts per Quantity
When more that one unit of the item is orders, it is possible to apply discounts to the rental cost of each item. The discounts per units are always applied at the end of the cost calculation, this means after having applied the Special Prices and the Extra Hours Charges.
You will be asked to enter a name of the discount (that will never be shown), the quantity selected and the value, absolute or percentage that will be deducted from the cost of the single unit of the item.
The discount can be applied even if the number of units ordered is greater than the one in the Discount by enabling the setting Apply if More Units are requested. Discounts can be applied only to some of the Items.
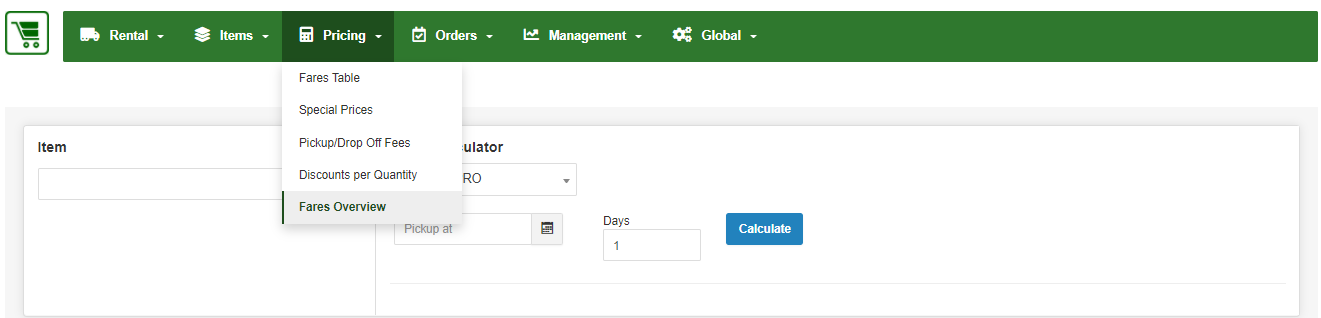
Fares Overview

This page is very useful to have an overview of the rates, seasonal prices and restrictions applied to certain items. It has a Rates Calculator tool that will let you check immediately the cost that will be displayed in the front-end for bookings.
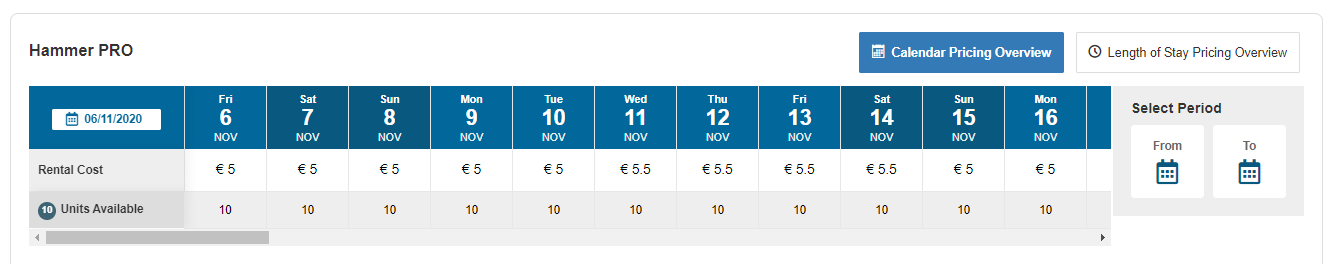
Calendar Pricing
You should use the Calendar Pricing tab to adjust the rates of any date of the year for your items. Rather than using the Special Prices, you can easily set the exact rate you want to apply to an item on a specific period

Management
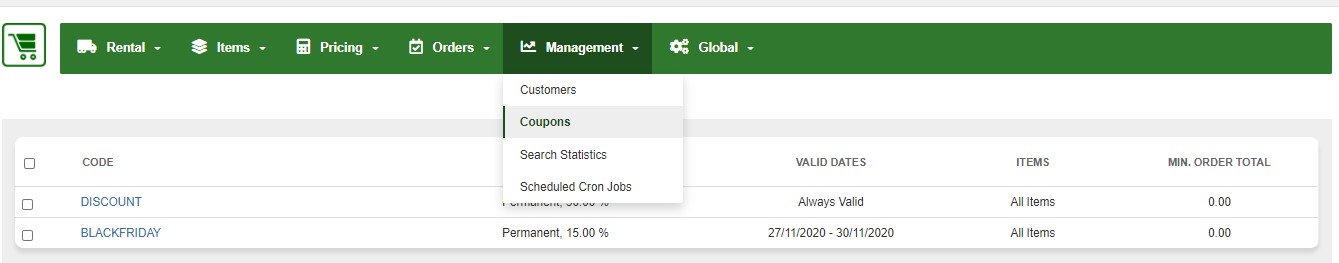
Coupons

The use of the coupon codes guarantees self-discounts applied from the front-end. Only one coupon code per order is allowed.
The coupon codes are composed of:
- a unique code of any length up to 64 chars.
- a type, either Permanent or Gift. A gift coupon will be removed after its use.
- the discount amount, either a fixed amount or a percentage value of the order total (options and fees included).
- filters for the items that can use the coupon code.
- filters for the dates of validity.
- filter for the minimum order total.
The coupon codes can be entered from the front-end, from the last page of the booking process (Order Confirmation). The coupon codes are not listed anywhere in the front site and the administrators should manually inform the customers of their existence.
Search Statistics
From the Configuration of VikRentItems you can enable the saving of the statistics to log data every time a user searches for items. The system will log the information about the dates requested and the results obtained.
Scheduled Cron Jobs
To know more about Cron Jobs read our Knowledge Base section
Global
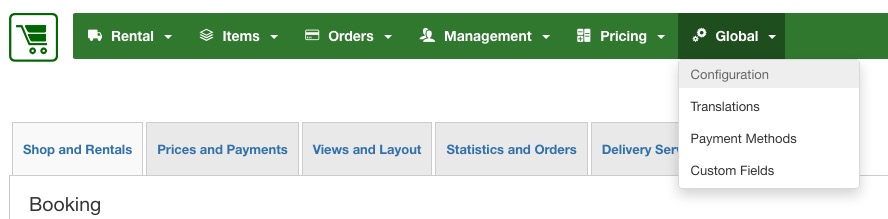
Configuration

The Configuration page of Vik Rent Items is divided into 5 tabs.
Shop and Rentals:
From this tab of the configuration there are a lot of important settings.
- Rentals Enabled - With this option you can enable or disable the rental service, an offline message is available
- Shop Opening Time - All the reservation forms will have this configuration
- Hours of Extended Gratuity Period - This setting defines the hours that the component should consider before applying the rate for the next day. For example, Pickup on the 26th at 10am and Drop Off on the 28th at 11am will be considered as 3 days of rental if this setting is 0, if it was 1 or more hours, the fare would be for 2 days of rental.
- Dropped Off Item is available after - This defines for how many hours the item should be still considered as not-available after the Drop Off. Sometimes items might need a few hours of maintenance before being available for the next rental. The system considers the single unit of the rental order
- Require Login - If this setting is on the user will be forced to register or login before saving the order.
- Admin e-Mail - The eMail of the administrator that will receive the rental orders
- Minutes of Waiting for the Payment - When the order is confirmed, the unit of the item is locked, it's considered as Confirmed while the user is making the payment. After these minutes the unit will become available again unless the order is Confirmed with a Payment or from the Administrator
- Load jQuery Library - The component needs the jQuery library, depending on your template, this setting can be OFF
- Calendar Type - From VikRentItems 1.5, two types of calendar are available: the native Joomla Calendar, a basic calendar with no customization or the jQuery UI Calendar, light and easy to customize with many features.
- Date Mode - Some countries adopt a different date format, choose the one good for yours.
- Token Form Order Submit - This is a security measure that saves a crypted value in the session. Made for avoiding spam orders
- Force Pick up Time - If enabled, the system will let you specify a forced time for the pick up (and optionally also for the Drop Off) so that users won't be asked to select anything.
- Allow Pick Ups on Drop Offs - This is an important configuration setting for the calculation of the units remaining, and the possibility of making new bookings. If enabled, an Item that gets dropped off will be immediately available for another Pick up. For example, an item is returned at 10:00, if this setting is enabled, the same item can be booked for pick up at 10:00. Otherwise, the item will be bookable starting from 10:00:01, so at 10:15 if the intervals are of 15 minutes for the time.
- Customers PIN Code - This setting is meant to replace the long and often annoying registration/login process. In fact, every rental order will generate a PIN code for the customer that will be able to use it to see all of his orders with no need to sign in or sign up to any account. If you enable this configuration setting, and we recommend to do so, we strongly suggest to turn off the other setting "Require Login".
Prices and Payments:
- Currency Name - Some task of the front end uses a name instead of the symbol to display the currency. This could be EUR or USD for example.
- Currency Symbol - The symbol of your currency, you can also use html entities here.
- Transactions Currency Code - Usually a heading tag placed on top of the pages in the front end, this can be your company name. This value can also be empty.
- Payments Account - Payments Account
- Pay Entire Amount - Disable this setting and put a percentage value for the deposit. The total amount that the user will pay will be calculated using this value.
- Prices Tax Included - If this setting is disabled and a tax rate exists and is assigned to the fare, taxes will be added to the total price.
- Payment Transaction Name - Some method of payment like Paypal can use this setting as the transaction name
Views and Layout:
- Show Partly Reserved Days - In the Items List task (not the search results) of the front side you can view the details of each item and then make a reservation of it. This setting defines wether the program should put as yellow the days when the item has some reservations but not all the units are booked. The cell can't be red because some units of the item are still available.
- Number of Months to Show - Still in the same task as above, some calendars are shown, this setting defines how many after the actual month.
- Opening Page Texts - You can write an opening and closing text for the page where the user makes the reservation with the form.
Statistics and Orders:
- Enable Search Statistics - With this setting the system can save a report of each search made from the front site that will be available in the Search Statistics page of the Administrator. If the setting below Send Search Notifies to Admin is enabled, an email will be sent to the admin email address of VikRentItems with the information about the search performed.
- Attach PDF to the order eMail - If this setting is enabled the system will generate and attach a PDF file to the order email containing the information loaded from the template file for the Invoice/Contract (see the section PDF Invoice/Contract Customization for more details).
- Company Logo - The logo of your company, a jpg, gif or png image file that will be included in every order email.
- Footer Text Order eMail - This HTML text can be placed in every order email at the bottom of the page.
- Disclaimer - a text showed in the page of the front site when the user is selecting the rental price and the options. This should not be used for the Terms and Conditions. Read the Custom Fields section for further information.
Delivery Service:
If you would like to use the Delivery Service for some or all of your Items, then it's necessary to enable it from the Edit page of each item before properly configuring the other information.
- Company Base Address - The base address of the company, from which deliveries will start. Enter a syntactically valid office/home address, and click the button "Validate Address" to let the system gather other information about your location through the Google Maps APIs. Please notice that the system requires to validate your address in order to save some useful and mandatory information for the calculation of the distance between your company and the customer's address.
- Latitude - This information will be populated by the system after you click the Validate Address button.
- Longitude - Same as for the Latitude. This is a read-only field that the system populates automatically.
- Calculation Unit - Choose whether the distance should be expressed in Kilometers of Miles. This obviously depends on your country of residence.
- Round Distance to Integer - To avoid the use of decimals, like 5.5 Km or 5.5 Miles, turn on this setting to round decimals to integers.
- Cost per Calculated Unit - This is the cost per unit of distance. For example, EUR 20/Km.
- Round Cost to Integer - Turn of this setting to round decimals into integers for the calculation of the delivery cost.
- Delivery Cost per Order - If enabled, the cost for the delivery will not be multiplied or calculated for any other item in the cart. No matter how many items are rented, the delivery fees will be the ones that are calculated at first.
- Delivery per Item Quantity - It is possible to multiply the delivery fees by the number of units booked for a certain item.
- Maximum Distance - The maximum number of either Km or Miles for allowing the delivery. Leave it empty to not set a limit.
- Maximum Cost - The maximum cost that could ever be applied for the delivery service.
- Delivery Notes - These notes are only displayed within the page where the customers are asked to enter their address for the delivery.
Payments

From this task you can manage the methods of payment for your website. Paypal and Bank Transfer are pre-installed but disabled after the installation.
The methods of payment affect the order status that can be Pending or Confirmed.
In case of all the methods of payment are disabled, each order received is considered by the system as Confirmed and the user will not be asked to select any method of payment.
Paypal is a method of payment that processes a server response, to enable this payment you have to publish it and then from the Configuration you have to provide the Account for Payments.
Bank Transfer instead doesn't need to validate any external response.
By clicking on the title of the method of payment, the edit/configuration task will be opened
The Payment Name is the title showed in the front site during the order confirmation when the user has to select a method of payment.
The File Class is a php file that is executed by VikRentItems to validate the payment, do not change this unless you are creating a new method of payment.
Take a look at the documentation about creating a custom method of payment for VikRentItems.
A method of payment can apply a charge or a discount to the total order. From the setting Charge/Discount you can enter an amount, percentage or value that will be added/deducted from the order total. This can be useful if you want to give your clients a discounts if they are paying by credit card.
The parameter Auto-Set Order As Confirmed tells VikRentItems which status should be given to the rental order when saving it.
For the methods of payment that have to validate a payment via a server response like Paypal, this setting as to be OFF or the reservation will be Confirmed before even receiving the payment.
For other methods of payment instead this setting could be useful as ON, for example you could rename the Bank Transfer as Cash at the Office and the order would be condidered as Confirmed, making the unit of the hired out item not available for the order dates.
All the Pending Orders can be set as Confirmed manually from the Administrator - Current Orders task.
Another field that every method of payment can have is the Notes, a text displayed in the order page in the front site. Usually the notes are shown only if the order is Confirmed, by setting the option Always Show Notes as Yes, the notes will be shown in the order page even if the status is Confirmed. For those who use Bank Transfer, this could be useful for showing the information for the payment or other details.
Custom Fields

From this task you can manage all the fields that the users will have to fill in before saving the order.
During the first installation of VikRentItems, some fields are created by the program but it's always possible to modify these default fields.
The available types of field are:
- Text - the user will have to fill in an input text field
- Textarea - a text area with multiple rows and columns will be shown
- Date - a date picker calendar will be displayed to select a date
- Select -a select menu is shown in this case, you can create all the select options from the same task
- Checkbox - a checkbox field will be shown
- Country - the system will display a list of countries in a select menu
- Separator - this field is not an input field but just a text separator. It can be used, for example, to divide the Purchaser Information from the Billing Information. If the text of this field is longer than 30 chars, a different style will be applied to it. Some people use it also for writing extra information.
The field name is the label that will be next to the input field or the text of the separator.
If your website is multilanguage, the label should be a definition inside the .ini language file of each language that you have.
For example, the field Address should have a label like ORD_ADDRESS and each .ini file of VikRentItems that you have should contain a row like this:
ORD_ADDRESS="Address"
Take a look at the Answers Area F.A.Q. for further information about languages and .ini files.
A field can be required or not, in this case the system will check that the user provided something for that information.
If the field type is Text and the setting Is Email is On, that email will be used to send the order email.
Another important setting of the fields is the Popup Link. This function is usually used when the field type is Checkbox and the user has to accept something, the Terms and Conditions for example. The popup link is a page that is opened in a modal box every time the user clicks on the label of the field. The modal box is "modern" popup that is never blocked by any browser and leaves the user in the same page.
Usually the link should be a Joomla article link.
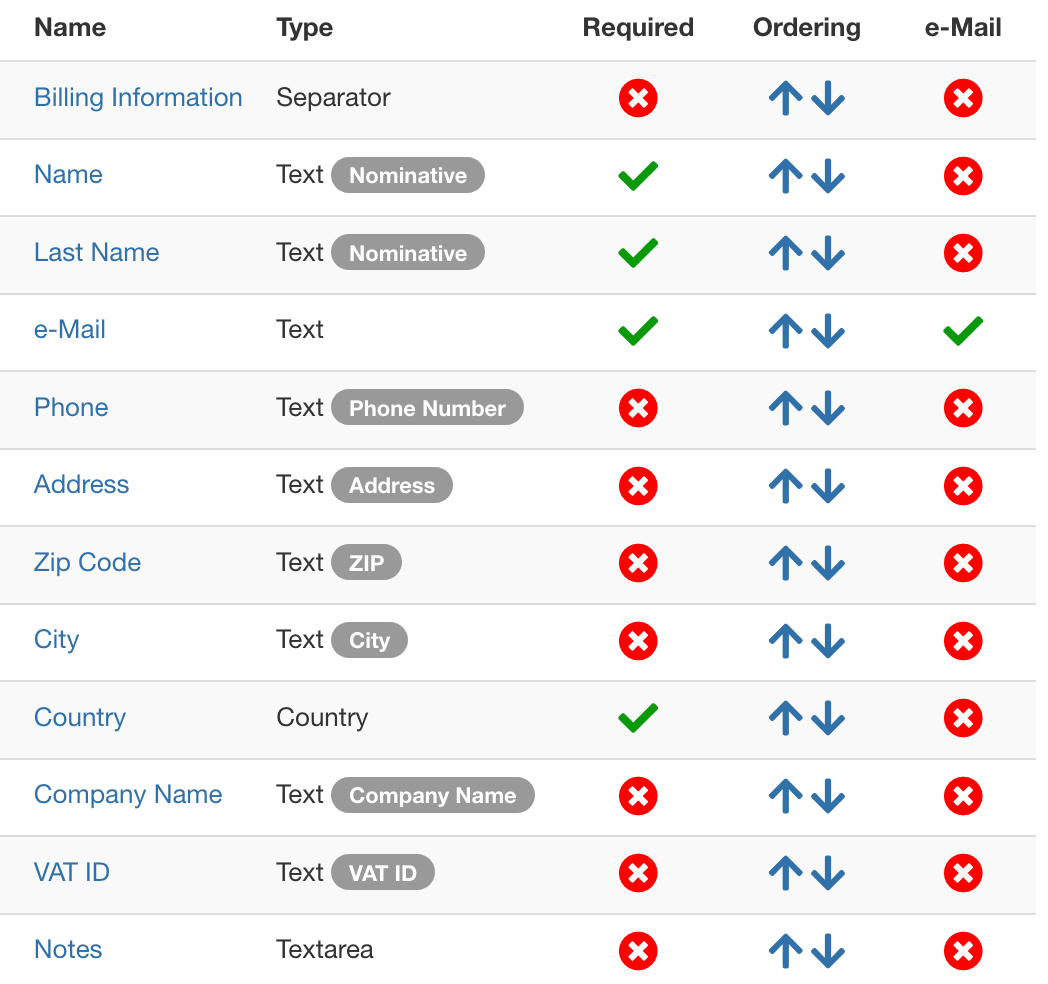
Each Custom Field can be assigned to a specific "flag" that determines the type of its content. For example, an input of type Text can be used to collect a name or a last name. In this case, such fields should be assigned to the flag "Nominative". There are many other flags available, such as Phone Number, Address, ZIP, City, Company Name and Company VAT ID.
The screen shot below shows a common and simple configuration of the Custom Fields that we recommend using:
F.A.Q.
Basic Setup
Administrator Section
Basic Setup of the Extension
In order to start using the extension on your website and allowing bookings, you need to set up some basic contents and functions:
- Tax Rates: create at least one tax rate that you will need for configuring the next steps. If your country or your company is exempt of taxes, or if you just don't want to show information about taxes, do not create any tax rate.
- Types of Price: create at least one type of price so that you will be able to manage your rental costs. "Full Insurance" is an example of a type of price.
- Locations: create your locations available for Pickup and Drop Off. In case you don't want to use or display the locations, just don't create any.
- Items: you can now create the first Item with images, descriptions and other settings. Remember to assign the Item to the necessary locations and categories where the pick up and drop off is available (only if you are using the locations and/or the categories). You can always edit your item to adjust their settings.
- Fares Table: after having completed the steps above, you will be redirected to the page from which you can insert the costs for each day/hour/extra hour of rental for your Item. It is important to have the Fares Table set up correctly or you might get no results in the front site. For example, if you are making a search for 4 days of rental and you don't have a cost defined for 4 days in the page Fares Table, then that item will not be displayed in the search results. If there are no items available for the requested dates or period, you will get a no results error message.
The very basic setup of one item is now complete. You may want to check the Configuration page to adjust some settings. A lot of other features are available in the Administrator section like the Options, the Categories, the Characteristic
Front-end Section
Once you have at least one item set up correctly you can proceed to publish a Menu Item or the Search Module in the front site.
- Menu Items: make sure your front site is showing a Joomla Menu Module in some position of your Template. On a fresh installation of Joomla you should see at least the Menu Item "Home". From the Administrator section, Menus, you can create new menu Items by clicking on New from your Menu(s). From the creation form, select the Type of the Menu Item and choose between one of the available Menu Items of type VikRentItems. For starting, it is recommended to use the Items List view and the Search Form view. Give your menu item a name and save. Now your Menu in the front-end will show the new Menu Items that will point to the View(s) of VikRentItems.
- Search Module: inside the package that you have downloaded you will find some Modules that you can install from the Extensions Manager in the Administrator section. If you would like to have a Search Form published on a position of your Template then you should install the module "mod_vikrentitems_search" and publish it on your Template from the Module Manager. To avoid Javascript conflicts, make sure the setting "Load jQuery" of the search module is Disabled.
With this basic setup you can start working on your website and populate the Administrator section of VikRentItems.
PDF Contract/Agreement
PDF Customization
If the Configuration setting for attaching the PDF to the order eMail is enabled or if the PDF generation is requested from the Administrator panel, Order Details page, VikRentItems parses all the information of the Order and then invokes a template file that gives the layout and style to the PDF that can be used as Invoice and/or Contract.
The template file is the following:
/components/com_vikrentitems/helpers/pdf_tmpl.php
VikRentItems will replace all the special directives inside the brakets {}. You can move them or place them inside any html tag that you want. All the occurrencies of echo JText::_('VRI...'); are language definitions that can change depending on the language in use. Make sure that those language definitions are available in the .ini files for the front-site and for the administrator section or you might have problems when generating the PDF from the Administrator section.
You can add pages to the PDF by using the code {vri_add_pdf_page}. By default, this template file renders the first page with the order details and then, after adding another page, generates a sample text with some information entered by the user (or the Administrator) with the Custom Fields. By using the code {customfield 2} the program will replace it with the Custom Field ID 2 which is the Name by default. Check the Custom Fields page to see the IDs of the fields.
PDF Troubleshooting
The PDF is generated only if the order status is CONFIRMED, if the setting in the Configuration is enabled or if the generation is requested from the Order Details page.
Custom Fields are not being Replaced: if this happens, make sure that the Customer Information text contains the right values. If the order for whom the PDF is generated was made from the Administrator, the Customer Information text must follow the replacing syntax which is: Custom_Field_Name: Value Entered (New line, Enter). From the Calendar task of the Administrator, when you are making a Quick Reservation, click on Populate Customer Information from the Options and then add the values for each custom field. This way the system will replace the Custom Fields.
Blank Page/Error when generating the PDF: this usually depends on the images that are not found by the system. If you added some image tag into the template file or if the Footer Order eMail Text of the Configuration loads some images, make sure that all the tags have this syntax:
<img src="/images/your_image.jpg" border="0" alt="..." />
Text Encoding Problems: in case the PDF file is showing some strange character, you need to use a different font for the PDF. The default font used is Helvetica, a light font but that doesn't support all the languages. Inside the full package archive of VikRentItems that you downloaded there's a folder called Dejavusans_PDF_Font. Upload all the files contained in that folder (not the folder, just the files inside) onto the following directory of your server:
/components/com_vikrentitems/helpers/tcpdf/fonts/
This way VikRentItems will use the font Dejavusans and every character will be encoded correctly. The reason why the program doesn't come with this font pre-installed is because it weighs about 5MB, too much for a Joomla installer.
TCPDF ERROR: [IMAGE] Unable to get image: ..... if you are getting a similar error then the problem can be caused by two different situations.
#1: Your server doesn't have the cURL libraries of PHP installed.
#2: Your virtual host doesn't have the permission to access files from an absolute path.
You can try to edit the PDF template file (/helpers/pdf_tmpl.php) and change {logo} into an image tag like this:
<img src="/images/mylogo.jpg" border="0" />
This should fix the situation #1 and in some cases also the situation #2. If you keep getting the same error message then you should contact your hosting provider and show them the error message. Installing cURL should fix the issue as well.
This is how you can create a custom payment gateway for VikRent Items.
Payment Processor
Payment Schema
The payment framework of VikRentItems can be extended by creating a PHP file declaring the VikRentItemsPayment class.
The created file must be placed via FTP onto the directory: /administrator/components/com_vikrentitems/payments/
In order to develop the class VikRentItemPayment please follow the code example below.
<?php
defined('_JEXEC') OR die('Restricted Area');
class VikRentItemsPayment {
private $order_info;
private $params;
public static function getAdminParameters() {
return array();
}
public function __construct($order, $params=array()) {
$this->order_info = $order;
$this->params = $params;
}
public function showPayment() {
/** See the code below to build this method */
}
public function validatePayment() {
/** See the code below to build this method */
return array();
}
public function afterValidation($esit = 0) {
/** See the code below to build this method */
}
}
?>Parameters Building
The parameters form for the administrator section can be built through the getAdminParameters() static method. This is useful to fill in private data or credentials, required for the creation and the validation of the payment/transaction. A Merchant ID and a Signature Key are an example of parameters that should be visible as well as editable in the back-end.
The parameters of the form are returned as an array with the following structure:
[
"param_1" : [
"label" : "Label 1",
"type" : "text",
],
"param_2" : [
"label" : "Label 2",
"type" : "select",
],
]- param_1 - is one key of the array that must be unique (required).
It represents the name of the parameter to use. - label - indicates the text to assign for the parameter in the administrator section (optional).
By placing a double slash (//) after the label, the text after will be displayed as a tip next to the field of the parameter (like "Merchant ID//this is a tip to display..."). - type - is used to render the right type of input field in the administrator section (required).
The values allowed for the type are the followings: custom, select, text. - html - will be used only when the type of the parameter is custom (optional).
- options - is an array containing all the possible values to use in the dropdown (required only when the type is select).
public static function getAdminParameters() {
$logo_img = JURI::root().'administrator/components/com_vikrentitems/payments/mypay/mypay-logo.jpg';
return array(
'logo' => array(
'label' => '',
'type' => 'custom',
'html' => '<img src="'.$logo_img.'"/>'
),
'merchantid' => array(
'label' => 'Merchant ID',
'type' => 'text'
),
'testmode' => array(
'label' => 'Test Mode',
'type' => 'select',
'options' => array('Yes', 'No'),
),
);
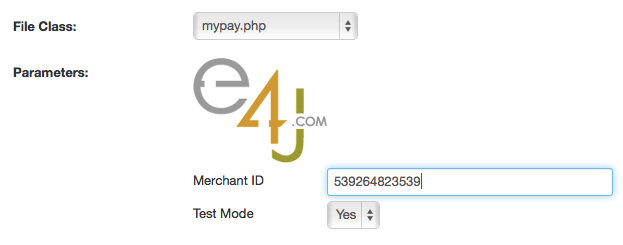
}The code above will generate a parameters form in the administrator section as follows.
If your form doesn't come up, probably there is a syntax error on your file.
When you fill in the admin form, the parameters are stored in the array $params and you are able to get the values with the instructions below:
$merchant_id = $this->params['merchantid']; /* returns "539264823539" */
$test = $this->params['testmode']; /* returns "Yes" */Order Info Object
The $order_info object is a mapped key/val array with the order information needed to complete the payment process. You can see below all the available keys of the array.
| Param | Type | Description |
|---|---|---|
| order | array | Array containing sub-parameters for the record of this reservation. |
| custmail | alphanumeric | The email address of the customer. |
| transaction_currency | char(3) | The currency of the amount (3-letter ISO 4217 code). The default is EUR. |
| return_url | string | The return url to come back to your shop from the bank on successful transactions. |
| error_url | string | The error url to come back to your shop from the bank on failed transactions. |
| notify_url | string | The notification url to validate the transaction data sent from the bank. This URL invokes the validatePayment method of your gateway. |
| total_to_pay | decimal | The total amount to pay as decimal (ex. 135.50). |
You can retrieve the information of the $order_info array with the example below.
$uniq_id = $this->order_info['order']['sid']."-".$this->order_info['order']['ts'];Show Payment
The method showPayment() of the object VikRentItemsPayment is invoked every time a user visits the page of a reservation with PENDING Status. Here you need to echo the HTML form that points to the payment creation url of your bank gateway.
In this method it is also possible to make calls via cURL to retrieve tokens or to self submit the form to receive additional info to send to the bank.
public function showPayment() {
$merchant_id = $this->params['merchantid'];
$action_url = "https://yourbankgateway.com/";
if( $this->params['testmode'] == 'Yes' ) {
$action_url = "https://test.yourbankgateway.com/";
}
$form='<form action="'.$action_url.'" method="post">';
// put here all the required fields of your gateway
$form.='<input type="hidden" name="your_post_data_merchantid" value="'.$merchant_id.'"/>';
$form.='<input type="hidden" name="your_post_data_amount" value="'.$this->order_info['total_to_pay'].'"/>';
$form.='<input type="hidden" name="your_post_data_notifyurl" value="'.$this->order_info['notify_url'].'"/>';
$form.='<input type="hidden" name="your_post_data_description" value="'.$this->order_info['transaction_name'].'"/>';
// print a button to submit the payment form
$form.='<input type="submit" name="_submit" value="Pay Now!" />';
$form.='</form>';
echo $form;
}Validate Payment
The validatePayment() method is used to validate the transaction details sent from the bank. This method is invoked by the system every time the NotifyURL is visited (the one described in the showPayment() method). Usually the data are sent via POST method, and you can access them by simply using the $_POST super-global variable. Some gateways require a signature validation to make sure the transaction wasn't corrupted. The signature validation can be created only following the instructions on the official documentation of your bank.
This method must return a key/value array with the status of the transaction. The possible keys of the array are the followings.
| Param | Type | Description |
|---|---|---|
| verified | boolean | The status of the transaction. 1/true in case of success, otherwise 0/false. |
| tot_paid | decimal | The real amount paid by the customer, should be returned by the Gateway (ex, 102.75). |
| log | string | A log message sent to the administrator in case of failure. The log can contain any value returned from the Bank and it should be as specific as possible. When not empty, the system will store the logs in the db and they will be visible from the order details page of the back-end. |
Any different values in the returned array will be completely ignored during the validation of the transaction.
public function validatePayment() {
$array_result = array();
$array_result['verified'] = 0;
$array_result['tot_paid'] = ''; /** This value will be stored in the DB */
/** In case of error the log will be sent via email to the admin */
$status = $_POST['status'];
/** Process your gateway response here */
if($status == 'success') {
$array_result['verified'] = 1;
/** Set a value for $array_result['tot_paid'] */
$array_result['tot_paid'] = $_POST['amount'];
} else {
$array_result['log'] = "Transaction Error!\n".$_POST['error_msg'];
}
/** Return the array to VikRentItems */
return $array_result;
}After Validation
The afterValidation($esit) method is generally used to display a message and to redirect the gateway to the order summary view in case of success or failure. Please notice that this method should be in your Class only in case the Bank Gateway will not redirect the user to the ReturnURL. Also, this method, if it exists in the Class, will be invoked by the system after the validatePayment(). The $esit argument is a boolean value that represents the status of the transaction. In case of success (1/true) you should print a positive message and redirect the gateway to the return_url address, otherwise (0/false) you should print an error message and redirect the gateway to the error_url address. Remember also to put an exit or die rule at the end of the method to completely stop the flow.
public function afterValidation($esit = 0) {
$mainframe = JFactory::getApplication();
//Build the URL to the order details page
$redirect_url = 'index.php?option=com_vikrentitems&task=vieworder&sid='.$this->order_info['sid'].'&ts='.$this->order_info['ts'];
if($esit < 1) {
JError::raiseWarning('', 'The payment was not verified, please try again.');
$mainframe->redirect($redirect_url);
} else {
$mainframe->enqueueMessage('Thank you! The payment was verified successfully.');
$mainframe->redirect($redirect_url);
}
exit;
//
}You can get HERE the complete code of this example gateway.